
【徹底解説】Browser Useの仕組みや安全性、設定方法までまるっと解説!
はじめに
今、Xなどで話題になっている「Browser Use」は、AIがローカル環境のブラウザを自動操作できるようにするPythonライブラリです。
具体的には、Googleなどの検索サイトを開いて情報を収集したり、フォームへテキスト入力を行ったりといった「人の手作業」を代行してくれます。
「ブラウザを勝手に操作するなんて危なくないか?」と思う方もいるかもしれません。実際、便利な反面、マルウェアのリスクや情報流出の可能性を理解しておくことは重要です。
本記事では、Browser Useでできることや導入の流れ、セキュリティ面の注意点などをわかりやすく整理しました。
Browser Useの導入方法では、「ターミナル」や「コマンド」など聞き馴染みのない初心者の方にもわかりやすく解説していますので、初心者の方々も安心して読み進めてください。
Browser Useとは
browser-use は、Pythonで書かれたブラウザ自動操作用のライブラリです。AI(大規模言語モデル)と組み合わせることで、ウェブページの検索やクリック、フォーム入力などをまとめて自動化できます。
仕組みのポイント
ローカル環境で動く
クラウドサービスと違い、基本的には自分のパソコン上でブラウザを制御します。Playwrightを活用
ブラウザ操作には、Playwrightという自動操作用のツールを内部的に使っています。AIエージェントを中心に設計
「何をするか」をAI(Agent)に考えさせ、登録されたアクション(クリックやURL移動など)を実行する仕組みです。
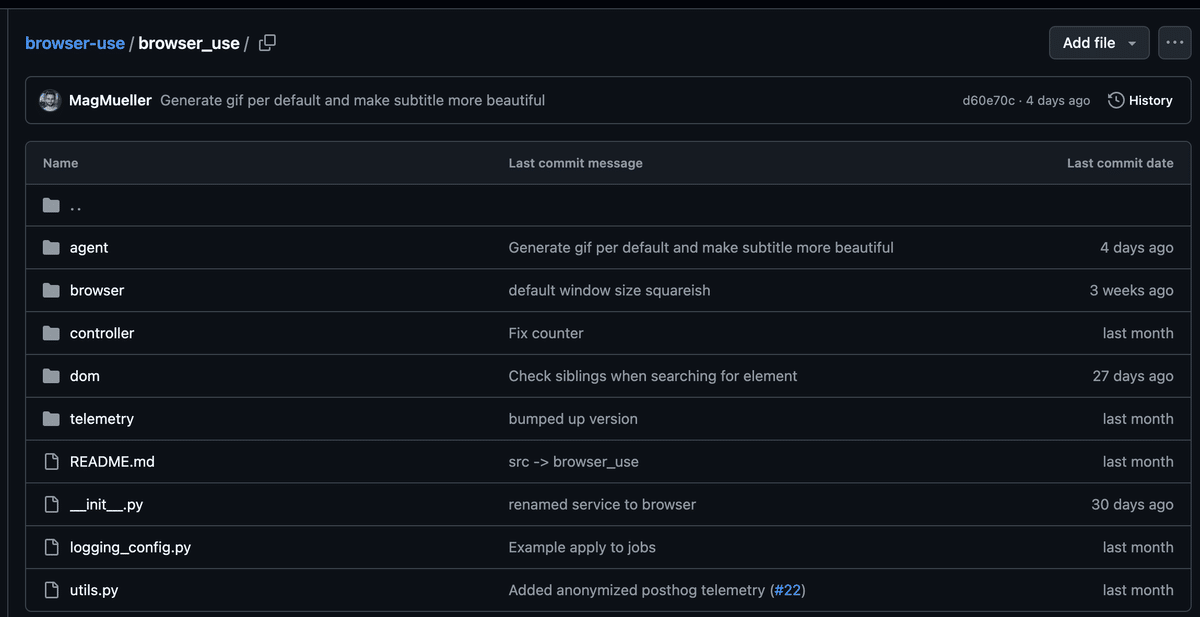
フォルダ構成
browser-use のコードは、主に下記のフォルダで構成されています。各フォルダが役割分担しており、全体としてブラウザ操作を管理します。

agent/
AIエージェントの「思考」やタスク管理を行います。service.py には Agentクラスがあり、AIからの指示→ブラウザ操作→結果のやりとりを担当します。
browser/
Playwrightを使った実際のブラウザ制御をまとめています。browser.py には Browserクラスがあり、ブラウザを起動する設定や終了処理などを管理します。
context.py には BrowserContextクラスがあり、タブの操作やページ遷移など細かい機能を提供します。
controller/
クリック、URL移動、入力などの「アクション」を登録し、呼び出せるようにする部分です。service.py には Controllerクラスがあり、「click_element」や「go_to_url」など多様な操作をまとめています。
dom/
ウェブページの構造(DOM)を解析して、どの要素がボタンか、どこにテキストがあるかなどを調べる機能です。buildDomTree.js というJavaScriptコードをブラウザ上で実行し、要素をリスト化します。
telemetry/
匿名の利用状況を外部に送信する仕組みがまとめられています。必要に応じてオフにできます。
概要

agent フォルダ は「AIの思考・チャット履歴管理」、
browser フォルダ は「Playwrightを使ったブラウザ操作」、
controller フォルダ は「クリックやURL移動など、どの操作を実行できるかの管理」、
dom フォルダ は「DOM解析・要素の可視化」、
telemetry フォルダ は「ライブラリ利用状況を送信する仕組み」、
ルートには「全体初期化やログ設定、README」があり、これらが組み合わさって browser-use というライブラリを構成しています。
Browser-useのリスクと対策
browser-use は、AIにブラウザ操作の権限を与える仕組みです。検索やクリックといった行動を自動化できる利便性がある一方、「自分のブラウザを勝手に操作される」リスクもわずかながら存在します。
ここでは、想定される主なリスクと、それに対する対策をまとめます。
1. マルウェアに感染して勝手に操作されるリスク
リスク内容
PC自体がマルウェア(ウイルス)に感染している場合、悪意あるプログラムから browser-use を呼び出され、保存済みのパスワードやクレジットカード情報を利用される可能性があります。対策
ウイルス対策ソフトを導入する
OSやソフトを定期的に更新する
不審なメールやサイトからのダウンロードを避ける
2. 保存されている個人情報・支払い情報の流出
リスク内容
ログイン状態のブラウザプロファイルをそのまま使うと、AIエージェントが大きな権限を持ちます。たとえばショッピングサイトの購入手続きを自動化する際、支払い情報を勝手に使われる恐れがあります。対策
別のブラウザプロファイルを使う
本来のアカウントとは分離し、クレジットカードやパスワードを保存しない環境で操作する。
重要サイトには手動でアクセス
銀行やECサイトなど機密性が高いページを自動化しない。
3. AIへの入力で機密情報を送ってしまうリスク
リスク内容
AIに指示を与える際、うっかりパスワードなどを文章に含めると、その内容が外部(クラウドのモデル)に送られてしまいます。対策
機密情報はプロンプトに書かない
パスワードを直打ちせず、ログイン後のページから必要な範囲だけ自動操作する。
使用中のLLMの利用規約を把握する
送られたデータの取り扱いポリシーを確認する。
4. 不明なコードを取り込んでしまうリスク
リスク内容
GitHubやインターネット上のサンプルコードをコピーするとき、その中に不正な命令が含まれているかもしれません。対策
信頼できるリポジトリ・作者かチェックする
人気の高いライブラリやコミュニティで認知されているものを選ぶ。
最低限のコードを自分で理解する
どうしても不安ならエンジニアに相談するか、テスト環境で検証する。
5. 多タブ環境で誤って別のページを操作される
リスク内容
ブラウザの別タブで重要情報を表示したままにしていると、AIに切り替えられて情報を読み取られる可能性があります。対策
作業タブを限定する
browser-useで使うタブと、プライベートなタブを分ける。
テスト専用のコンテキストを準備する
必要以外のタブを立ち上げないようにする。
必要以上に恐れるのではなく、利点とリスクを正しく把握し、適切な対策を行い活用していくことが重要です。
【告知】Browser Use勉強会開催!
browser-useの設定方法はターミナル操作など、非エンジニアの方々にとっては難しい部分が多いです。
そこで、研究所メンバーが実際に設定している様子を見せながら解説するBrowser Use勉強会を開催します!
AGIラボメンバーは無料で参加できますので、ぜひご参加ください!
概要
📅 開催日時:
【Macbook編】2025年1月9日(木)21:00〜22:00
URL:https://lu.ma/s8phwyzc
【Windows編】2025年1月10日(金)21:00〜22:00
URL:https://lu.ma/8b770x2y
📍 場所: オンライン(Google Meet予定)
🎟️ 料金: 一般 2000円、AGIラボ会員は無料
クーポンコードの取得方法は下記の掲示板に記載👇

ここから先は
Amazonギフトカード5,000円分が当たる

