【GPTsで使える】Code Interpreter による画像編集の技法15選
実はあまり知られていませんが、 Code Interpreter を使用することで、多種多様な画像の編集ができます。
本記事では、これらの画像加工方法について、プロンプトと一緒に15個の手法をまとめていきます。
Code Interpreter の可能性はまだまだ知れ渡っていません。
今回の記事の知見をぜひGPTs制作に活かしていただければと思います。
それでは、早速みていきましょう!
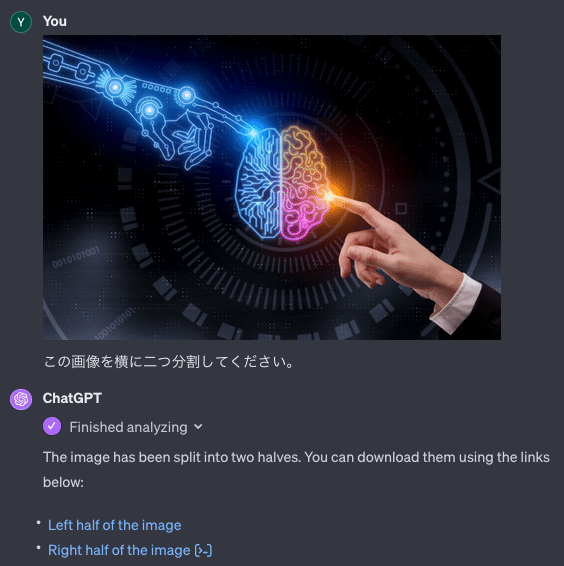
1. 画像を分割する
画像を分割することができます。

縦に二つ、横に二つ、縦横で4つなど、いろんなバリエーションで可能です。
実際に分割された左画像:

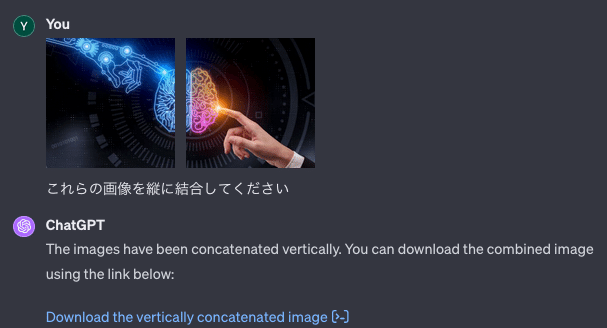
2. 画像を結合する
分割が可能なら、当然、結合も可能です:


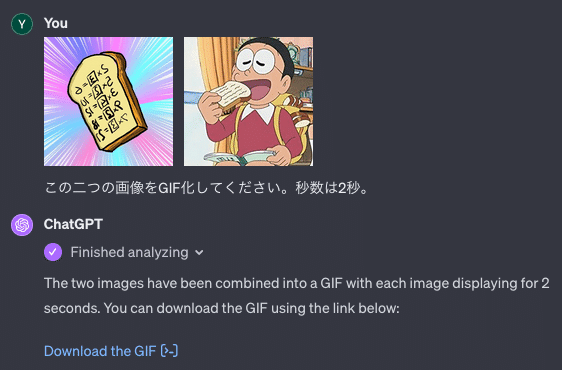
3. GIF 画像を作る
画像を複数渡すことで、それらをGIFにすることができます:

今回渡した画像は、アスペクト比があっていなかったため、2枚目がおかしくなってしまっています:

これを調整することも簡単です:

実際に修正した画像がこちら: