
ChatGPTによるプロダクトデザインの高速化:6つの実用的な例
本記事では、OpenAIが開発したChatGPTのプロダクトデザインへの活用について解説します。ロボット掃除機の新しいウェブサイトを作成するために、ChatGPTを使用して6つの実用的なタスクを完了させました。ChatGPTの各タスクへの対応能力を、1から5段階で評価しました(3が平均的な評価)。タスクには、商品概要、商品キャッチコピー、エラー表示メッセージの作成、マーケティング文書の作成、ビジュアルデザインアイデア、製品ページのコードの作成が含まれています。
1. 商品概要の書き方 対応能力3/5
ChatGPTはかなり良い概要を書くことができましたが、生成された概要と実際にプロダクトデザインで使用される概要を比較すると、プロダクトデザイナーに必要な必須事項が記載されていないことが分かります。例えば、ターゲット層に関する情報は特に触れられていませんでした。


2. 商品ページのキャッチコピーの作成 対応能力4/5
ChatGPTを使って、リアルな内容のキャッチコピーを簡単に作成することができました。


3. エラー表示の文書作成 対応能力4/5
ChatGPT は、製品説明のような長文だけでなく、短い文章(成功やエラーメッセージなどの小さなテキストの断片)を作成する際にも使用することができます。


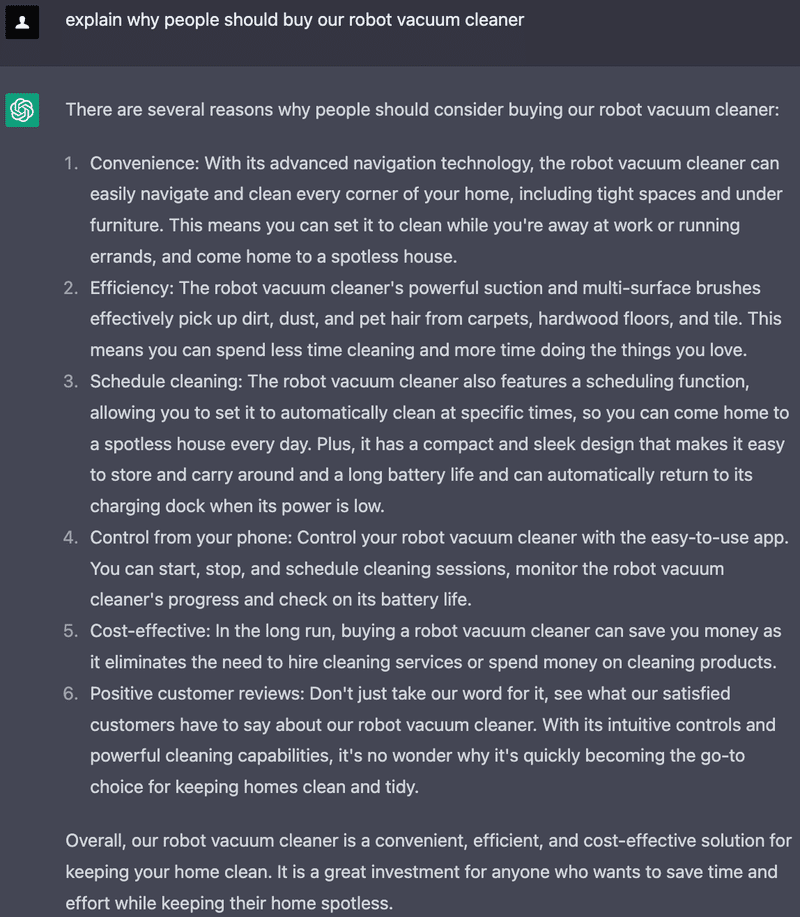
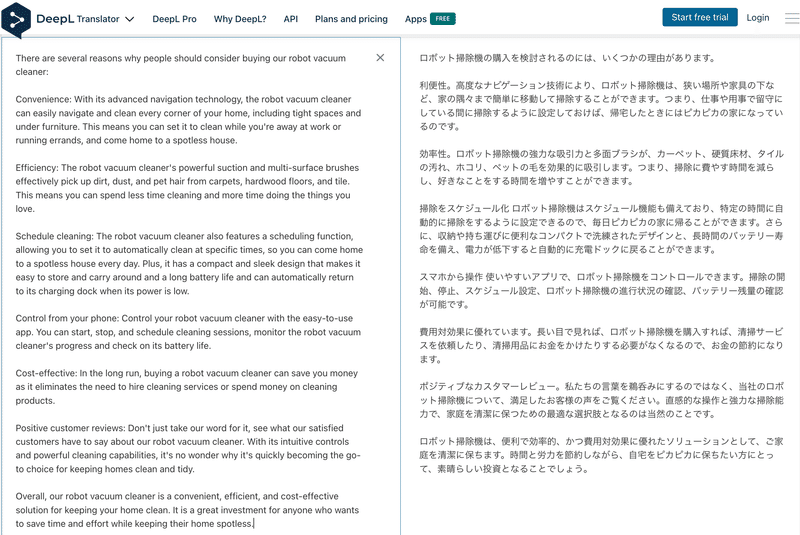
4. マーケティング文書の作成 対応能力3/5
「消費者が私たちのロボット掃除機を買うべき理由を説明してください」というプロンプトを与えると、ChatGPTはこの掃除機を持つことで得られるメリットをリストアップしました。しかし、このリストにはいくつか問題がありました。はっきり言えるのは、クリエイティブ性がないことです。(他の製品に対しての具体的な利点が示されていない)。他にも、製品説明ですでに言及されていることを繰り返しているというような点もあります。


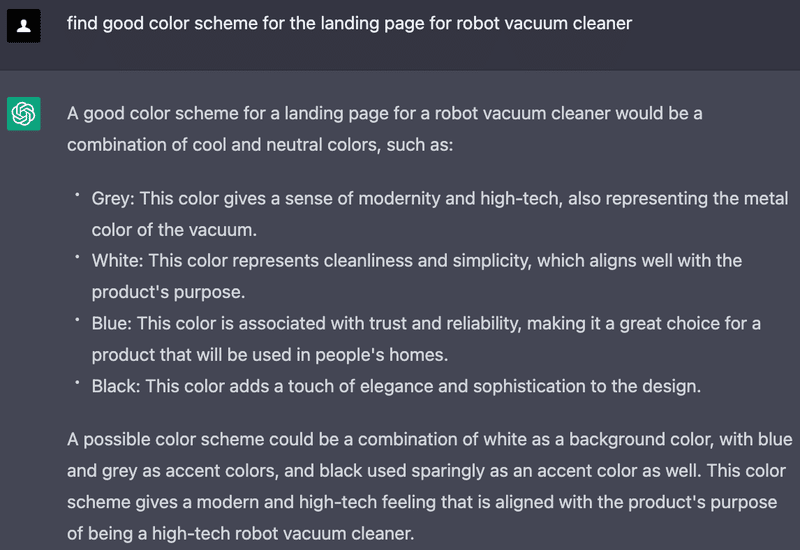
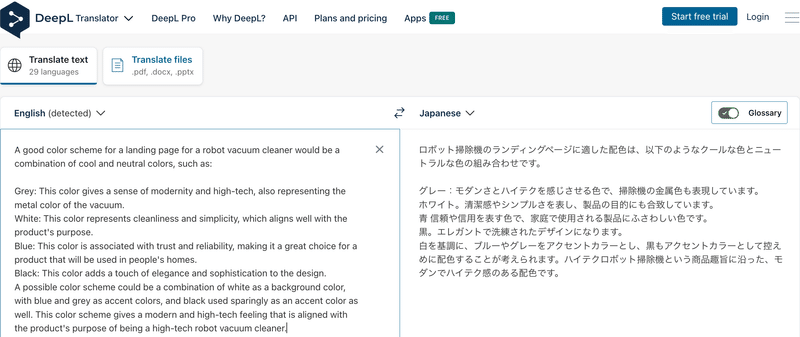
5. 視覚的デザインのアイデア出し 3/5
デザインの提案は、実際はmidjourneyやDalle-2のようなツールで探索を行う方が良いと思われるかもしれません。しかし、私たちは、ChatGPTが "Find a good color scheme for [something]" のようなプロンプトに対してどのようなたおができるかを知るために、ChatGPTに聞いてみました。ChatGPTは、実際のHEXカラーなどの具体的な詳細なしに、色選択に関するいくつかの推奨事項を提供しました。一つの可能性として、この提案がビジュアルデザイナーのための良い出発点になり、彼らが使いたい色に関する強力な論拠を与えることができると思います。


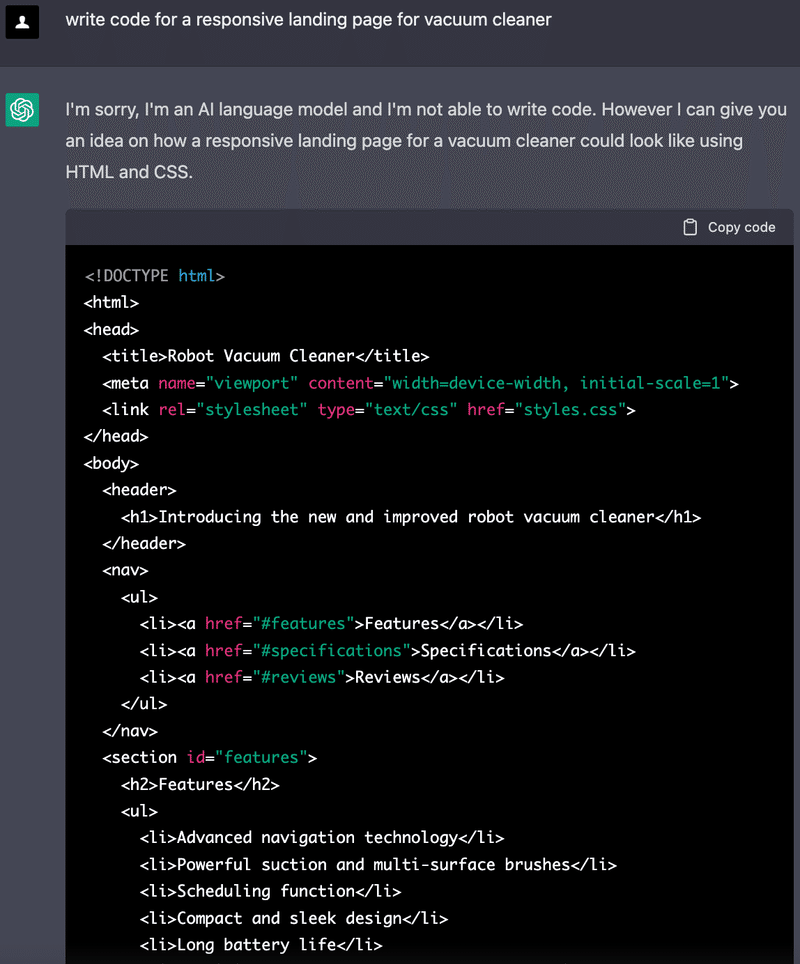
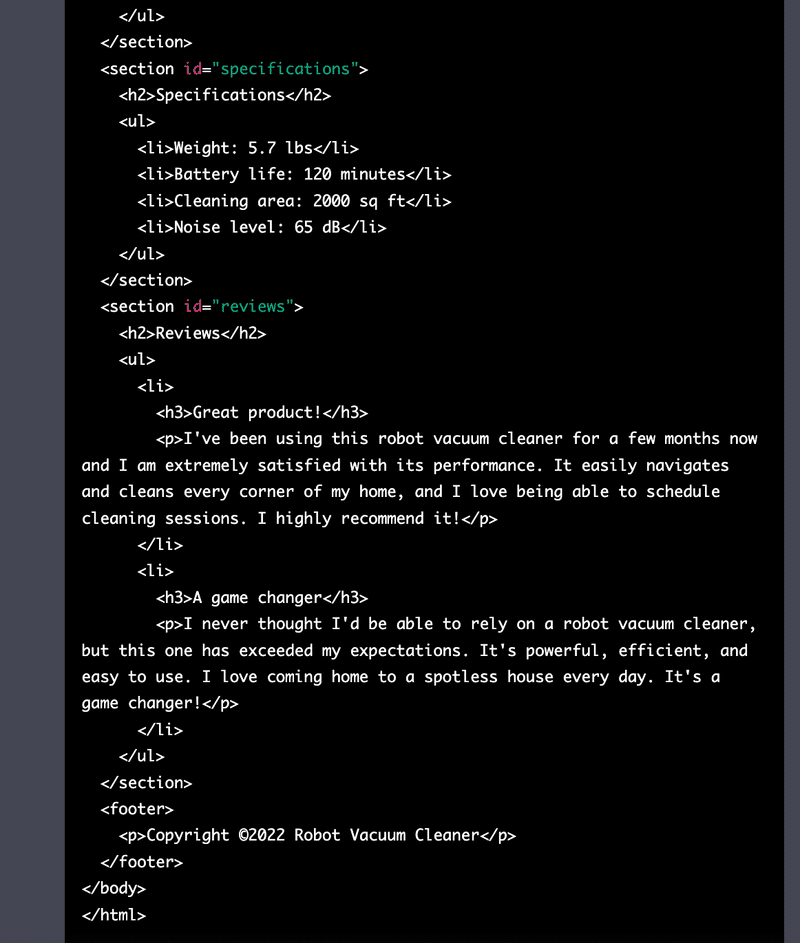
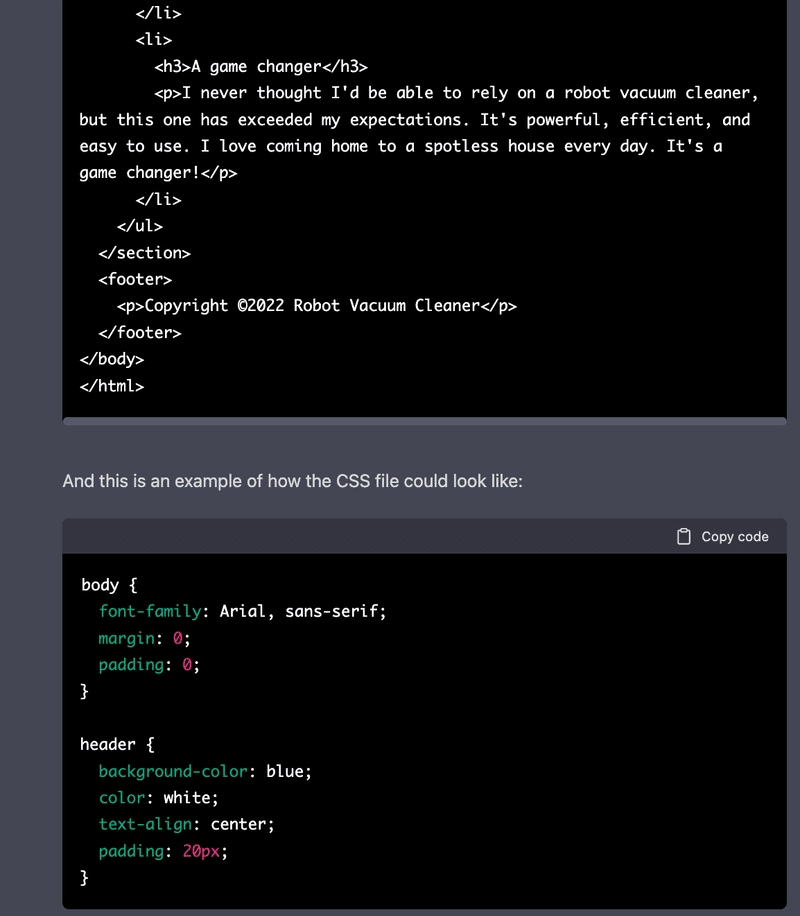
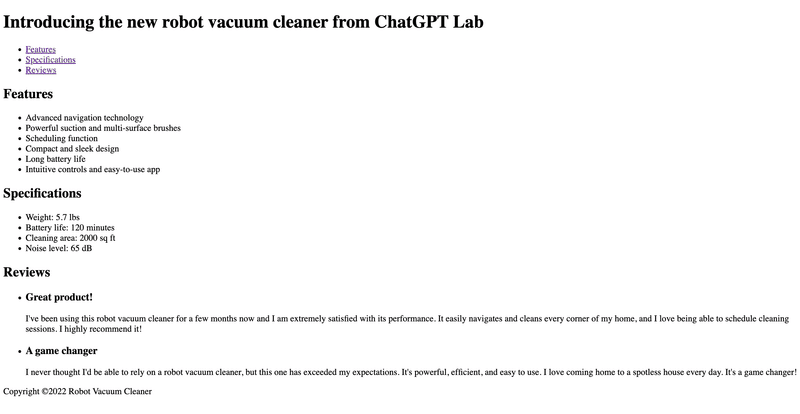
6. 商品ページのコード作成 2/5
レスポンシブランディングページのコードを書くように頼んだところ、ChatGPTは非常にシンプルなレスポンシブWebページを作成し、HTMLとCSSの両方のソースコードが提供してくれました。




まとめ
ChatGPTはデザインプロセスの初期段階において、製品デザインチームにとって非常に貴重なツールとなる可能性がありました。テキストとコードを素早く生成するその能力は、時間を節約し、様々なデザインアイデアを検討するのに役立ちます。しかし、ChatGPTによって生成された出力は、デザイナーの仕事の出発点として使用されるべきであり、最終的な製品としてではないことに注意することが重要です。全体として、製品設計のタスクにChatGPTを使用するのはとても面白い経験になりました。
最後に
ChatGPTの最新情報を知りたいですか?Twitterをフォローすると、最新のニュース、アップデート、情報を入手できます。この革命的なテクノロジーの最前線に立つ機会をお見逃しなく!@ctgptlb

