
【保存版】図解作成AI NapkinAIとv0徹底比較ガイド
近年、AI技術の進化は目覚ましく、様々な分野で活用されています。
その中でも、テキストから図解を自動生成するAIツールは、ビジネスシーンや教育現場など、幅広い分野で注目を集めています。
今回の記事では、AI図解ツール『NapkinAI』と、自然言語でUIを生成する『v0』という2つの図解作成AIに焦点を当て、それぞれの特徴や使い方、そして両者の比較を通して、それぞれの長所・短所をわかりやすく解説していきます。
NapkinAIとは?
NapkinAIは、テキストを入力するだけで簡単に図解を作成できる無料のAIツールです。
直感的なインターフェースを採用しているため、AIツール初心者の方でも簡単に操作できます。
ビジネス資料の作成やSNS投稿用の画像作成など、様々な用途で活用できます。
NapkinAIの特徴
NapkinAIには、以下のような特徴があります。
直感的なUI: シンプルなインターフェースで、AIツール初心者の方でも簡単に操作できます。
豊富なテンプレート: 図解のテンプレートが豊富で直感的に選べるため、難しいプロンプト不要で使いやすいです。
多様な出力形式: PNG、SVG、PDFなど、様々な形式で図解を保存できます。
NapkinAIの使い方
NapkinAIの使い方は非常にシンプルです。以下の3ステップで図解を作成できます。
アカウント作成&ログイン: まずはNapkinAIの公式サイトにアクセスし、アカウントを作成します。サインアップは無料で、Googleアカウントやメールアドレスで登録できます。

ページ作成: New Napkinを押して、「Draft with AI」または「Blank Napkin」を選択します。

Draft with AI:テキストドキュメントをAIで生成する時に使用するモードです。

例えば、「マーケティングフレームワーク5選」と入れると、以下のような文章を作成してくれます。
このようにドキュメント生成ツールとして使うことができます。

Blank Napkin:ドキュメントを自身で入れる場合にするモードです。

図解生成: ドキュメントの中で、生成ボタン(稲妻マーク)をクリックすると、AIが自動的にテキストを解析し、図解を作成します。

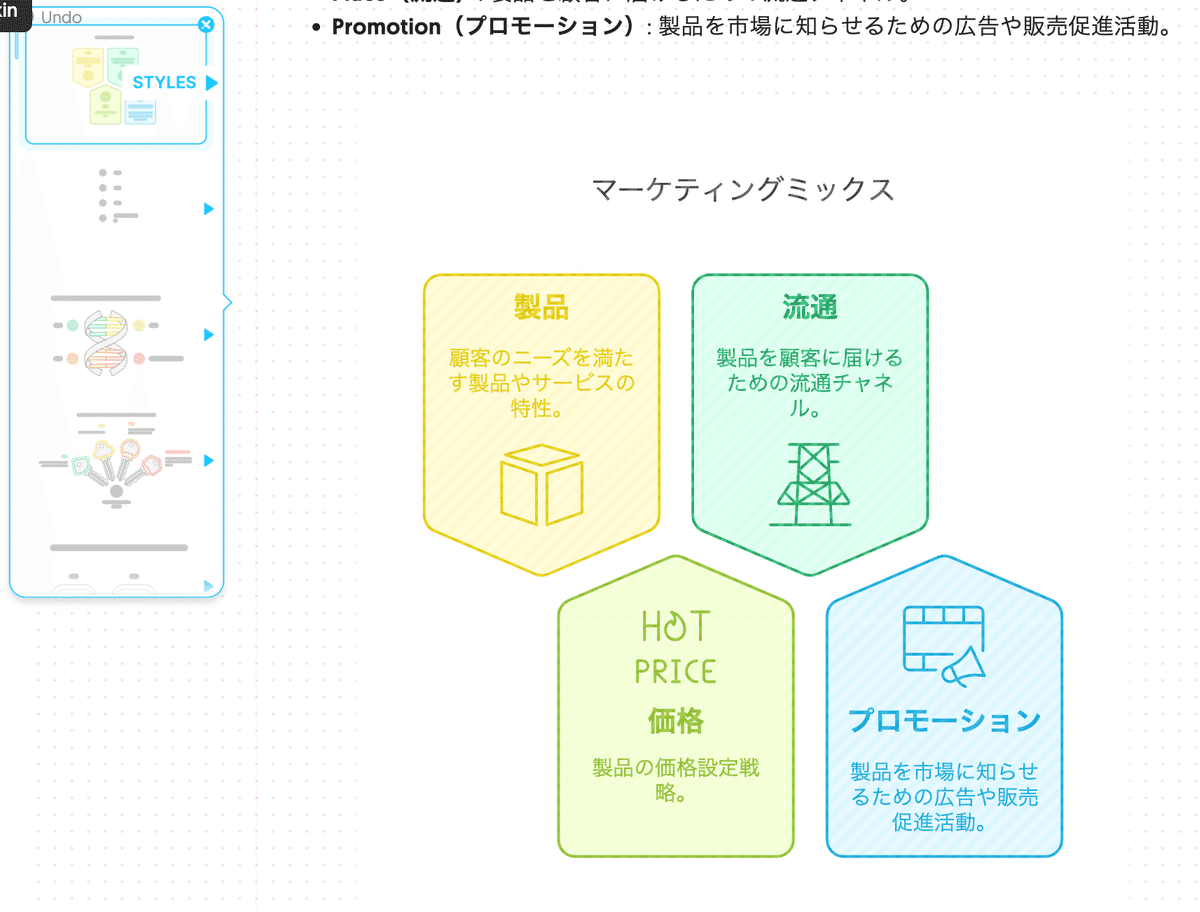
以下のような図解が作成できます。

図の左側で、AIが作成した多くのテンプレートから選択ができます。

更に、作成された図を編集することができます。
アイコンの編集:アイコンをクリックして、稲妻マークを押すと別のアイコンに変えることができます。

色や線の太さなど細かい部分の変更もできます。

文字の部分もテキスト自体の編集とフォントや色・大きさの変更ができます。

生成された図解は、PNG、SVG、PDFなど、様々な形式で保存できる点も魅力です。

さらに、作成したドキュメントはURLリンクで共有したり、PDFとしてダウンロードすることもできます。

NapkinAIで作成できる図解の種類
NapkinAIはテキストの内容をAIが解釈して図解を作成するため、フローチャートやマインドマップ、概念図など、様々な種類の図解を作成できます。
公式サイトに掲載されている一例ですが、これ以外にも多くのフォーマットが用意されています。




v0とは?
v0は、Vercel社が開発した、自然言語でUIを生成できるAIツールです。
テキストで指示するだけで、WebサイトやアプリケーションのUIデザインを作成できます。v0はReact/Next.jsとの互換性が高く、効率的なプロトタイピングに役立ちます。
v0は主にUIデザインの作成に特化したツールですが、その機能を応用することで、様々な種類の図解を作成できます。
v0の特徴
v0には、以下のような特徴があります。
自然言語入力: 自然言語でUIデザインを指示できるため、専門知識がなくても利用できます。
カスタマイズ性: コードを使用してデザインを自由にカスタマイズできます。
React/Next.jsとの互換性: React/Next.jsのコードを生成するため、Webサイトやアプリケーションへの実装が容易です。
v0の使い方
v0の使い方は、以下の通りです。
アカウント作成&ログイン: まずはV0の公式サイトにアクセスし、アカウントを作成します。サインアップは無料で、Googleアカウントやメールアドレスで登録できます。
テキスト入力: v0の入力欄に、作成したいUIデザインを自然言語で記述します。
図解を作成したい時は、プロンプトでReactを使用して作成すると指示すると綺麗な図解ができます。
Reactコンポーネントを使用して図解して

デザイン生成: v0は入力されたテキストを解釈し、図解を生成します。

Reactコンポーネントで作成されるため、裏側はコードが生成されています。

カスタマイズ: 選択したデザインを、必要に応じてカスタマイズします。
プレビュー画面で「Select」ボタンを押して、特定の箇所を変更することができます。

選択したあとに、修正したい内容を指示します。

こうすることで一部だけを自然言語で修正することができます。

図解のダウンロード:作成した図解はコードになっているため、ダウンロードするに一苦労が必要です。
<方法①>ダウンロードせずに、スクリーンショットを取って画像として保存するのが一番簡単な方法です。
<方法②>スクリーンショットではなく、画像としてダウンロードするには、以下のプロンプトを入れて画像のダウンロードボタンを追加します。
`html2canvas`ライブラリを使用して、DOMを画像に変換する仕様を追加して下さい。
以下のように、ダウンロードボタンが追加されます。

png画像のダウンロードができます。


【実践】NapkinAI vs. v0の図解作成比較
実際に、NapkinAIとv0の両方を使って、同じテーマで図解を作成して比較してみます。
①フレームワーク図解
・図解にする文章

