
GPT Engineerを使ってデータベースと連携したWebアプリを爆速で開発しよう!
皆さん、最近はフロントエンド×AIの発展がすさまじく様々なツールが話題になっていますがどのAIツールを使っていますか?
今回はより高度なWebアプリをAIとのチャットのみで開発することが出来る「GPT Engineer」について紹介していきます。
GPT Engineerとは?

GPT Engineerは、チャット形式でReact、Tailwind CSS、Vite、Shadcn/uiを用いてフロントエンドのコーディングを行います。
また、Githubと連携してコードの管理やCursorなどのローカル開発環境との連携、デプロイ機能と様々なwebアプリの開発に便利な機能が揃っています。
※ なお、GPT Engineerは「GPT」という名称を含んでいますが、OpenAIが提供するサービスではありません。

使い方
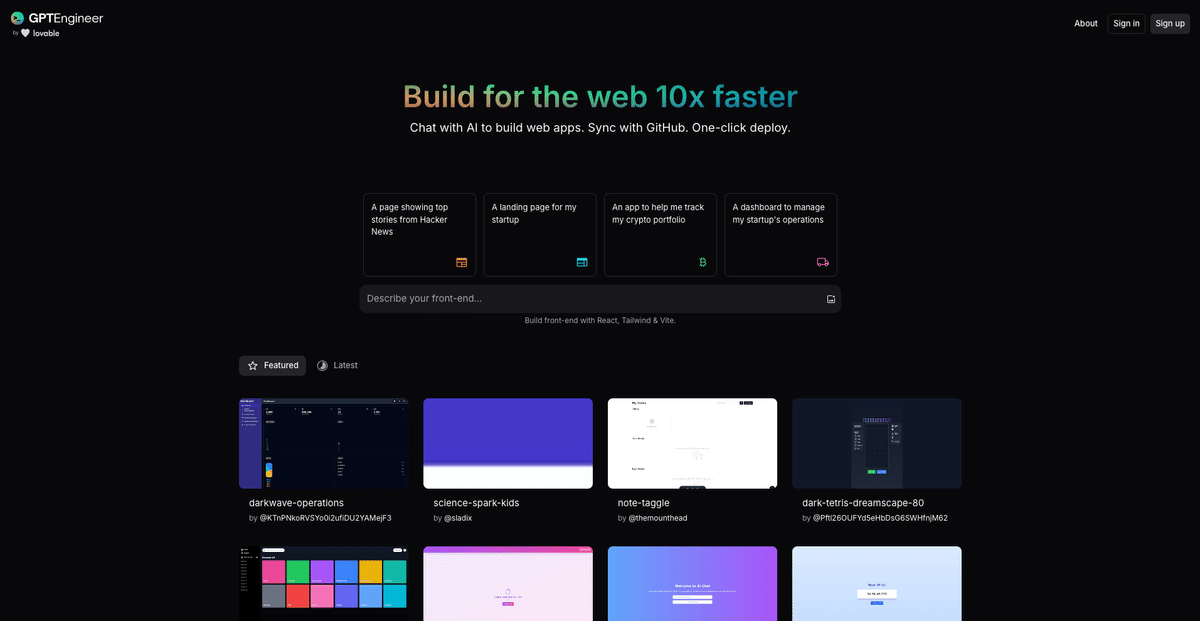
まずは以下のリンクからGPT Engineerにアクセスします。

右上の「Sign up」ボタンをクリックして、アカウントを作成します。
GitHubアカウントまたはGoogleアカウントで登録することもできます。


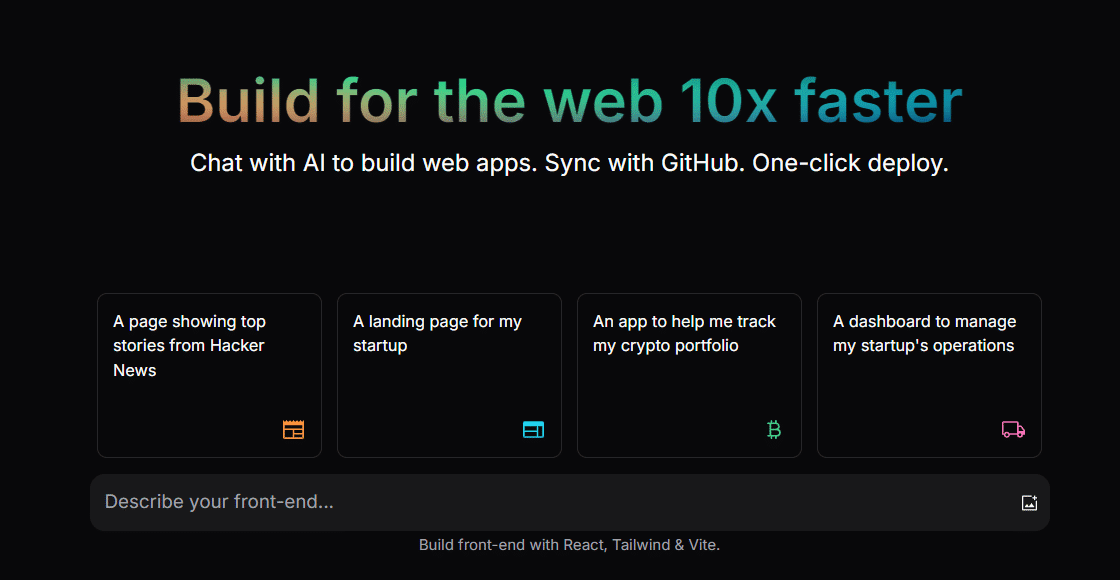
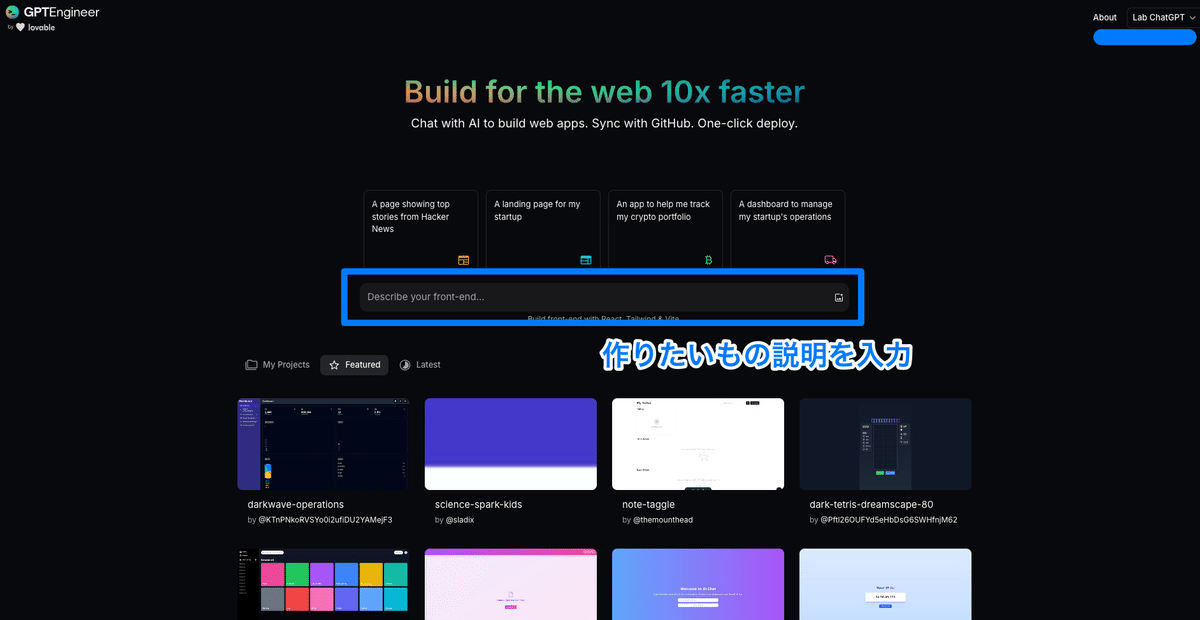
アカウントの作成が完了したら、画面中央の「Describe your front-end...」と書かれた入力欄に、作りたいWebアプリケーションの説明を入力します。

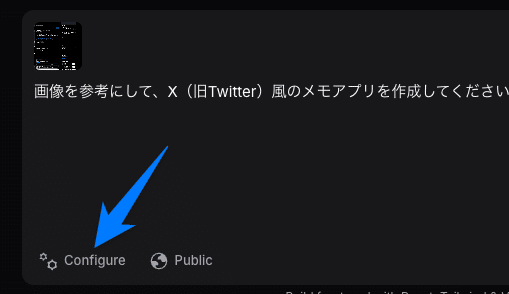
入力欄の右側のアイコンをクリックすると、画像をアップロードすることもできます。

例えば、X (旧Twitter) のスクリーンショットをアップロードして、クローンを作成するように指示することもできます。
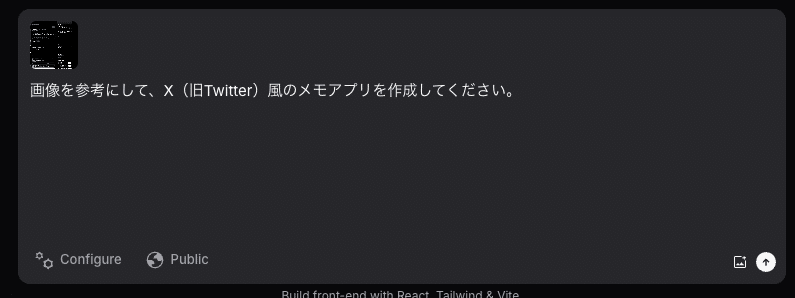
以下のように指示をしてみます。
画像を参考にして、X(旧Twitter)風のメモアプリを作成してください。
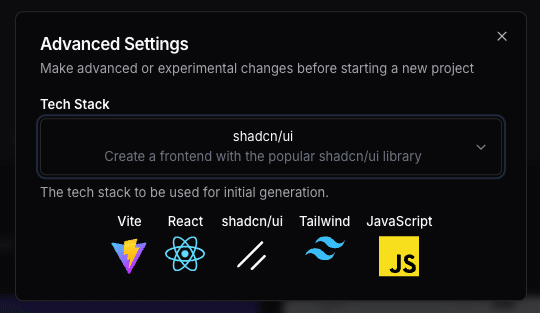
configure設定

GPT Engineer では、プロジェクト作成時に configure 設定 を行うことで、開発環境をカスタマイズできます。
configure設定では、今後様々なUIライブラリやフレームワークを選択できるようになる可能性がありますが、現在は Shadcn/ui と呼ばれるUIコンポーネントライブラリを基盤とした技術スタックのみが採用されています。
Shadcn/ui は、洗練されたデザインと使いやすさを兼ね備えた、モダンなWebアプリケーション開発に適したUIコンポーネントを提供します。


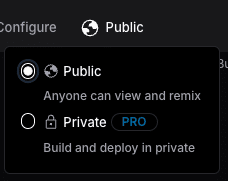
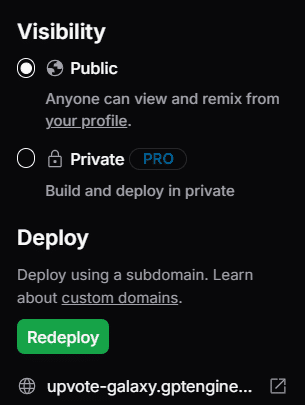
プロジェクトの公開設定
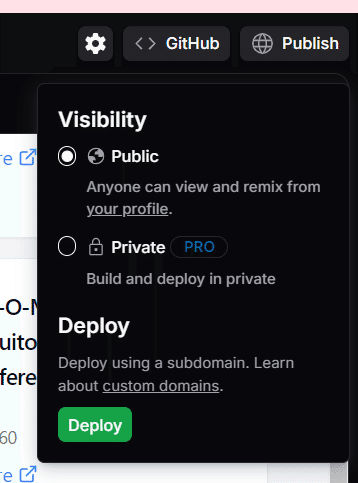
プロジェクト作成時に、プロジェクトを Public にするか Private にするかを選択できます。
Public に設定すると、誰でもプロジェクトを閲覧し、Remix (複製して編集) することができます。
Private に設定すると、自分だけがプロジェクトを閲覧・編集できます。ただし、Private設定は有料プラン (PRO) のユーザーのみ利用可能です。
プロジェクトの公開範囲は、後から変更することも可能です。

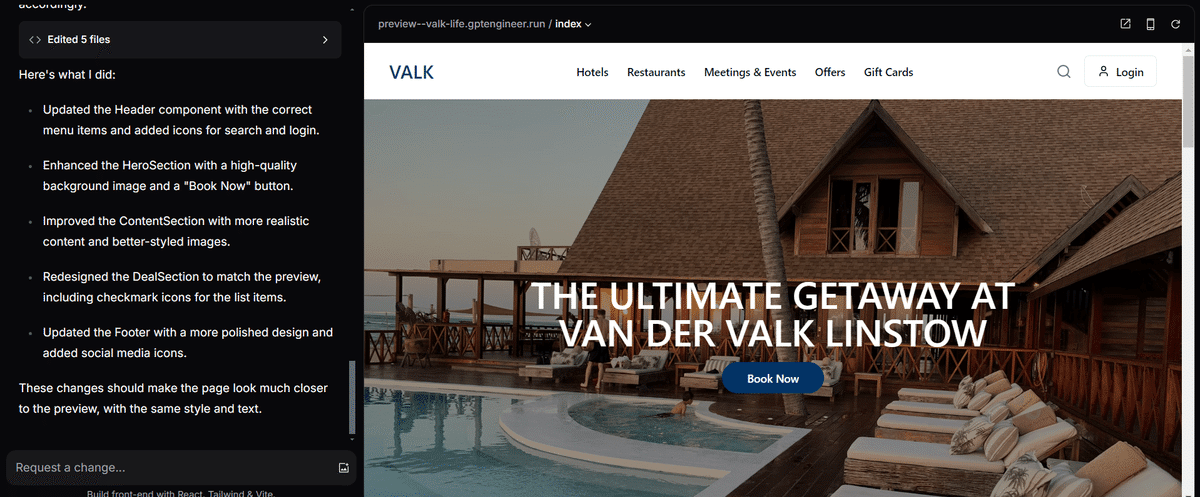
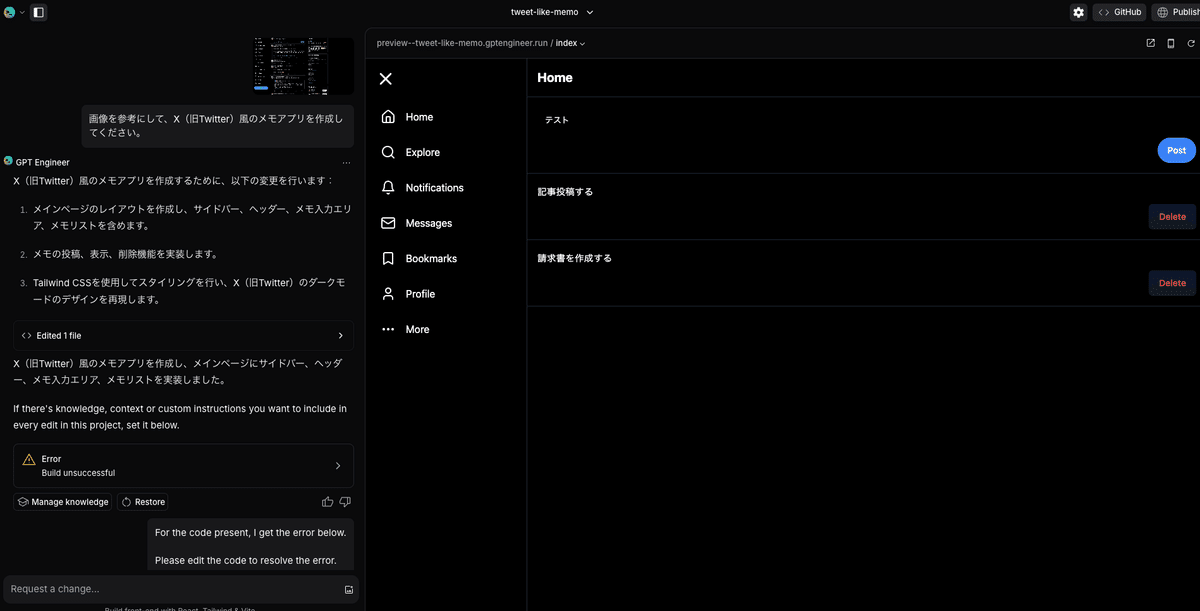
プロンプトを入力すると、GPT Engineer がコードを生成し、右側のプレビュー画面に UI が表示されます。
X (旧Twitter) 風のメモアプリは、以下のようにすでに実際に使用できるUIが作成されました。

各機能の紹介
1.GitHub連携
GitHubと連携が可能となっており、バージョン管理や共同開発が容易に行えます。

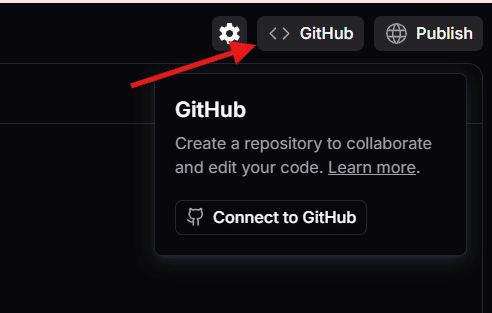
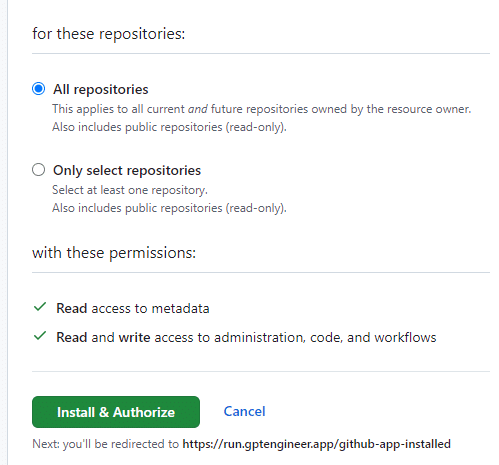
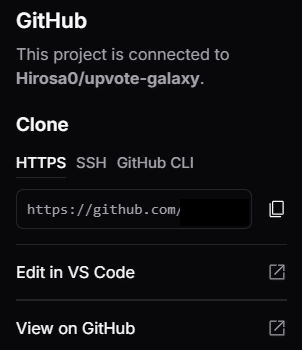
Connet to GitHubを押し、連携するプロジェクト・リポジトリを選択してください。

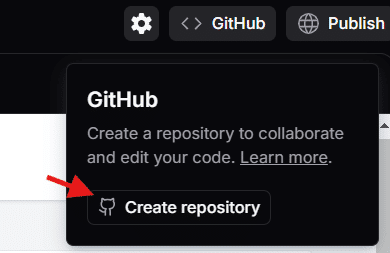
連携が完了すると、Create repositoryと変わるのでこちらをクリックしてください。

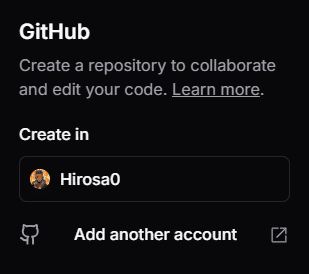
Create in [アカウント]となるので、アカウントを選択するとリポジトリが作成されます。

このようにリポジトリのURLが表示されるので、Cursorなどのコードエディタからソースコードをダウンロードすることが可能になります。

README.mdを確認すると、ローカルでの開発環境構築の手順がnvmなどのインストールから以下のようなコマンドまで書いてあるので、分からない部分がある場合はAIにREADME.mdを読ませることでより詳細な手順を日本語で解説してもらうことができます。
2.デプロイメント機能
開発したアプリを簡単に公開し、共有することができます。プレビュー機能も備えており、作業中のバージョンを即座に確認できます。

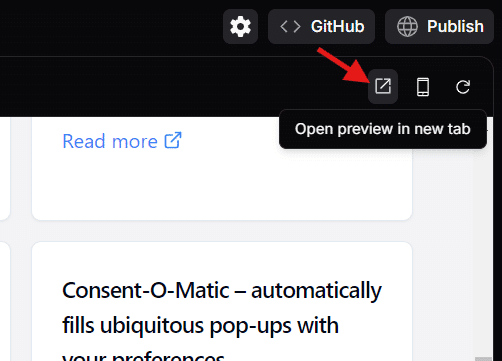
Open preview in new tabから現在開発中のサイトのプレビューを確認することができます。また、その隣のスマートフォンのアイコンからレスポンシブデザインについても確認することができます。

Publishボタンを押すことで、デプロイの設定をすることができます。プライベートにデプロイするにはPRO版に課金する必要があるので注意が必要です。

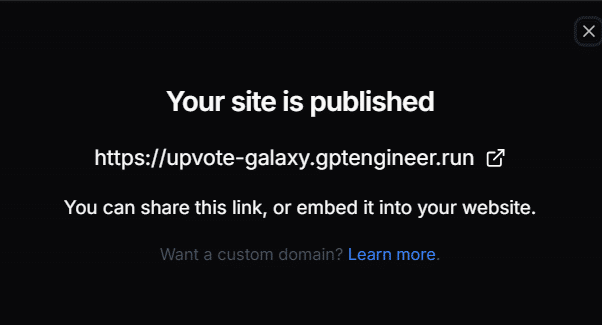
デプロイボタンを押して少し待つと、上記の画像のようにサイトのURLが表示されます。URLを共有すると開発したサイトを共有する出来る状態になりました。

新たに開発をしてコードを更新した場合、公開されているサイトに適用するにはデプロイしなおす必要があります。
Redeployでデプロイしなおすことが出来るので、忘れずに行ってください。
3.npmパッケージの利用
必要に応じて、npmパッケージを追加し、アプリの機能を拡張することができます。
詳細なプロンプトの例や解説・tipsが載っているのでこちらの公式のドキュメントを参考にするのがお勧めです。
https://docs.gptengineer.app/features/npm-packages/

