
Difyで社内ナレッジFAQボットを作成し、GASでSlackと連携する方法
この記事では、Difyで社内ナレッジFAQボットを作成し、GASでSlackと連携する方法を紹介します。
この記事を読んでいただければ、下記の2つをまとめてご理解いただけます!
Difyを用いてRAGを構築する方法
Difyで作成したチャットボットをSlackに連携する方法
この2つを理解していただければ、下記のようなことができてしまいます!
①社内規定に関してのFAQボットをSlack内に実装


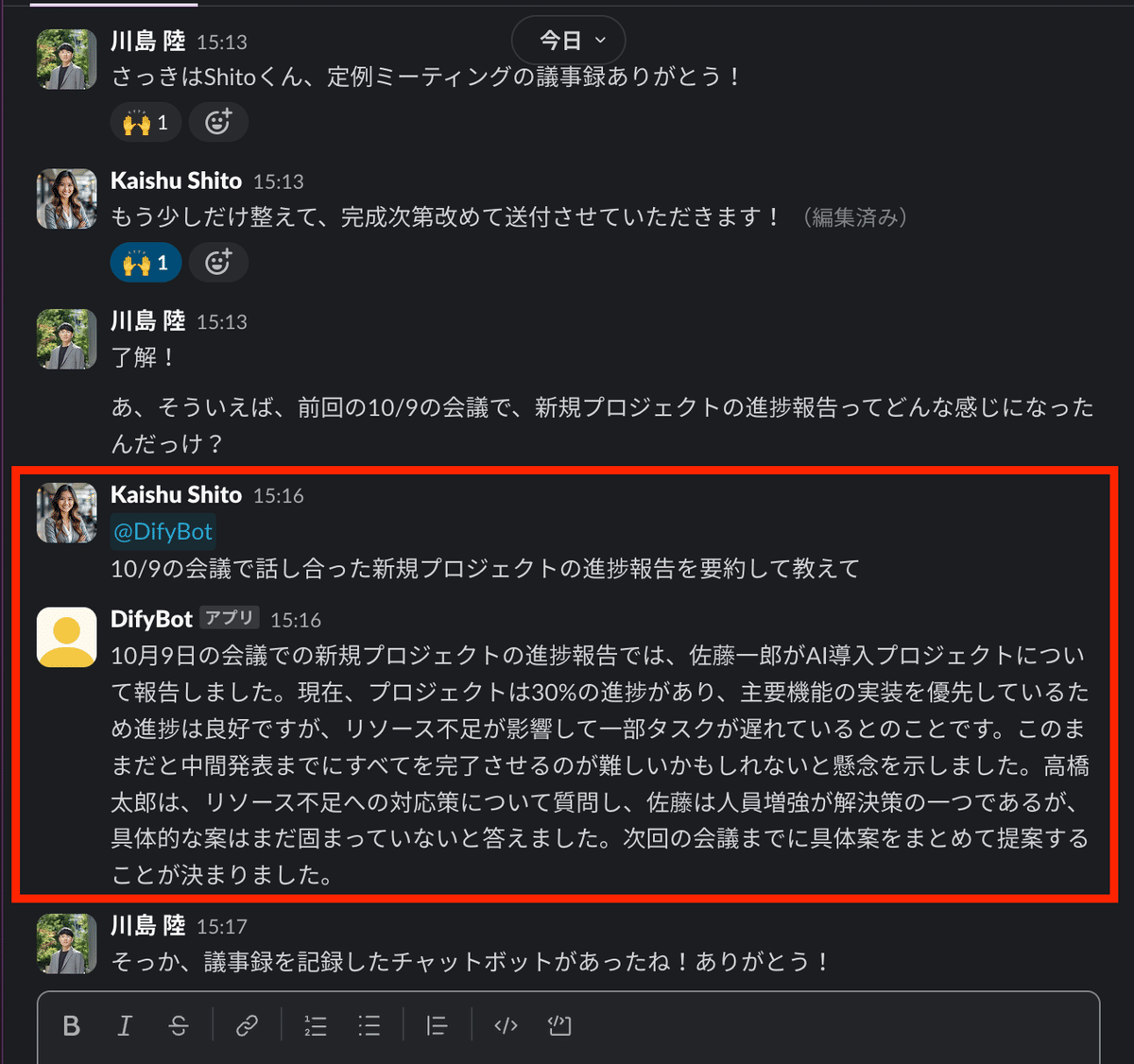
②議事録に基づいて回答するボットをSlack内に実装
社内ナレッジの代わりに、議事録を学習したチャットボットを作成した場合、写真のように、担当プロジェクトのチャンネル内で、活用することもできてしまいます!

Difyで社内ナレッジFAQボットを作ってみよう
それでは早速、Difyを使って社内ナレッジFAQボットを作成してみましょう。
Difyにログイン
まずはDifyのウェブサイトにアクセスし、「始める」ボタンをクリックします。

GoogleアカウントまたはGitHubアカウントで登録できるので、お好みの方法を選択してログインしてください。

社内ナレッジデータの準備
次に、FAQボットに学習させる社内ナレッジデータを準備します。DifyはWord、Excel、PDF、テキストファイルなど、様々な形式のファイルに対応しています。
今回は例として、架空の会社の就業規則、人事関連規定、福利厚生規定などの社内規則に関する情報を学習させてみます。

Difyにデータアップロード
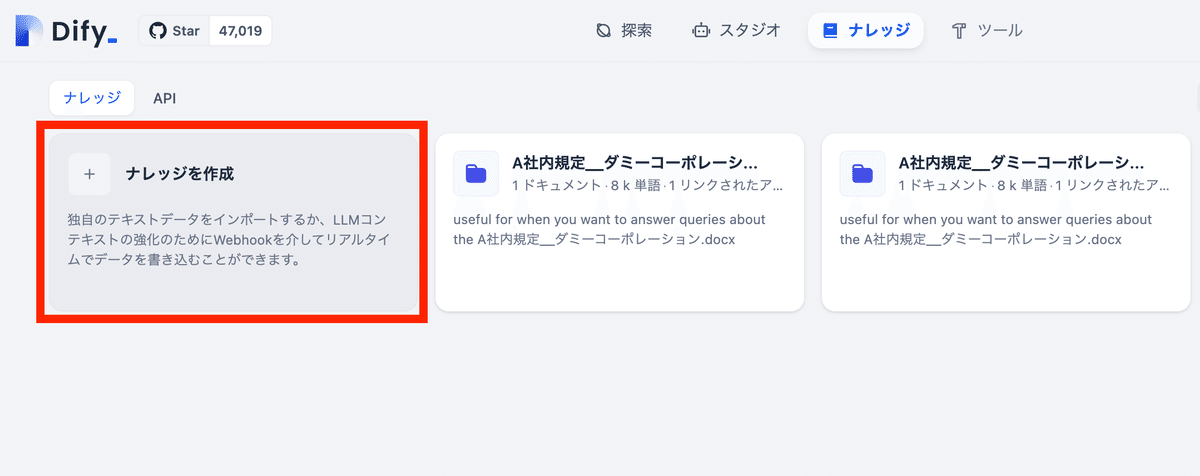
Difyのダッシュボード画面から「ナレッジ」を選択し、「ナレッジを作成」ボタンをクリックします。


データソースの選択画面が表示され、今回はローカルにあるファイルを使用するので、「テキストファイルからインポート」を選択し、準備した社内ナレッジデータをアップロードします。


アップロードが完了したら、「次へ」ボタンをクリックします。
テキストの前処理とチャンク分割の設定
アップロードしたデータは、FAQボットが効率的に処理できるよう、テキストの前処理とクリーニングが行われます。
今回の記事では、チャットボット作成の流れがメインであり、機能に関する詳細は一部省略しています。
API連携など基本的な機能の説明はこちらの記事からご確認ください。
上記の記事に書かれているとおり、この作業を行う前には、CohereのAPI設定を済ませておく必要があります。
1.チャンク設定
長いテキストを適切なサイズに分割する処理です。分割サイズが適切でないと、ボットが質問の文脈を理解できず、正確な回答を生成できない可能性があります。
Difyでは、チャンクの最大トークン数を設定できます。
カスタムから、下記の写真の通りに設定してください。

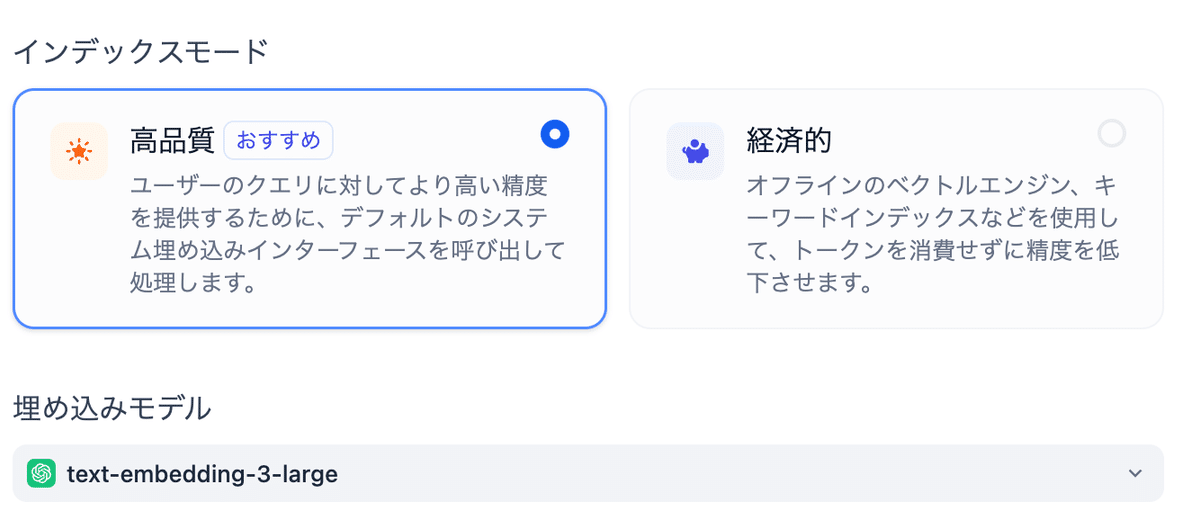
インデックスモード、埋め込みモデルはそれぞれ下記の写真の通りに設定してください。

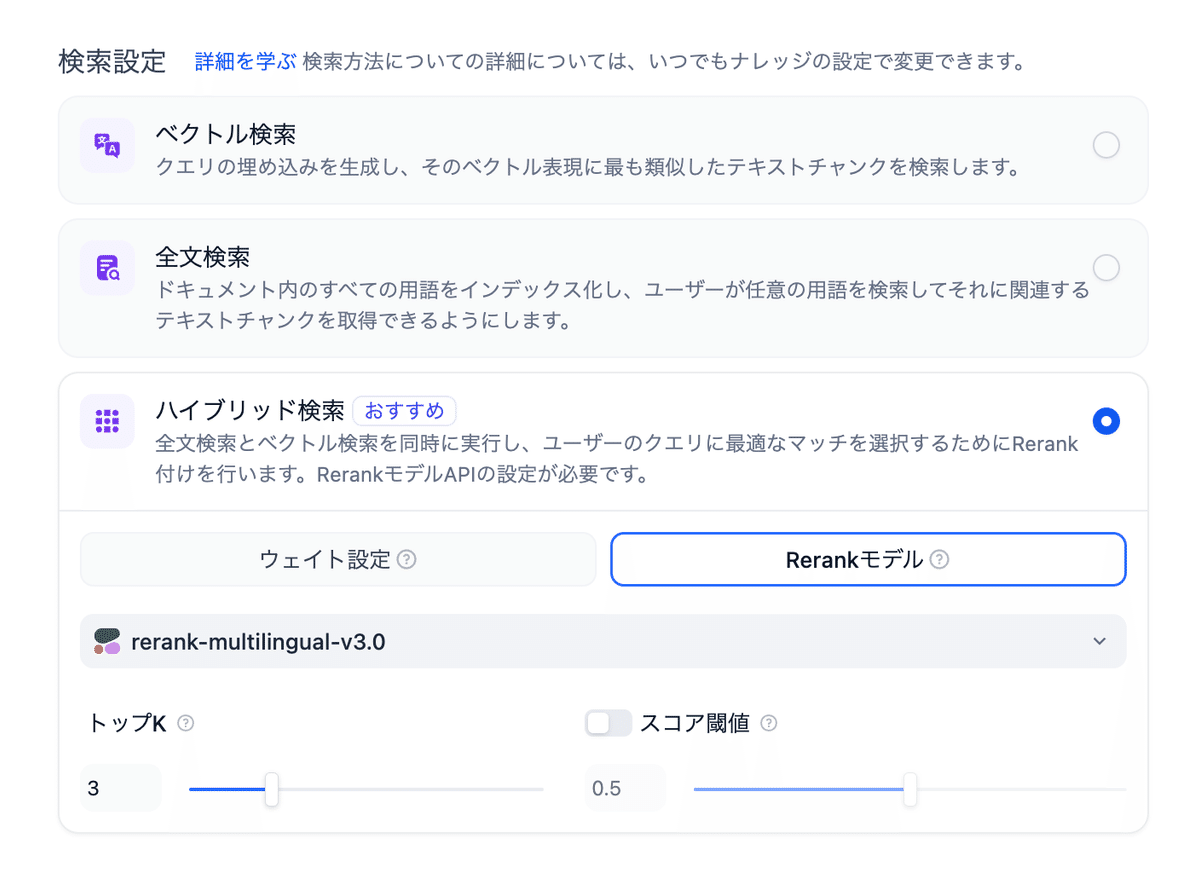
2.検索設定
全文検索またはベクトル検索を選択します。
全文検索はキーワード検索に強く、ベクトル検索は意味検索に優れています。
Difyでは、両方を組み合わせるハイブリッド検索も選択可能です。
今回はハイブリッド検索を選択し、ベクトル検索モデルとRerankモデルをそれぞれ選択します。
Rerankモデルとは、ベクトル検索で絞り込まれた候補をさらにランキング付けするためのモデルです。Top Kやスコア閾値を設定することで検索結果を調整できます。
写真の通り設定してください。

これらの設定項目は、データの内容や特性に合わせて最適な値を選択することが重要です。
Q&Aボットの作成
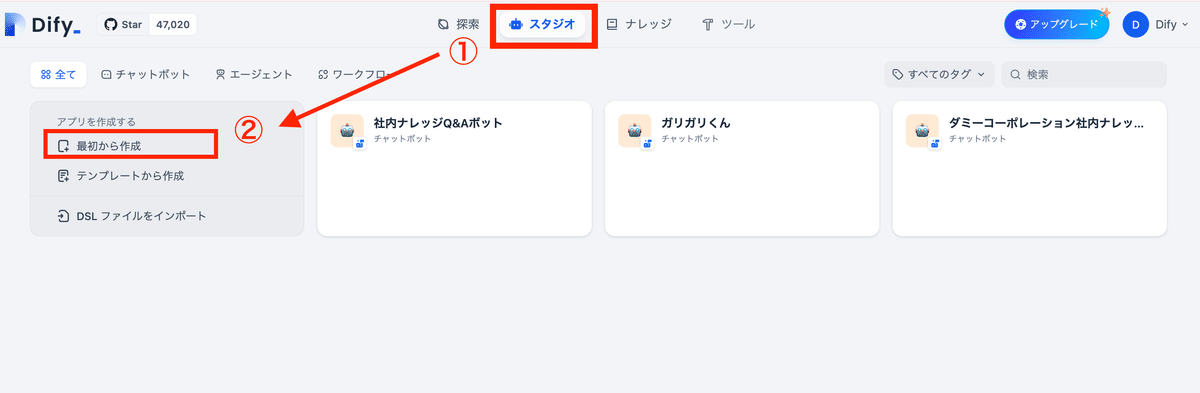
いよいよQ&Aボットの作成です。Difyのダッシュボード画面に戻り、「スタジオ」を選択し、「アプリを作成する」の「最初から作成」ボタンをクリックします。

「チャットボット」を選択し、「Chatflow」を選択。
今回の記事では、「ChatFlow」を選択していますが、記事と同様の内容は「基本」からでも作成可能です。
「ChatFlow」で作成することで、今回の記事の内容に加え、ifelse機能の使用など、カスタマイズ性を高めることが可能です。
ボットの名前と説明を入力し、「作成」ボタンをクリックします。

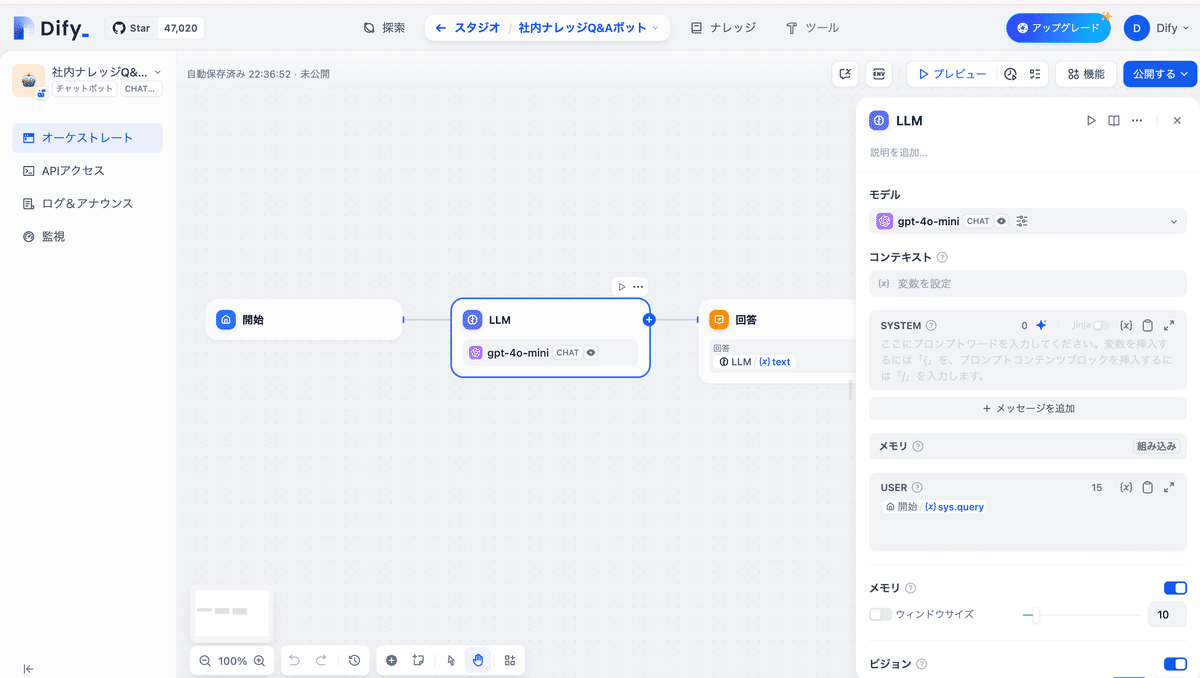
写真のようなワークフローの設定画面が表示されます。

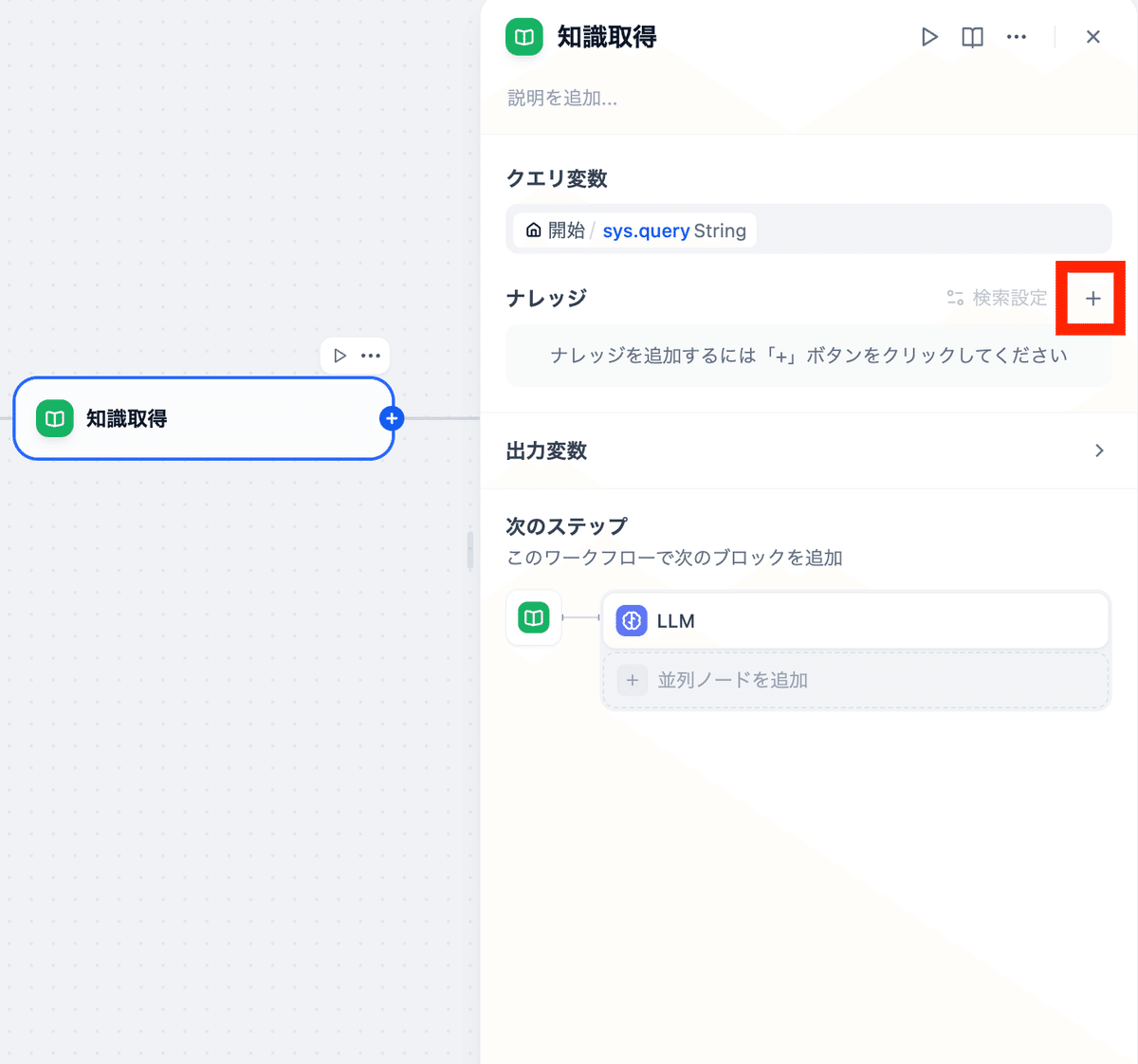
「開始」と「LLM」をつなぐ線の上にカーソルを持ってくると「+」ボタンが出てくるのでクリックして、「知識取得」を選択します。


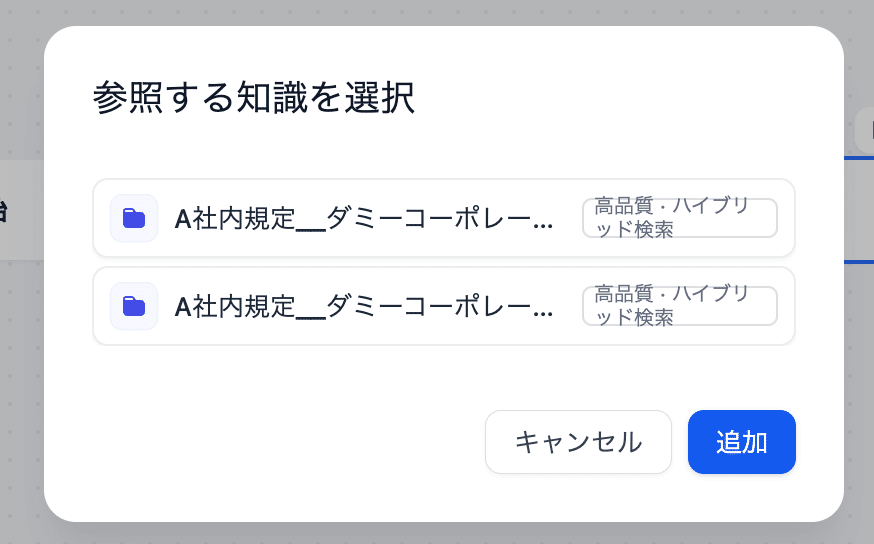
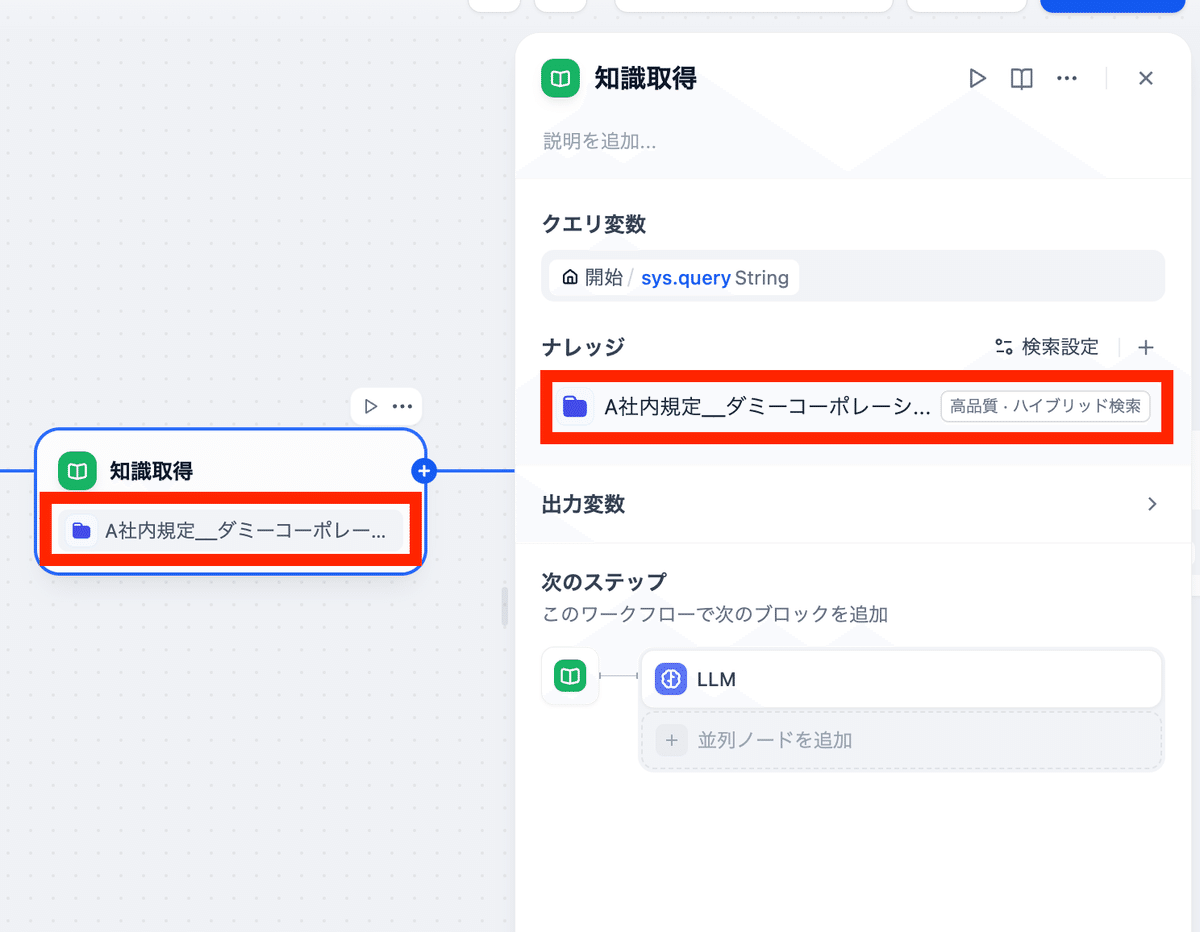
+ボタンをクリックし、先ほど作成したナレッジを呼び出します。


追加を押せばナレッジが追加されます。

LLM設定
知識取得が完了したら、「LLM」の設定を行います。
1.モデル設定
API連携を済ませて、LLMを設定します。API連携の方法がわからない方向けに、連携方法は後述しています。


API連携の方法は、ダッシュボードに移動して、下記の手順で行います。



次に、セットアップから、APIキーを貼り付けて設定完了です。
※今回はgpt-4o-miniを使用していますが、LLMに関しては、OpenAIまたはGeminiなど、任意でご設定いただいても問題ありません。

2.コンテキスト設定
result Arrayを選択。知識取得で取得した情報を用いて回答します。

3.プロンプト設定
以下のようなプロンプトを設定してみましょう。
あなたは○○社の社内ナレッジに基づいて質問に答えるAIアシスタントです。
以下の情報に基づいて、質問に答えてください。
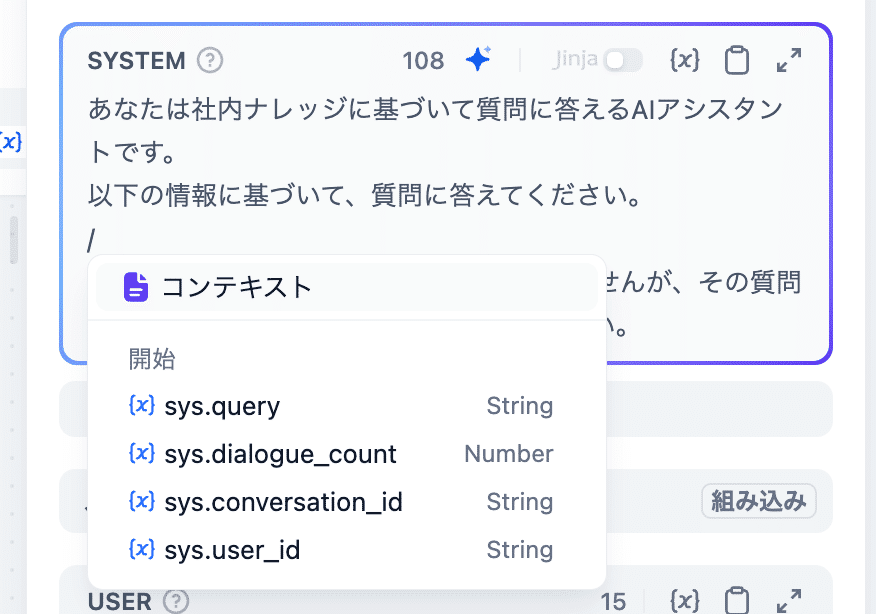
{context}
質問に答えられない場合は、「申し訳ありませんが、その質問にはお答えできません。」と回答してください。{context}の部分には、RAGの検索結果が反映されます。
※contextは、「/」を入力すると設定できます。

4.メモリ設定
メモリをONに設定します。

ボットテスト
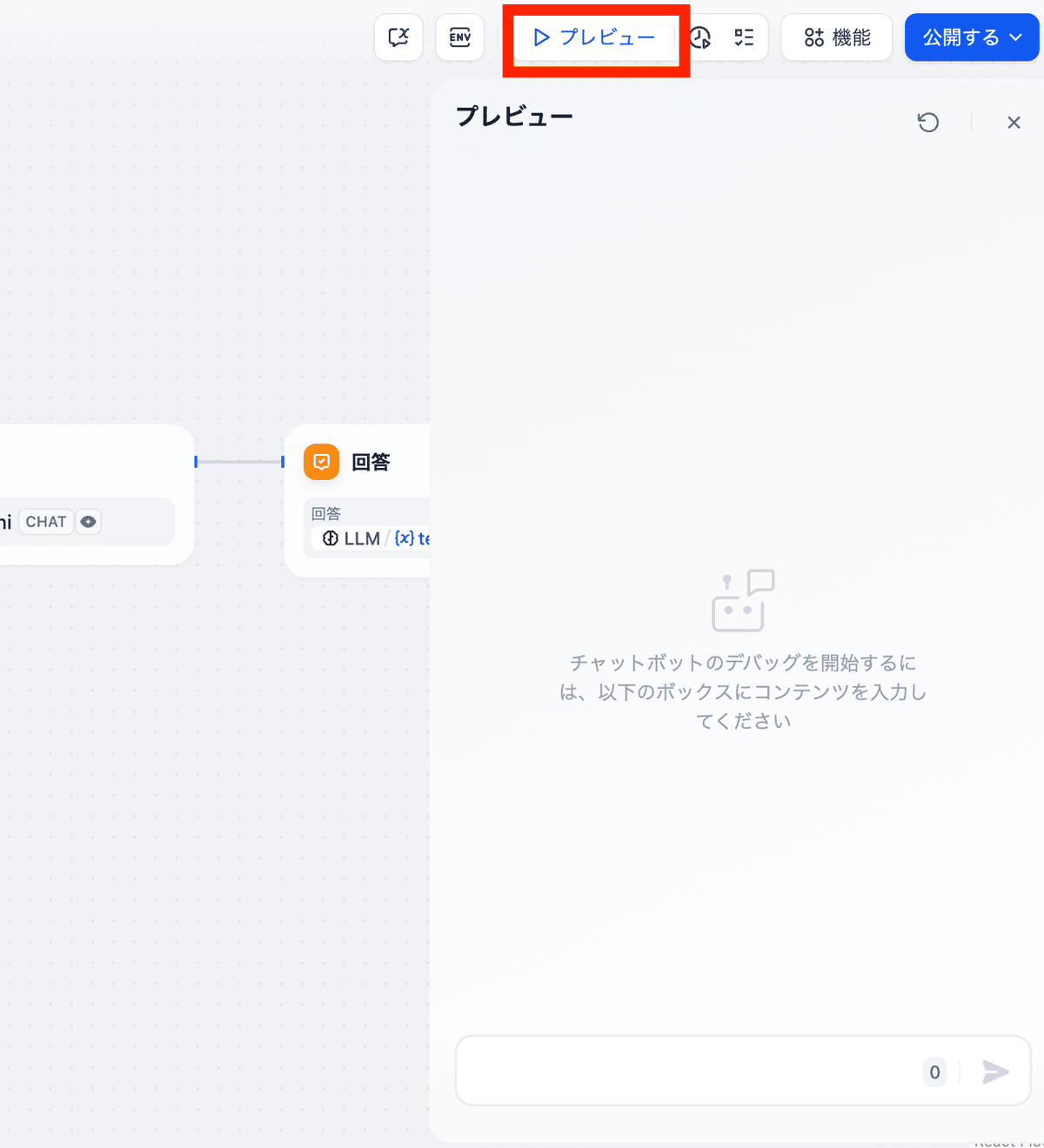
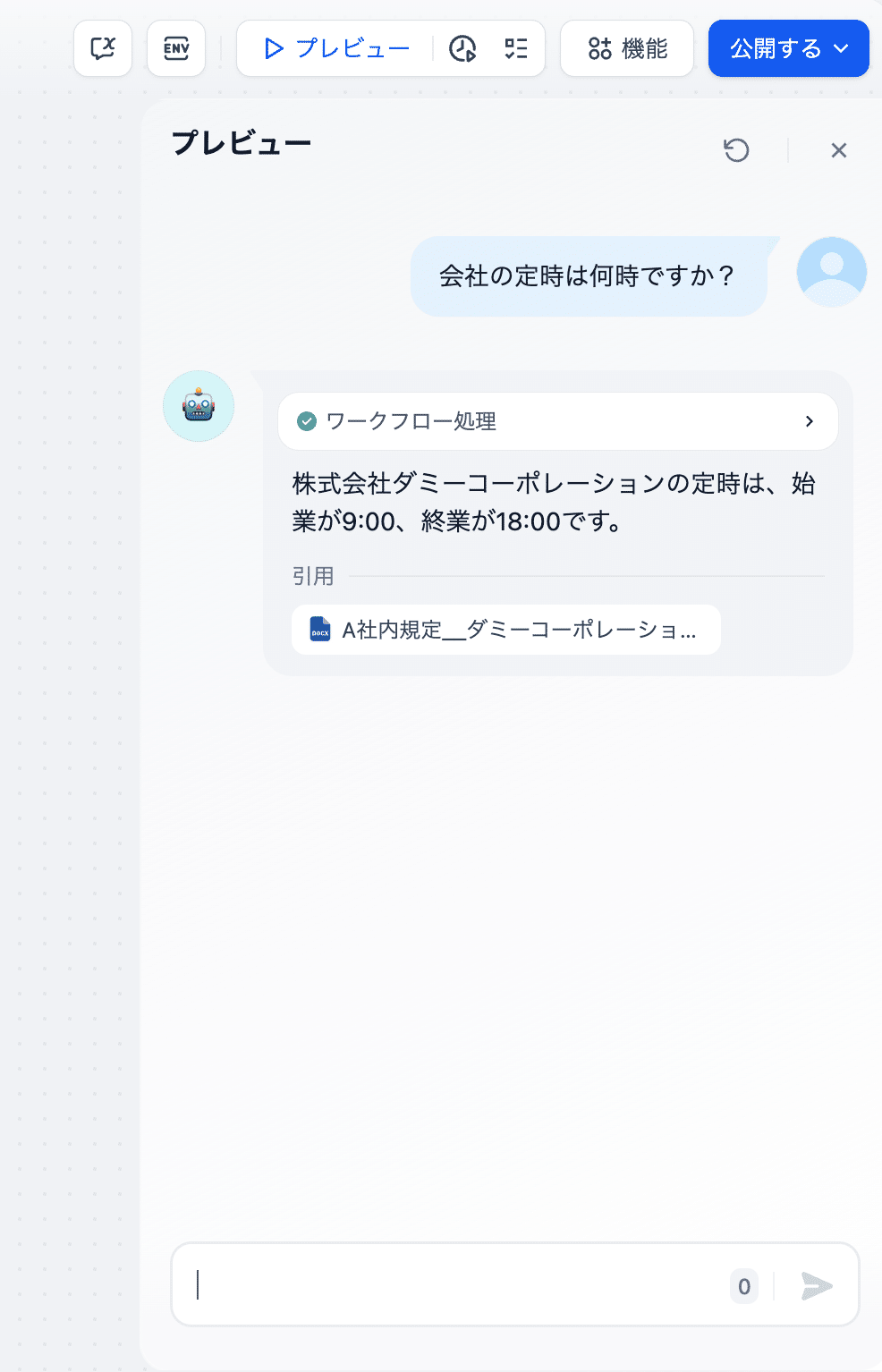
ボットの設定が完了したら、実際に質問してテストしてみましょう。「プレビュー」タブで質問を入力し、「送信」ボタンをクリックします。ボットが設定したプロンプトと社内ナレッジデータに基づいて回答を生成します。


ボットを公開
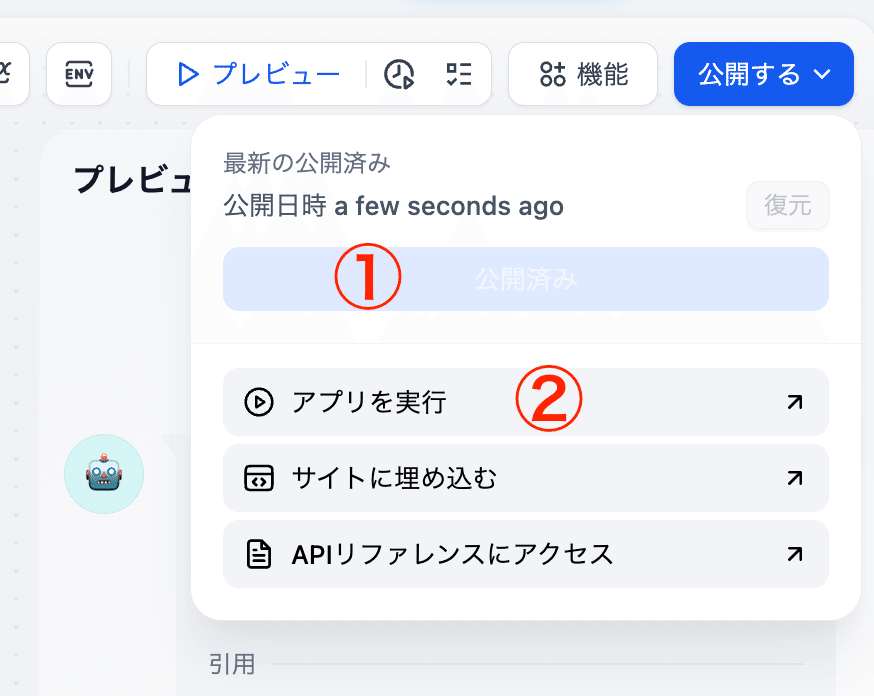
テストで無事に動くことが確認できたら、「公開する」タブから「公開」→「アプリを実行」をクリックすると、ブラウザ上でボットを使えるようになります。


他の人にも共有したい場合は、「監視」タブを開いて、公開URLをコピーすれば共有することができます。



