
Windsurfを徹底解説!Supabaseとの連携方法もご紹介
はじめに
Codeium社が開発した「Windsurf Editor」は、AIコードエディタとして、海外で注目を集めています。

日本ではまだ認知度が低いこのツールですが、AIが開発プロセス全体をサポートしてくれる、次世代の開発環境として、大きな可能性を秘めています。
本記事では、Windsurf Editorの概要、インストール方法、具体的な使い方を、Supabaseデータベースとの連携例を交えて徹底解説します。
「Windsurfって聞いたことあるけど、どんなツール?」
「AIで開発を効率化したい」
「最先端のAI開発環境に興味がある」
そんな方にぴったりの内容となっています。本記事でその全貌を理解し、まずは無料プランで、その実力を体感してみてください。
Windsurf Editorとは?
1. Windsurf Editorの概要
Windsurf Editorは、多くの開発者に使われているVisual Studio Codeをベースとしているため、使い慣れた操作性で、スムーズに利用を開始できます。
Windsurf Editor最大の特徴は、AIが開発プロセス全体をサポートしてくれることです。従来の開発環境では、コードの記述、エラーの修正、必要な情報の検索など、多くの作業を開発者が自力で行う必要がありました。
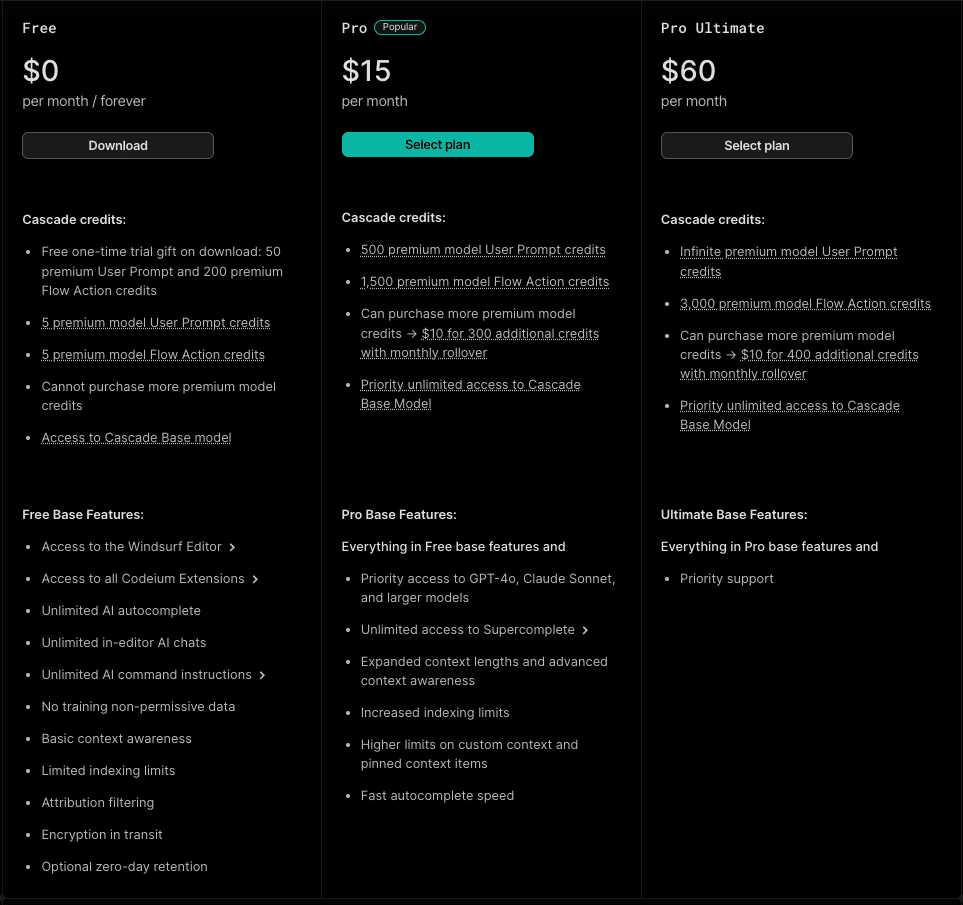
料金プラン:
Windsurf Editorは、無料プランを含む複数の料金プランを提供しています。
Freeプラン: 5ユーザープロンプトクレジット、5フローアクションクレジット。ダウンロード時に 1 回限りの無料トライアル ギフトで、50ユーザープロンプトクレジット、200フローアクションクレジット。
Proプラン: 500ユーザープロンプトクレジット、1500フローアクションクレジット、300フレックスクレジットを10ドルで購入可能
Pro Ultimateプラン: 無制限のユーザープロンプトクレジット、3000フローアクションクレジット、400フレックスクレジットを10ドルで購入可能

まずは気軽に、無料プランからその機能を体験してみるのがおすすめです。
2. Cascade
Windsurf Editorの中核となるのが「Cascade」と呼ばれる機能です。
Cascadeは、従来のチャット機能を大幅に進化させたもので、ユーザーは自然言語で指示を出すだけで、AIから様々な支援を受けることができます。
Windsurfのインストール方法/基本操作
このセクションでは、Windsurf Editorのインストール方法から、初期設定、基本的な操作方法、そして、開発を効率化する「Cascade」の使い方までを、わかりやすく解説します。
本記事では、macOS環境での操作を例として説明します。
1. インストールと初期設定
Windsurf Editorは、以下のOSに対応しています。
macOS
Windows
Ubuntu
その他のLinuxディストリビューション
インストール手順:
Windsurf Editorのダウンロードページにアクセスします。
ご自身の使用しているデバイスに合わせて、インストーラーをダウンロードします。

「Download」をクリックします。

初期設定(オンボーディング):
インストールが完了したら、Windsurf Editorを起動し、初期設定を行います。
「Get started」をクリックします。

既にVS CodeやCursorを利用している場合は、設定をインポートすることができます。「Import from VS Code」または「Import from Cursor」を選択します。まっさらな状態で始める場合は、「Start fresh」を選択しましょう。

使い慣れたキーバインディングを選択します。VS Code風の操作にしたい場合は「VS Code」、Vim風の操作にしたい場合は「Vim」を選択します。

エディターのテーマを選択します。後からでも変更可能です。

Windsurf Editorを利用するには、Codeiumアカウントが必要です。お持ちでない場合は、「Sign up」からアカウントを新規作成しましょう(無料)。

既にアカウントをお持ちの場合は、画面に指示にしたがい、「Open Windsurf」をクリックします。

2. 基本操作
Windsurf Editorの基本的な操作方法を説明します。
基本操作:
Windsurf Editorの基本的な操作は、VS Codeと共通する部分が多いです。
ファイルの作成・保存: サイドバーの「Explorer」から、新しいファイルやフォルダーを作成できます。ファイルの保存は、Cmd + S で行います。
コードの記述: エディターに直接コードを記述します。
コマンドパレット: Cmd + Shift + P でコマンドパレットを開き、様々なコマンドを実行できます。
3. Cascadeの機能/使い方
Windsurf Editorの目玉機能である「Cascade」の使い方や機能を解説します
Cascadeの起動:
Cascadeは、画面右上のアイコンをクリックするか、キーボードショートカット Cmd + L で起動できます。

WriteモードとChatモード
Writeモード: AIにコードの生成や修正を依頼する際に使用します。
例:「指定した2つの数の合計を計算する関数を作成して」

実際にコードを生成してくれました。

Chatモード: AIに技術的な質問をしたり、一般的なアドバイスを求めたりする際に使用します。
例:「PythonでCSVファイルを読み込むにはどうすればいい?」

質問に回答してくれました。

画像アップロード機能
「Add images」から、画像をアップロードすることも可能です。
Figmaのデザインなど、デザインイメージを添付することが可能です。

言語モデルの選択
言語モデルとしては、GPT-4o、Claude 3.5 Sonnetがサポートされています。

ターミナル操作
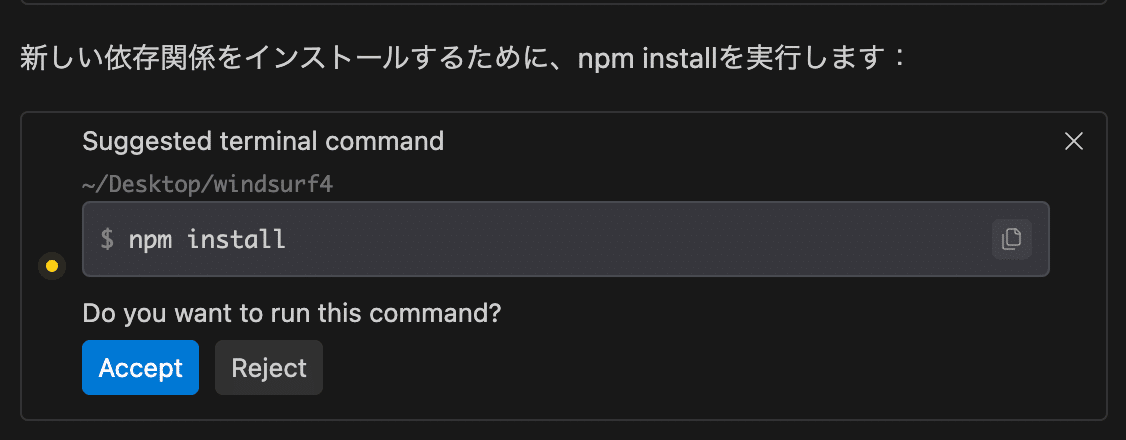
Cascadeは、現在どのパッケージやツールを使用しているかを検出し、どれをインストールする必要があるかを判断できて、必要なパッケージのインストールも実行してくれます。
Cascadeは必要なパッケージのインストールコマンドを提案してくれて、「Accept」ボタンを押せば、そのコマンドが自動的に実行されます。

Cascadeは、ターミナルのスタックトレースやエラーメッセージを読み取ることができるため、全てのパッケージが正しくインストールされているかを確認することも可能です。
また、「いちいちAccept押さなきゃいけないのがめんどくさい、、」と感じる方もいらっしゃるかもしれません。
Cascadeでは、毎回手動で承認する必要なく、特定のコマンドの実行を自動化する機能もついてます。
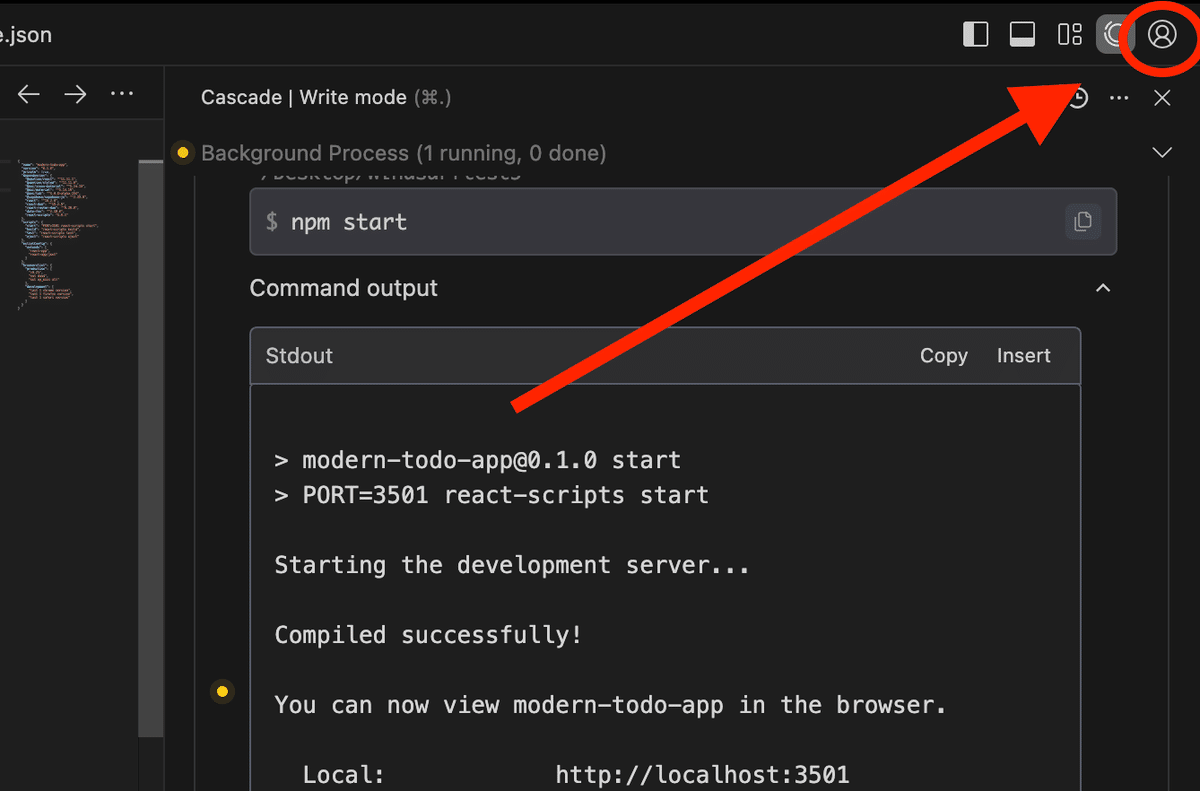
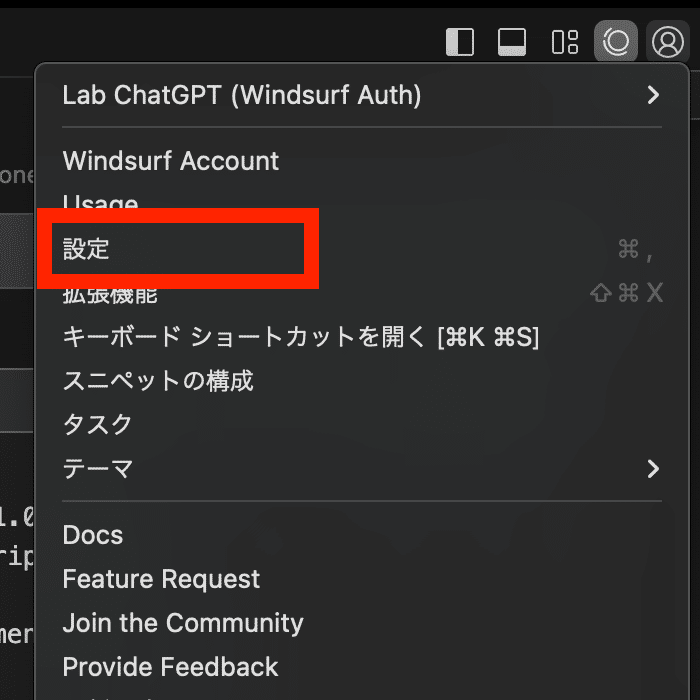
画面右上の人のマークをクリックして、設定を選択します。


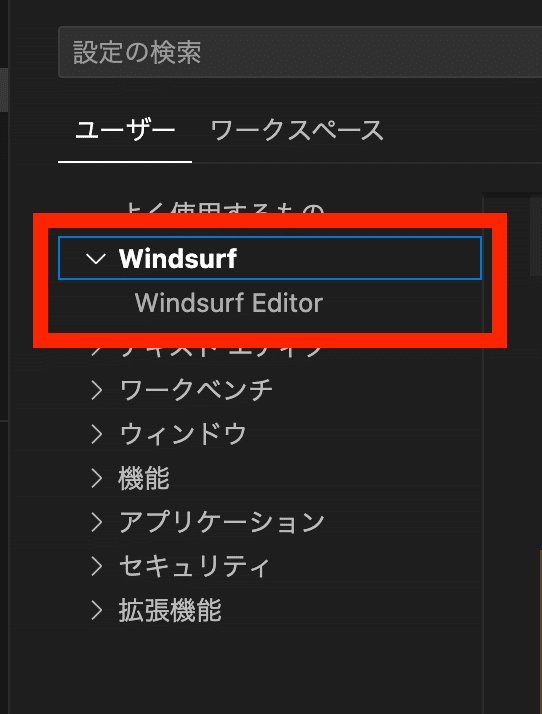
設定を開いたら、"Windsurf">"Windsurf Editor"に移動します。

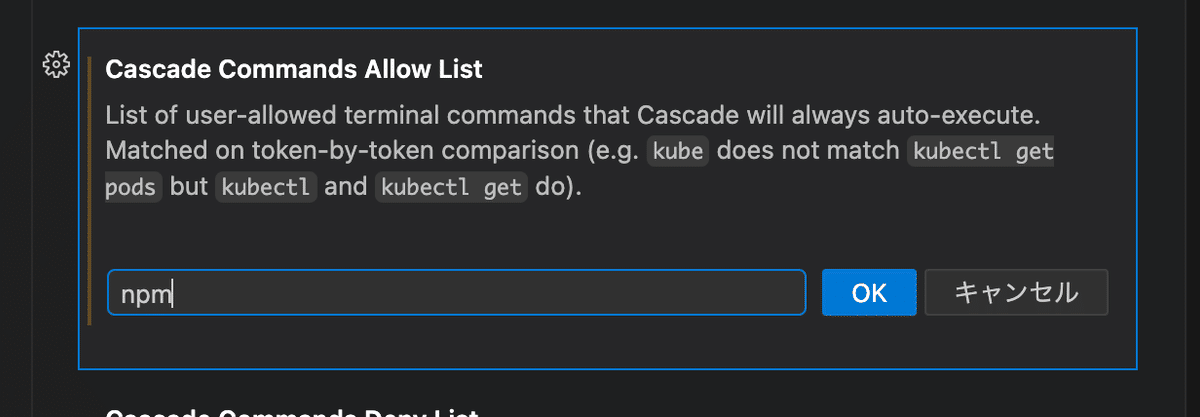
Cascade Commands Allow List
常にCascadeによって自動実行されるコマンドリストCascade Commands Deny List
常にユーザーに実行許可を求めるリスト
それぞれ、項目の追加をクリックして、コマンドを追加できます。


リアルタイムコラボレーション機能:
Cascadeは、ユーザーの操作をリアルタイムに学習し、次に何をしたいのかを予測して、適切なタイミングで提案をしてくれます。この機能を活用することで、よりスムーズに開発を進めることができます。
「以前のステップへ戻る」機能:
Cascadeで生成・編集したコードは、「チェックポイント」と呼ばれるマイルストーンとして記録されます。
この機能で、いつでも過去のチェックポイントに戻ってやり直すことができるので、この機能を活用して、トライアンドエラーをスムーズに行いましょう。

カスタムルールの設定
特定の言語で応答する、特定のスタイルでコミュニケーションする、特定のAPIを使用するなど、Cascadeの動作をカスタマイズできます。
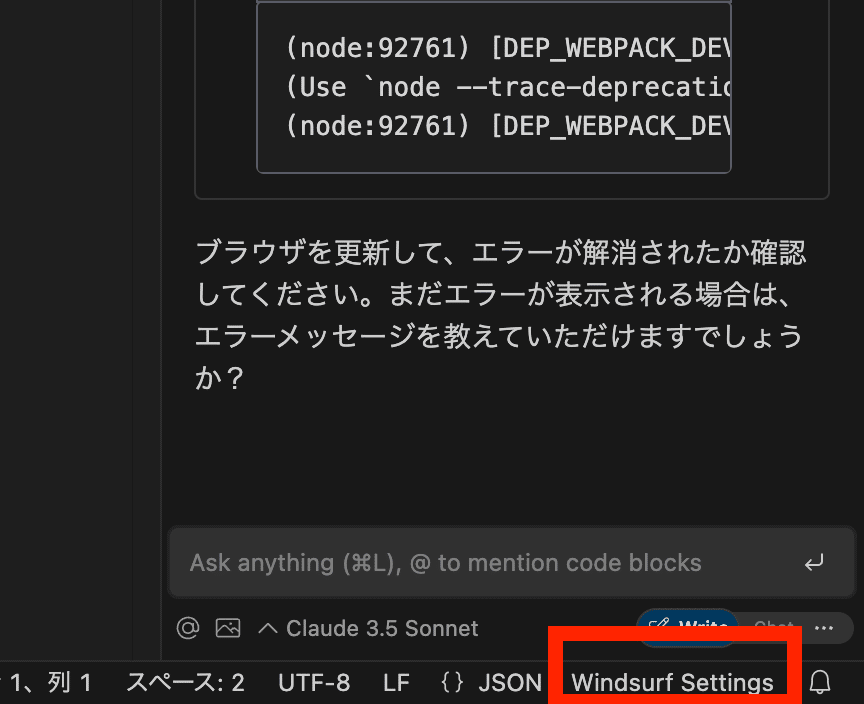
画面右下の「Windsurf Settings」をクリック。

「Settings」タブ内の
Global Rules (グローバルルール):すべてのワークスペースのCascadeに適用される
Workspace Rules(ワークスペースルール):現在のワークスペースのCascadeにのみ適用されるルール
それぞれ適用したい方の「Edit Rules」をクリック。

それぞれ、global_rules.md、.windsurfrulesというファイルが開くので、ここに適用したいルールを記述します。

複数のワークスペースがある場合
すべてのローカルルールが使用され、グローバルルールとローカルルールの合計が12,000文字を超える場合、グローバルルール、ワークスペースルールの順に優先され、12,000文字を超えるルールは切り捨てられます。
効果的なプロンプト(指示)の書き方:
明確かつ具体的に: AIに何をしてもらいたいのかを、明確かつ具体的に記述しましょう。
例を示す: 期待する出力の例を示すことで、AIはより正確に指示を理解できます。
必要な情報を提示する: @をつけることで、ファイルの情報などをAIに提供することが可能です。例えば、@page.tsxとすることで、page.tsxの情報をAIに提供できます。また、#の後にファイル名を入力することでも、特定のファイルを指定できます。

WindsurfでToDoアプリを作成
それでは実際に、Windsurfを使ってTodoアプリを作成してみましょう。

ここから先は
Amazonギフトカード5,000円分が当たる

