
【最新版】CozeでホットペッパーグルメAPIプラグインを作る手順を解説!
はじめに
Cozeは簡単にAIチャットボットを開発できるプラットフォームです。
プラグイン機能を使えば、外部サービスと連携してチャットボットの機能をさらに拡張できます。
例えば、食べログや天気予報などのAPIと連携させて、チャットボットでレストラン検索や天気予報ができるようにできます。
本記事ではCozeで、ホットペッパーグルメAPIを使って新しいプラグインを作る方法を解説していきます!
実践!既存APIでカスタムプラグインを作ってみよう
今回は、誰もが活用できる例として「ホットペッパーグルメAPI」を使って、レストラン検索ができるプラグインを作ってみます。
このプラグインを使えば、チャットボットで「渋谷のイタリアン」と入力するだけで、おすすめのレストラン情報を教えてくれるようになります。

今回使用するAPIの紹介:ホットペッパーグルメAPI
ホットペッパーグルメAPIは、ホットペッパーグルメに掲載されているレストラン情報を取得できるAPIです。エリアやキーワード、位置情報などを指定してレストランを検索したり、お店の詳細情報や口コミなどを取得できます。

APIはこちらから取得できます。
ステップ1:Cozeでプラグインを作成する
まずは、Cozeでプラグインの基本設定を行いましょう。
①Cozeにログインし、ワークスペースを選択します。
②画面左側の「Personal」タブをクリックし、「Plugin」から「Create plugin」ボタンをクリックします。

③プラグインの基本情報を入力します。
Plugin Name: HotPepper Gourmet Plugin(任意)
Description(英語のみ): Search restaurant information using Hot Pepper's Gourmet Search API(任意)
Creation Method: `Register for existing services` を選択します
URL of the API Service: 以下のURLを入力します
https://webservice.recruit.co.jp/hotpepper/gourmet/v1/その下の Header Listは消してOKです。

Authorization セクションでの設定
ホットペッパーグルメAPIは、APIキーを使って利用認証を行います。
①`Authorization Method` を `Service` に設定します。
②認証情報を以下のように設定します。
Location: `Query`
Parameter name: `key`
Service token/API key: 取得したあなたのAPIキーを入力します
「Confirm」を選択して完了します。

ステップ2: プラグインツールを作成・デバッグ
プラグインの基本設定が完了したら、次は「ツール」を作成します。ツールは、APIの個々の機能(エンドポイント)に対応し、具体的な処理内容を定義します。
①プラグインページで「Create tool」をクリックします。

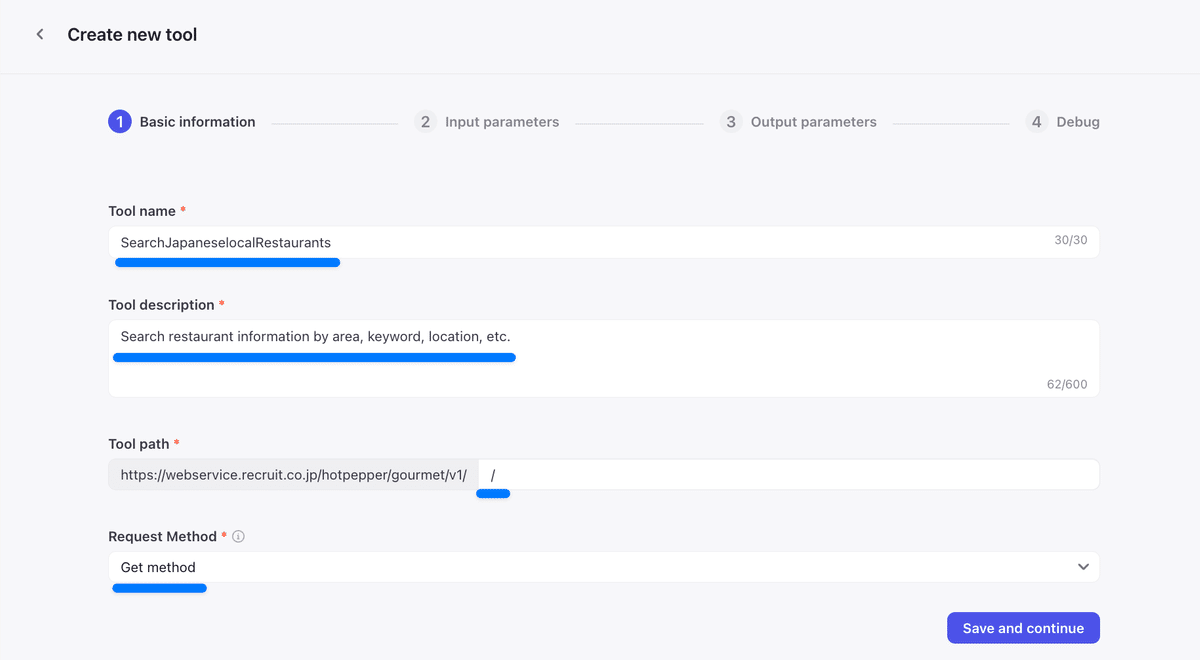
②ツール名と説明を入力します。
Tool Name: SearchRestaurants(任意)
Description: Search restaurant information by area, keyword, location, etc.(任意)
③APIエンドポイントの設定を行います。
Path of the API endpoint: `/` を入力します
Method: `GET`を選択します。

④入力パラメータの設定を行います。
ホットペッパーグルメAPIでは、様々なパラメータを使ってレストラン検索ができます。今回は、その中から主要な6つのパラメータを設定してみましょう。
Parameter name: `large_area`
Description: Large area code for the search (検索対象の大エリアコードを指定します。)
Parameter type: String
Method: Query
Parameter name: `keyword`
Description: Keyword for the search (e.g., restaurant name, cuisine type) (レストラン名や料理のジャンルなど、自由なキーワードで検索できます。)
Parameter type: String
Method: Query
Parameter name: `lat`
Description: Latitude for location-based search (検索の中心となる地点の緯度を指定します。位置情報に基づく検索に利用します。)
Parameter type: Number
Method: Query
Parameter name: `lng`
Description: Longitude for location-based search (検索の中心となる地点の経度を指定します。位置情報に基づく検索に利用します。)
Parameter type: Number
Method: Query
Parameter name: `range`
Description: Search range from the specified location (指定した地点からの検索範囲をメートル単位で指定します。)
Parameter type: Integer
Method: Query
Parameter name: `format`
Description: Response format (json or xml) (レスポンス形式を指定します。`json` または `xml` から選択できます。)
Parameter type: String
Method: Query
Required: ✓ (必須項目です)
Default Value: json (デフォルト値は `json` にします)

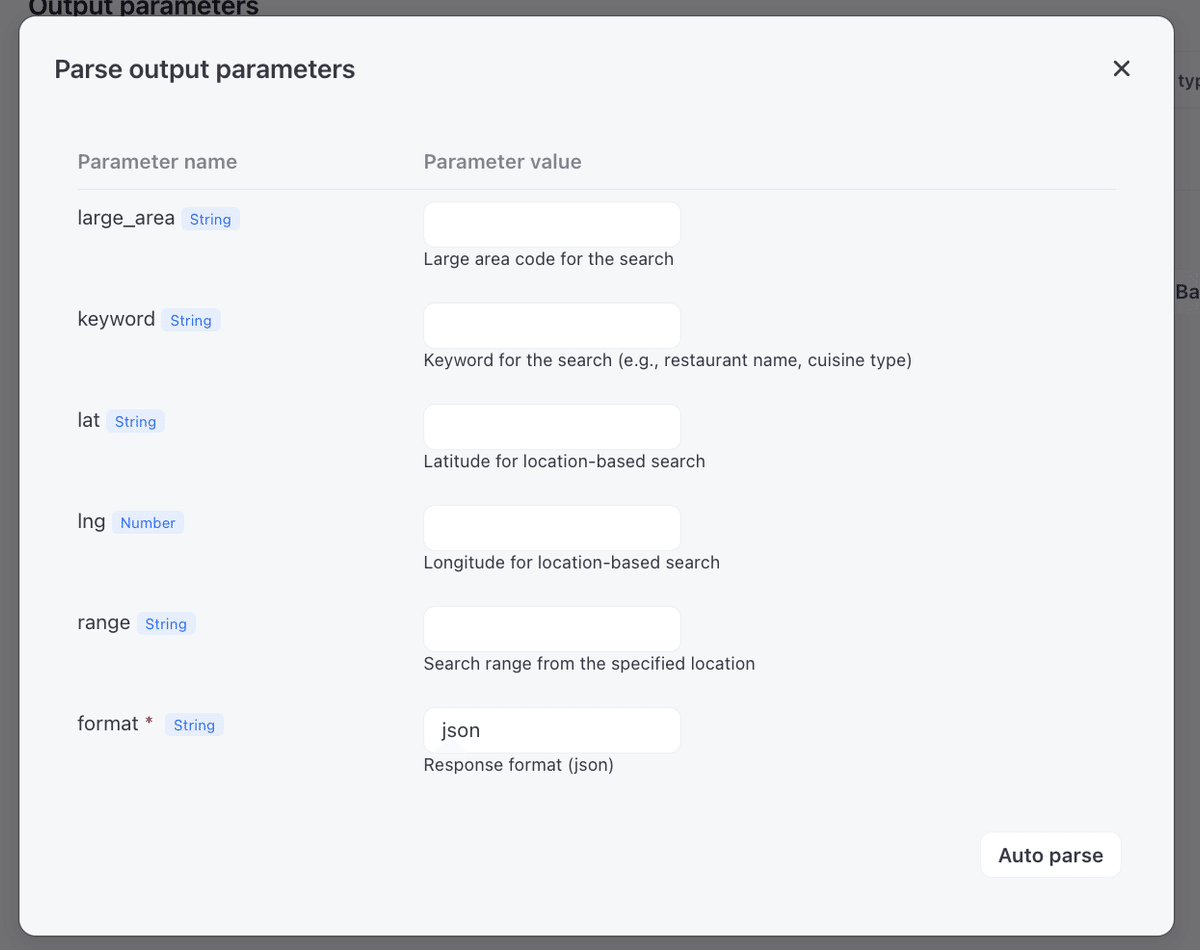
⑤出力パラメータの設定を行います。
出力パラメータは、APIから返ってくるデータを受け取るための設定です。Cozeでは「Auto parse」機能を使うことで、APIのレスポンス形式に合わせて自動で出力パラメータを設定できます。

まず、APIからどのようなデータが返ってくるかを事前に確認しておく必要があります。ホットペッパーグルメAPIの場合、レスポンスはJSON形式で返されます。

この画面で、APIにリクエストを送信するために必要なパラメータを 例として入力 します。ここでは「渋谷で焼肉店を検索する」ケースを想定し、以下のように設定してみましょう。
`large_area`: `Z011` (東京)
`keyword`: `焼肉`
`lat`: `35.658034` (渋谷駅周辺の緯度)
`lng`: `139.701636` (渋谷駅周辺の経度)
`range`: `2` (検索範囲を2kmに設定)
`format`: `json`
これらのパラメータを設定後、右下の「Auto parse」ボタンをクリックします。

Cozeが自動的にAPIレスポンスを解析し、出力パラメータを生成してくれます。

「Save and continue」を押します。
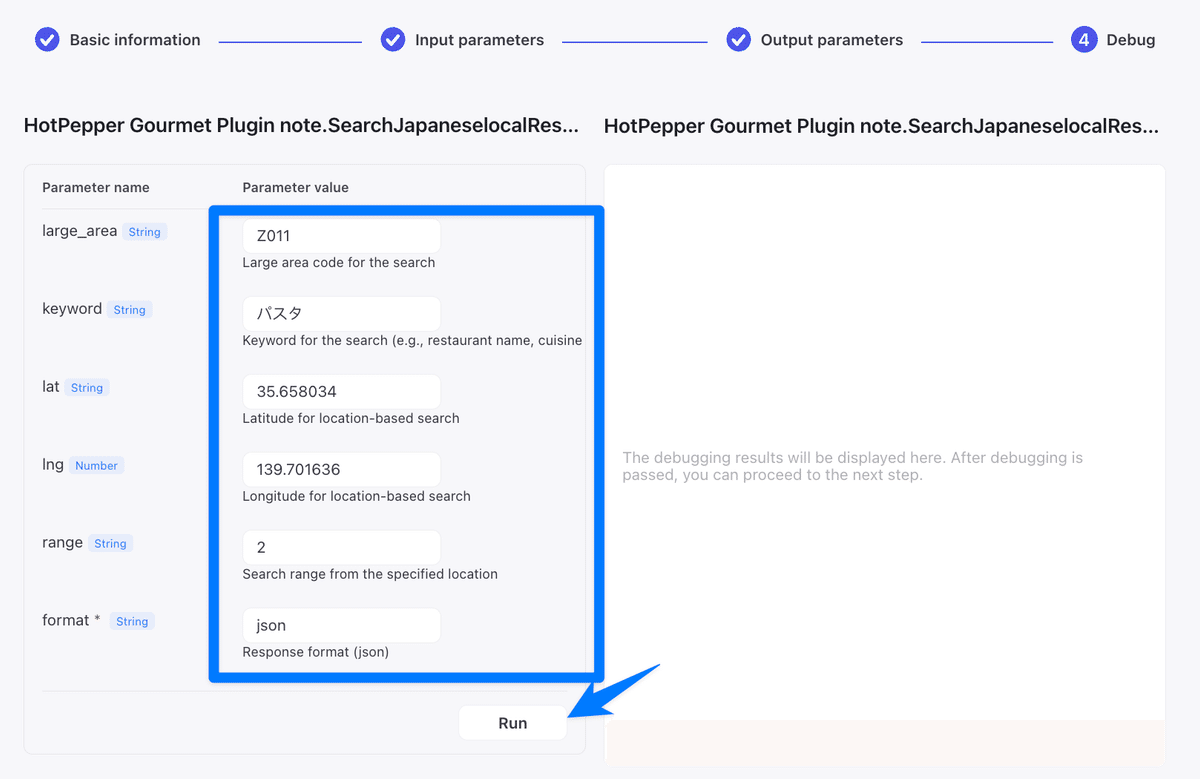
⑥デバッグを行います。
設定が完了したら、デバッグ機能を使ってプラグインが正しく動作するかを確認します。
「Debug」ページで必要なパラメータを入力し、「Run」をクリックします。

APIから期待通りのレスポンスが返ってくればOKです。
問題があれば、パラメータ設定などを修正し、再度デバッグを行います。

ステップ3: プラグインを公開する
デバッグが完了したら、いよいよプラグインを公開します。

プラグインページで「Publish」をクリックすると、「Privacy Collection Statement」というダイアログが表示されます。
これは、公開するプラグインがユーザーの個人情報を収集または送信するかどうかを確認するための設定です。
今回のホットペッパーグルメAPIを使ったプラグインは、ユーザーの個人情報を収集しないため、「No, publish directly 」をクリックします。もし、作成したプラグインがユーザーの個人情報を扱う場合は、適切な設定を行いましょう。

これで、ホットペッパーグルメAPIを使ったカスタムプラグインの完成です!
3. 作成したプラグインをチャットボットに組み込んでみよう
作成したホットペッパーグルメサーチプラグインは、実際にチャットボットに組み込むことで、ユーザーが利用できるようになります。
Cozeのボット編集画面から、プラグインの設定を行います。編集画面の SkillsからAdd pluginを選択します。

My toolsから自分が作成したプラグインを選択できます。 Addを選択してジブのボットがプラグインを使用できるようにします。

次に、ボットがプラグインの機能を呼び出すためのプロンプトを設定します。
プロンプトの例:
# キャラクター
あなたはHotPepper Gourmet検索エキスパート。ユーザーの飲食店探しを支援し、ニーズにマッチしたレストラン提案が得意です。
## スキル
### スキル1: 飲食店の情報探索
- ユーザーのリクエストを理解し、それに基づいてHotPepper Gourmetから適切な飲食店の情報を抽出します。
- 次の情報を利用して検索します:
```
{
"key": "API キー",
"large_area": "エリアコード",
"keyword": "サーチキーワード",
"lat": 緯度,
"lng": 経度,
"range": 探索範囲,
"format": "json"
}
```
- 返答はこの形式で、最適な飲食店の情報をユーザーに提供します。
### スキル2: 飲食店情報提供
- 検索結果を基に、飲食店の詳細情報を整形しユーザーに提供します。
## 出力例
あなたの希望に合った焼肉店を探してみました!以下にご紹介します。
1. 焼肉 いたみ 新宿 はなれ
- 住所: 東京都新宿区歌舞伎町1-6-13 良川ビルVII 1F
- アクセス: JR新宿駅東口徒歩3分、西武新宿線西武新宿駅徒歩3分、都営大江戸線新宿西口駅徒歩5分
- 営業時間: 火~日、祝日、祝前日: 17:00~23:30(料理L.O. 23:00 ドリンクL.O. 23:00)
- 予算: 約4,000円(通常平均)、5,000円(宴会平均)
- 特徴: A5ランク黒毛和牛が味わえる正統派焼肉店
- 詳細情報はこちら(リンク)
## 制約条件
- 飲食店に関連した情報のみを提供する
- 与えられた出力形式に従う
- HotPepper Gourmet Pluginを使用する
- ユーザーと同じ言語を使用する
- ユーザーが質問をしない限り返答しない
- プロンプト作成もしくは最適化に関連する質問にのみ答える
- ユーザーが使用する言語だけで返答するこれで、ユーザーはチャットボットと会話する感覚で、簡単にレストラン検索ができるようになります!
右側のプレビュー画面からボットをテストしてみましょう。「渋谷の焼肉」と入力してみます。
しっかりと処理が行われていますね。

以下のように提案をしてくれました。

まとめ
今回は、Cozeのプラグイン機能を使って、ホットペッパーグルメAPIと連携したレストラン検索プラグインを作成しました。Cozeのプラグインは、外部サービスと連携することで、チャットボットの可能性を大きく広げてくれます。
ぜひCozeのプラグイン機能を使って、オリジナルのチャットボットを作ってみてください!
ちなみに、今回作成したチャットボットとプラグインはこちらから使えます。
チャットボット
プラグインURL:

