
Roo-Clineとは?Roo-ClineでMCPサーバーを作成しよう
はじめに
皆さんは、「Cline(クライン)」というツールを聞いたことありますか?
もしかすると、名前は聞いたことがあるけれど、具体的に何ができるのか、どう便利なのかはよく分からない、という方も多いのではないでしょうか。
Clineは、プログラミングを助けてくれるAIアシスタントです。詳細は下記の記事で解説しています。
そして、今回紹介する「Roo-Cline(ルー・クライン)」は、そのClineをさらにパワーアップさせた、いわば進化版のツールです。
この記事では、以下の内容をお届けします。
Clineとは何か? その特徴やメリットは?
Roo-Clineとは? Clineとの違いは?
Roo-Clineの始め方、基本的な使い方
「MCPサーバー」とは? その役割と可能性
Roo-ClineでMCPサーバーを作成し、Claudeデスクトップアプリと連携する方法
本記事を通じて、ClineとRoo-Clineの基本的な機能を理解し、実際に使い始めることができるようになることを目指します。「プログラミングはよくわからない」という方でも分かるように解説します。
Roo-Clineとは?
ここでは、Roo-Clineの概要や特徴、Clineとの違いについて解説します。
1. Roo-Clineの概要
Roo-Clineは、Clineをベースに開発された、より高速で柔軟なAIコーディングアシスタントです。Clineと同様に、VSCodeやCursorといった開発環境にインストールして使用します。
Clineとの関係性
Roo-Clineは、Clineの「フォーク」という位置づけです。フォークとは、既存のソフトウェアを基に、改良を加えて新しいソフトウェアを作ることを指します。
つまり、Roo-ClineはClineを土台としながら、そこに独自の改良を加えることで、より使いやすく、高機能なツールへと進化しています。
2. Roo-Clineの設定可能な機能
Roo-Clineには、開発を効率化するための様々な特徴があります。ここでは、設定可能な機能について解説します。

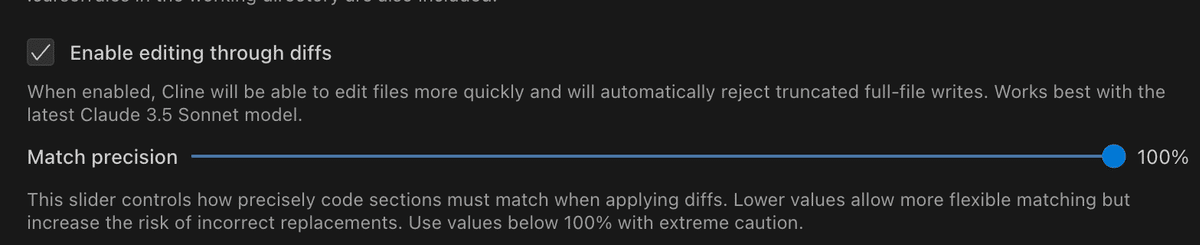
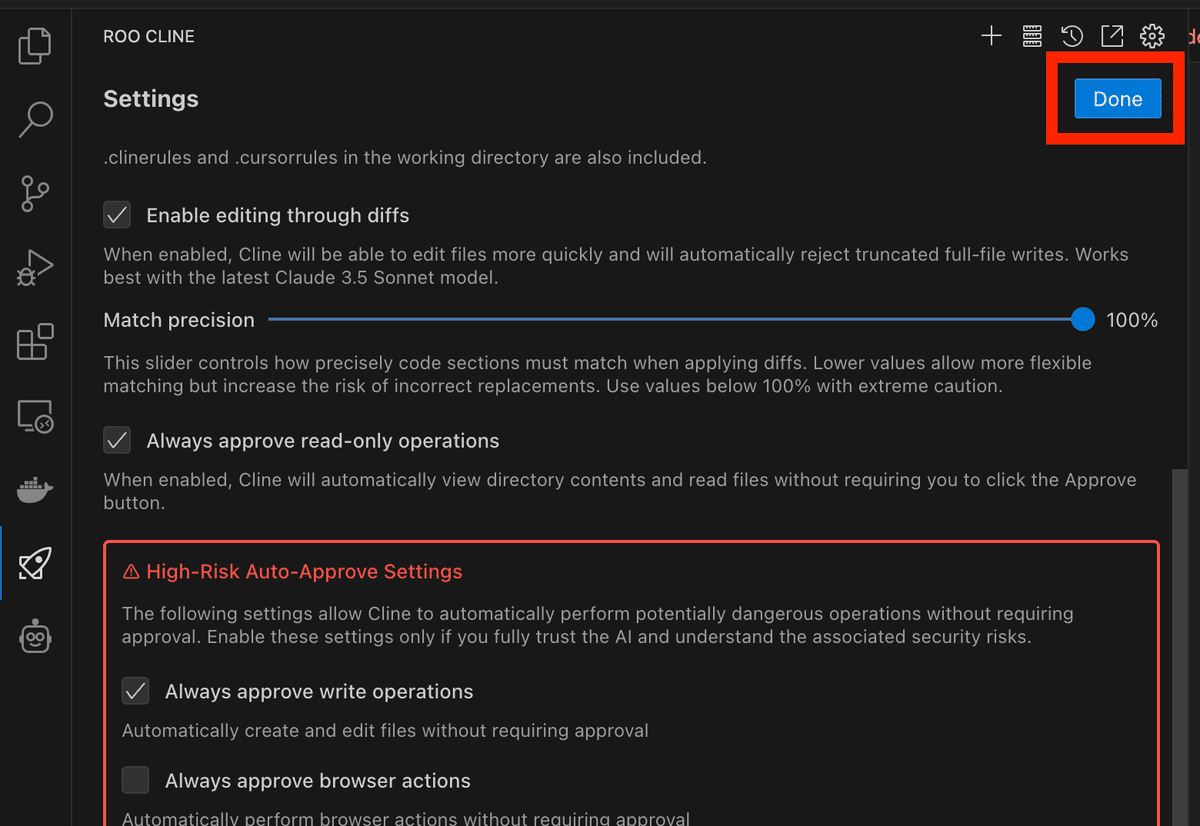
Enable editing through diffs(差分を用いた編集の有効化)

このオプションを有効にすると、Roo-clineはファイルの変更を「差分(diff)」に基づいて適用します。これにより、変更箇所のみをピンポイントで編集できるため、ファイル全体を書き換えるよりも効率的で安全な処理が可能です。
また、不完全なファイル書き込み(truncated full-file writes)を自動的に検出・拒否し、改変による不整合や破損を防ぎます。
※Match precision(マッチ精度)
「Match precision」スライダーは、Roo-clineが差分を適用する際、元のコードブロックとの一致精度をどの程度厳密に求めるかを指定します。

• 100%付近(高精度設定):コードの一致が厳密に求められるため、意図しない置換や誤った変更のリスクが低下します。
• 100%未満(低精度設定):より柔軟なマッチングが可能になりますが、誤った部分への変更が生じる可能性が増えます。
この項目は、精度と柔軟性のトレードオフをコントロールするため、プロジェクトや状況に応じて慎重に調整することが重要です。
Always approve read-only operations(読み取り専用操作の常時承認)

このチェックボックスを有効化すると、Roo-clineはプロジェクト内ファイルやディレクトリ構造を「読む」操作に対して、自動的に承認します。これにより、毎回「承認」ボタンを押す手間を省き、作業の流れをスムーズにできます。
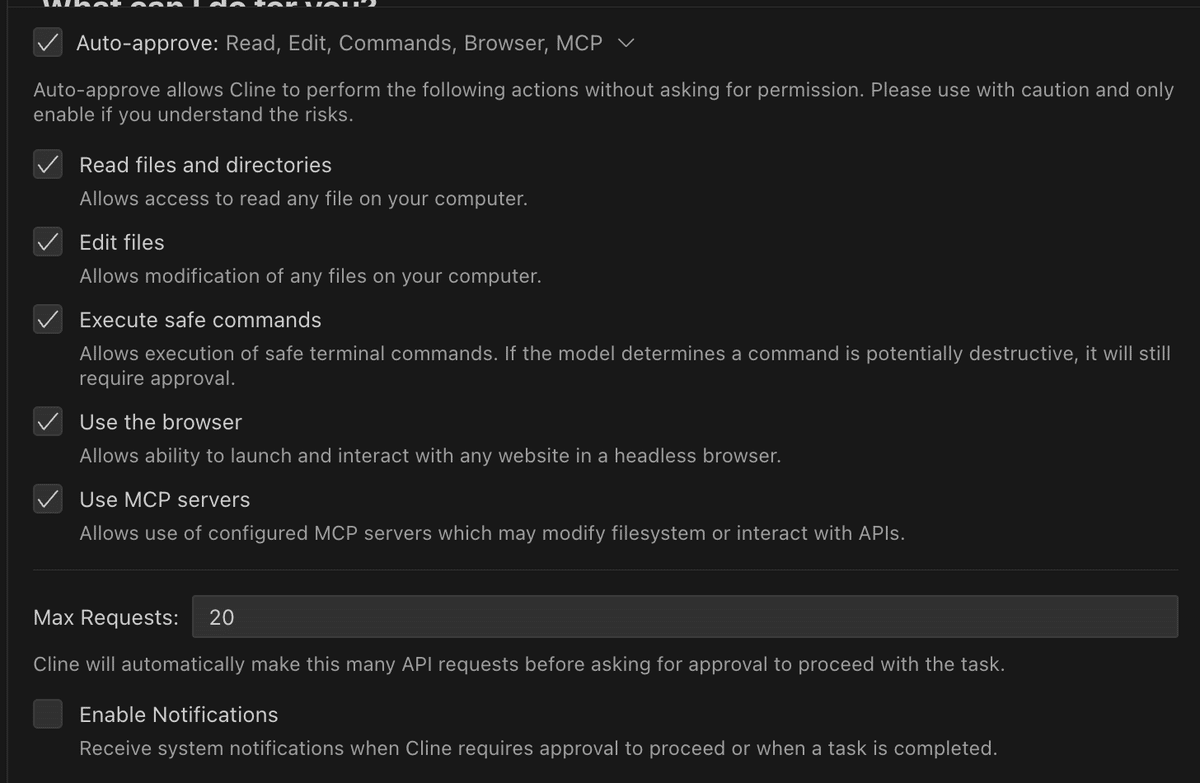
High-Risk Auto-Approve Settings(高リスクな自動承認設定)
以下の設定群は、Roo-clineに「潜在的に危険な操作」も自動的に実行させるためのオプションです。
これらを有効にすることで、タスクを完全自動化できますが、その分セキュリティ上のリスクや誤操作の危険性が高まるため、十分に注意して設定を行なってください。
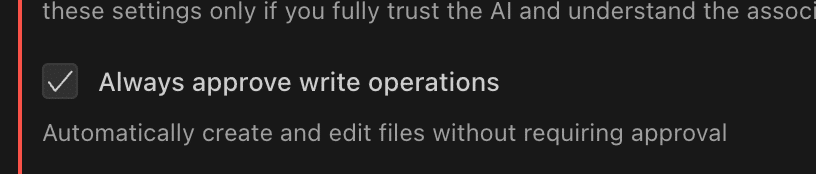
Always approve write operations(書き込み操作の常時承認)

このオプションをオンにすると、Roo-clineはファイルの新規作成や編集といった「書き込み系」の操作をすべて自動的に承認します。人手による確認を省き、継続的な編集ワークフローを効率化しますが、意図しない書き換えが発生するリスクも増加します。
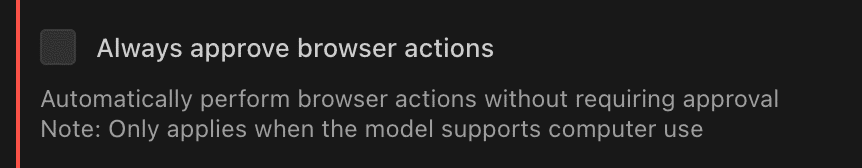
Always approve browser actions(ブラウザ操作の常時承認)

もしRoo-clineがブラウザ操作(Webページへのアクセスや操作など)をサポートしている場合、このオプションを有効化すると、それらのアクションも自動で実行されるようになります。
Webベースのツールと組み合わせる際、手動承認を省き、スムーズな自動処理を可能にします。
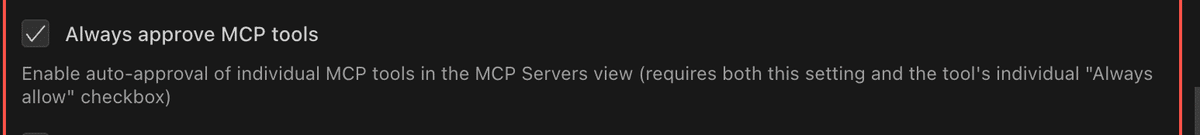
Always approve MCP tools(MCPツールの常時承認)

MCP(外部ツールや特定のプラグイン)を用いる場合、このチェックを有効にすることで、それらツールへのアクセスや操作もRoo-clineが自動的に許可します。
特にMCPサーバーを介した高度な機能を利用する際に、承認手順を省略することができます。
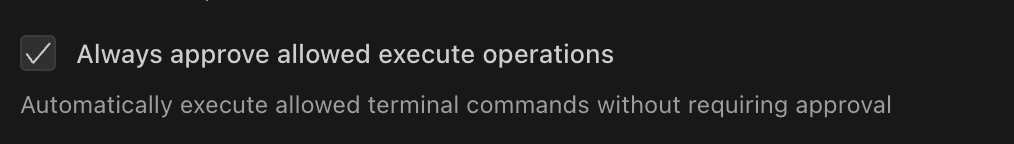
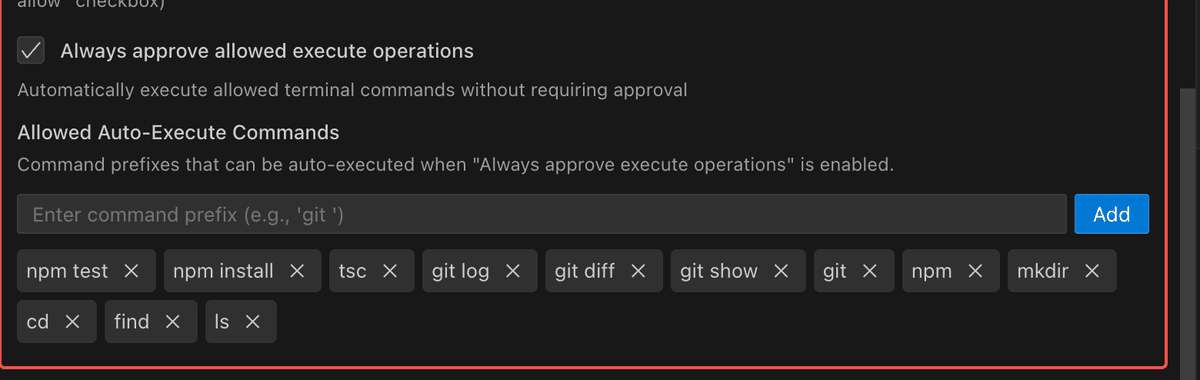
Always approve allowed execute operations(許可済み実行操作の常時承認)

ターミナルコマンドなど、事前に「許可済み」と定義した実行操作に関して自動承認を行う設定です。
自動実行が可能なコマンドのプリフィックス(接頭辞)や具体的なコマンドを指定します。
例えば、npm testやgit logなど、信頼できるコマンドを登録しておくことで、これらは常に自動承認され、手動の確認なしで即時実行されます。

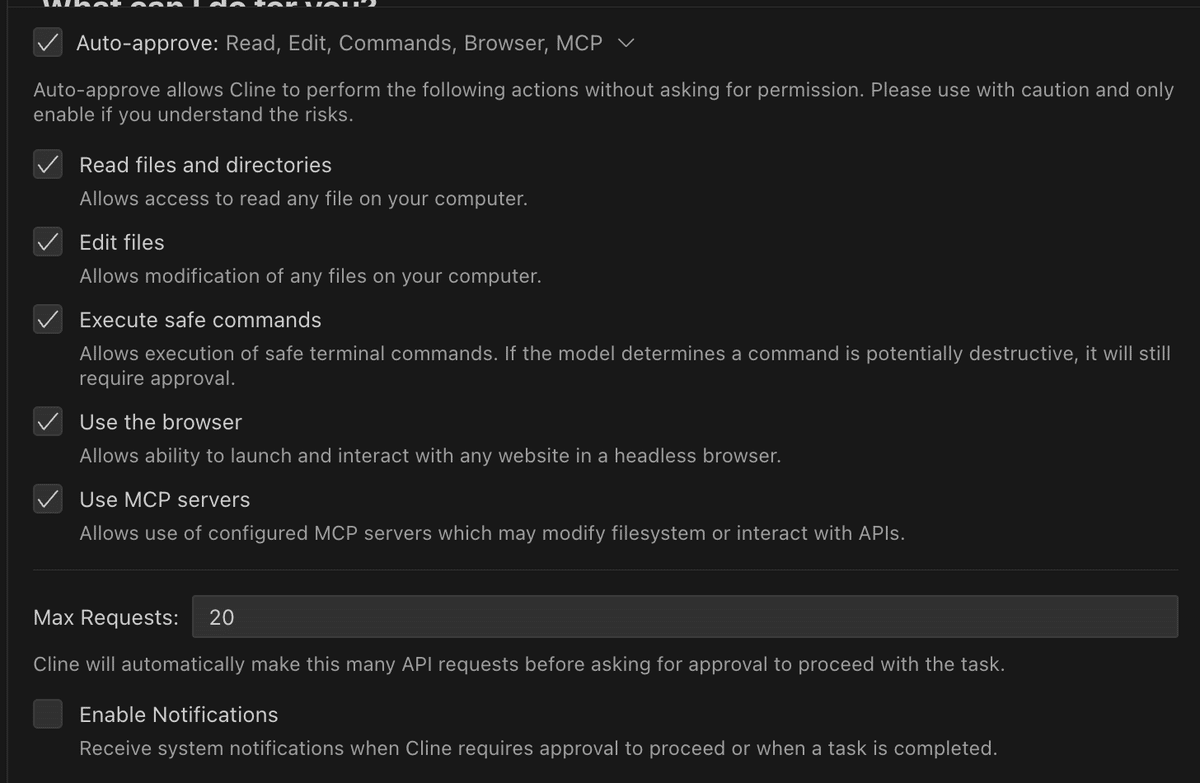
※Clineのv3.0でも一部、自動承認機能が追加されました。

詳細は下記で確認することができます。
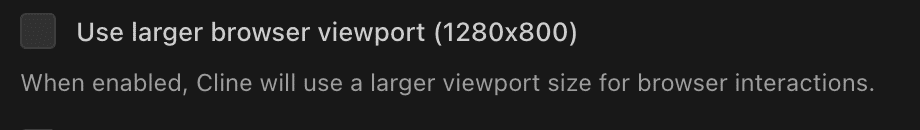
Use larger browser viewport (1280x800)

このオプションを有効にすると、Roo-clineが内部的に使用するブラウザ相当のビューエリア(viewport)が、1280x800という広い解像度に設定されます。
• 効果:より大きな画面サイズを仮想ブラウザウィンドウとして扱うことで、Webアプリケーションやドキュメントを表示する際、より広い範囲を一度に確認できます。
• 利点:マルチカラムレイアウトが増えるアプリや、大量の情報を同時に表示するページでの作業がしやすくなります。
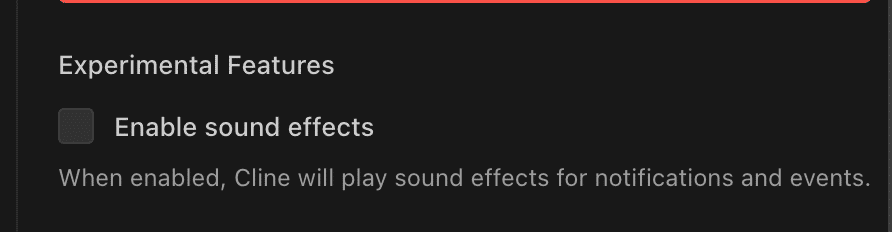
Enable sound effects(通知音の設定)

この機能をオンにすると、Roo-clineでの通知やイベント発生時に、サウンドエフェクトが再生されるようになります。
• 効果:ビジュアルだけでなく、聴覚によるフィードバックを得ることで、操作や処理の完了をより直感的に把握できるようになります。
• 利点:作業に没頭している際、画面を凝視せずとも、音声で状況変化を察知することが可能です。
3. Clineとの違い
Roo-ClineはClineを強化したツールです。Clineの基本的な機能はそのままに、便利な機能が追加されています。
しかし、Clineも頻繁にアップデートを行なっており、Clineにも今後Roo-Clineにしかなかった機能が追加される可能性があります。
現時点での主な違いを以下の表にまとめました。

このように、Roo-ClineはClineと比べて、特に速度、自動承認機能、編集の効率、柔軟性といった点で優れていると言えます。これらの特徴により、開発作業をより効率的かつ快適に進めることができるでしょう。
※Clineのv3.0でも一部、自動承認機能が追加されました。

詳細は下記で確認することができます。
Roo-Clineの始め方、使い方
ここでは、Roo-Clineを使い始めるための準備から、基本的な操作方法、便利な機能までを順番に解説していきます。
1. 必要なもの
Roo-Clineを使うには、以下のものが必要です。
VSCode または Cursor: Roo-Clineは、これらのエディタの拡張機能として動作します。お使いのエディタに合わせて、どちらかを事前にインストールしておいてください。
APIキー: Roo-Clineは、外部のAIサービスを利用するため、APIキーが必要です。代表的なものとして、OpenRouter、Anthropic、OpenAIなどがあります。本記事では、OpenRouterを例に説明します。
OpenRouterを選定する理由としては下記の記事で解説していますが、レートリミットを防げるためです。
2. インストール手順
以下の手順で、Roo-Clineをインストールします。
VSCodeまたはCursorを起動します。今回はVSCodeで操作を行います。
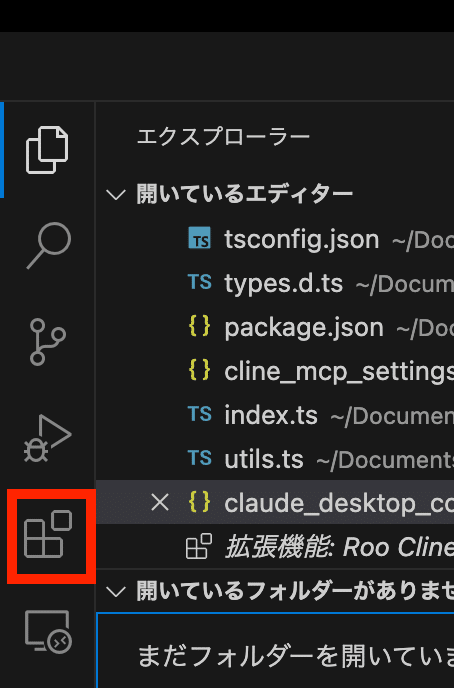
VSCodeが開けたら、画面左側のアクティビティバーから「拡張機能」のアイコンをクリックします。(または、Ctrl+Shift+X / Cmd+Shift+X)

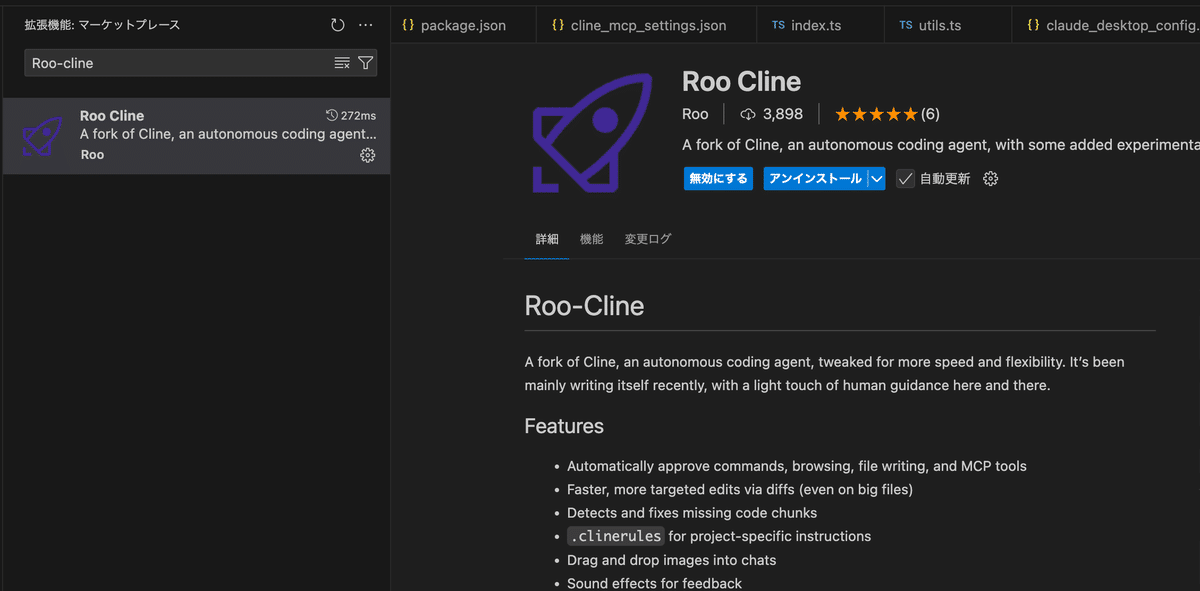
検索ボックスに「Roo-Cline」と入力し、検索結果から「Roo-Cline」を選択して、「インストール」ボタンをクリックします。

3. APIキーの設定
次に、APIキーを設定します。ここでは、OpenRouterを例に説明します。
OpenRouterのウェブサイトにアクセスし、アカウントを作成(またはログイン)します。
Googleアカウント、MetaMaskアカウント、Emailアドレスでアカウント作成が可能です。

ログインができたら、画面右上のアイコンから「Credits」ページを開き、「Add Credits」ボタンをクリックして、クレジットを購入します。


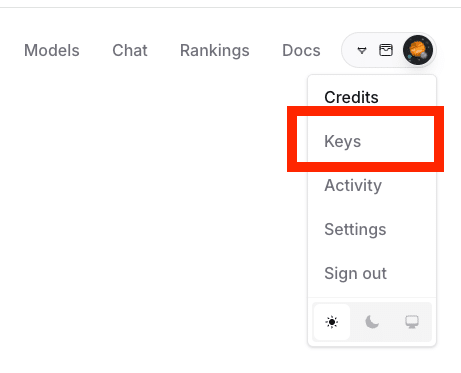
次は、。画面右上のアイコンから「Keys」ページを開き、「Create Key」ボタンをクリックし、新しいAPIキーを作成します。



作成されたAPIキーをコピーします。
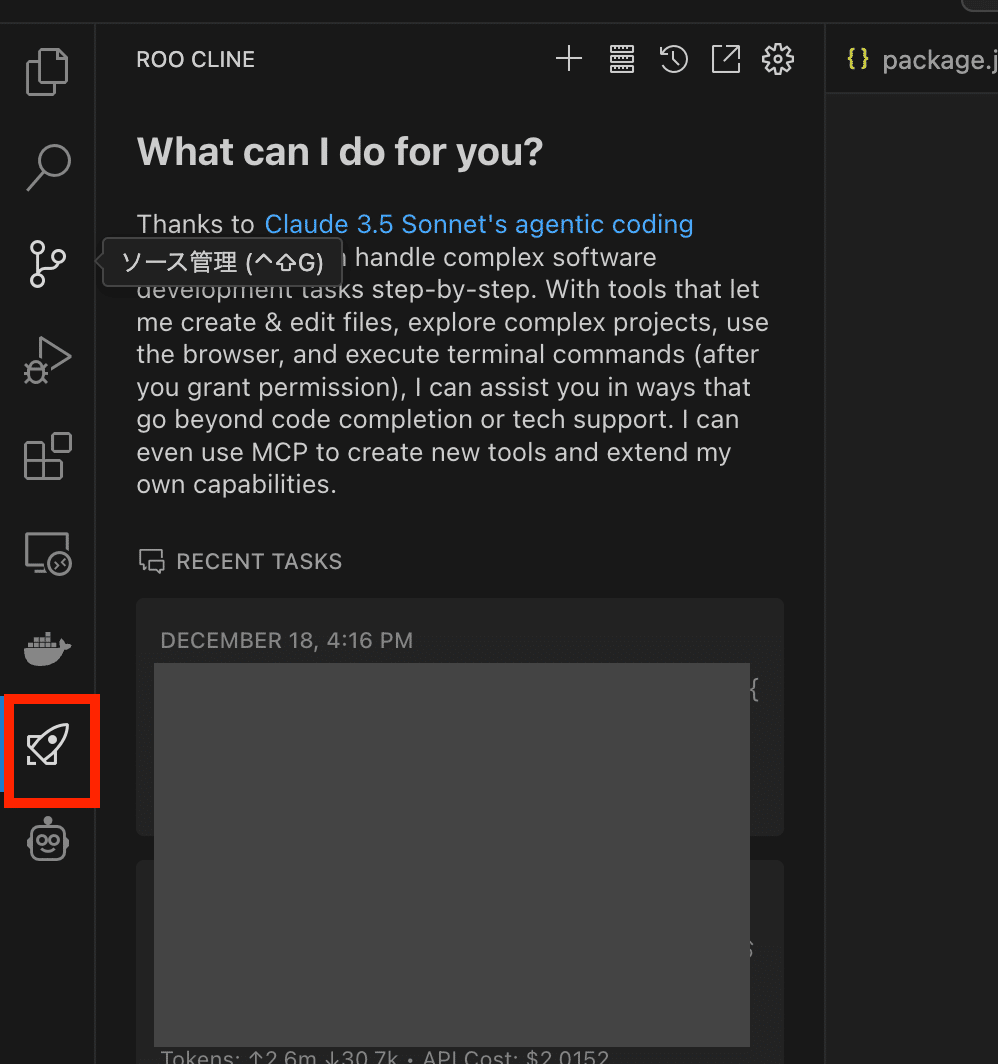
VSCodeに戻り、Roo-Clineの画面を開きます。

画面右上の歯車アイコンをクリックし、「Settings」を開きます。

「API Provider」の項目を「OpenRouter」に設定します。

「API Key」の項目に、先ほどコピーしたAPIキーを貼り付けます。

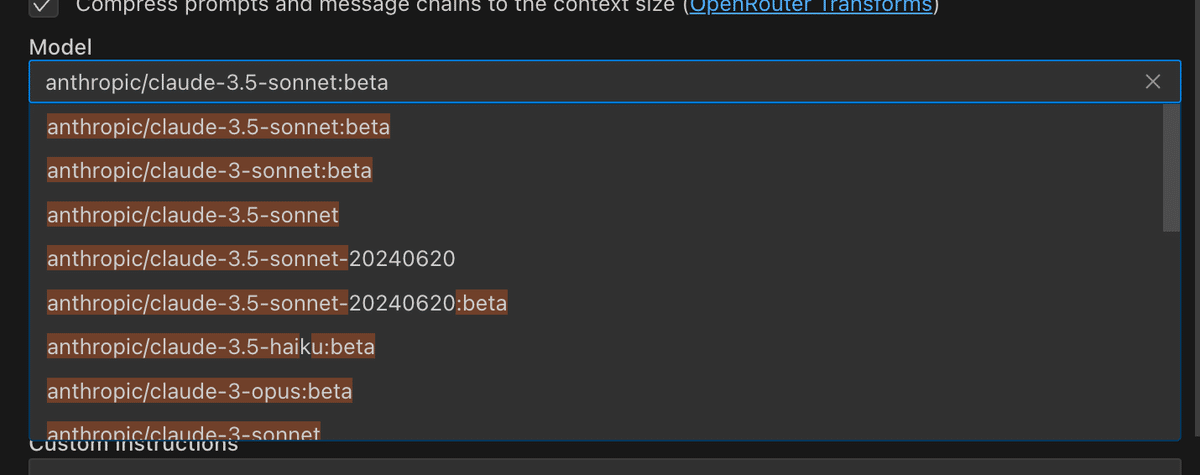
APIキーを貼り付けたら、Modelを選択します。
おすすめはClaude Sonnetです。

※OpenRouterのAPI接続でも、Google GeminiのAPIキー接続でも、Geminiを使うことは可能ですが、執筆者の経験からは、Claude Sonnetではできていた作業が、全くできないということが見られたため、Claude Sonnetの使用がおすすめです。
その他、上記で説明した設定項目を適宜設定します。

設定が完了したら、画面右上の「Done」をクリックして、設定内容を保存します。

4. 基本的な使い方
Roo-Clineのインストールと設定が完了したら、早速使ってみましょう。
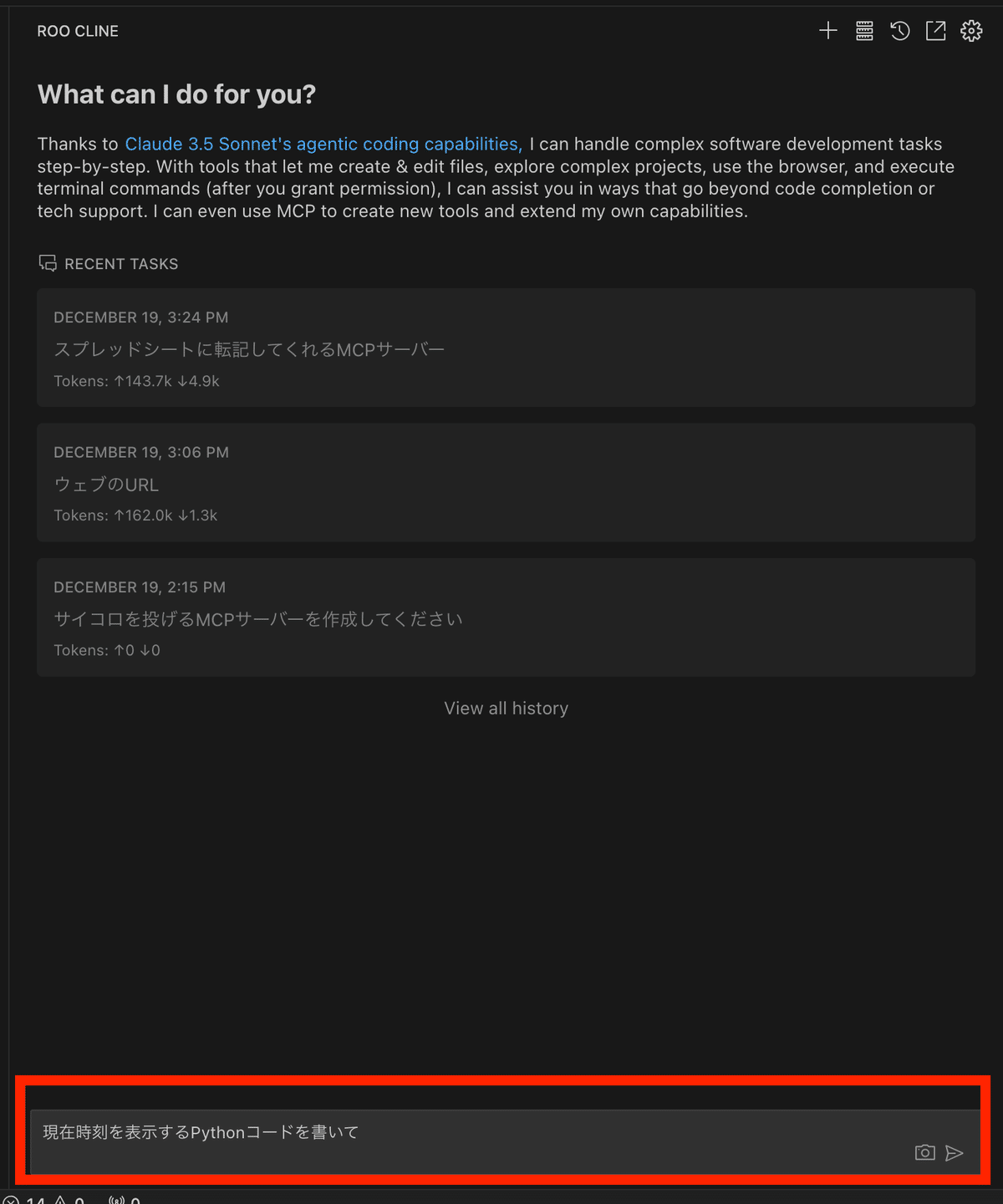
画面右上の「+」ボタンをクリックして、Roo-Clineのチャットウィンドウを開きます。

チャットウィンドウの下部にある入力欄に、Roo-Clineに実行させたい指示を入力します。(例:「現在時刻を表示するPythonコードを書いて」)

送信ボタン(紙飛行機アイコン)をクリックするか、Enterキーを押します。
するとRoo-Clineがコードを生成してくれます。


Clineのアップデート内容(2024/12/19時点)
ここでは、Clineの最新アップデートで追加された「MCPサーバー」という機能について解説します。この機能は、Roo-Clineだけでなく、Clineの可能性を大きく広げる重要なアップデートです。

