
最強AI開発ツール出現!Replit Agentを徹底解説
最近、Cursor、Vercelのv0、Bolt.newなど、AI によるコード生成やUI 作成を支援する開発ツールが注目を集めています。
今回紹介するReplitは、AIエージェント「Replit Agent」を備え、さらに進化した機能を活用することができます。
Replit Agentの大きな強みとして、バックエンドを実装することが可能であり、下記のようなウェブアプリを簡単に作成することができます。
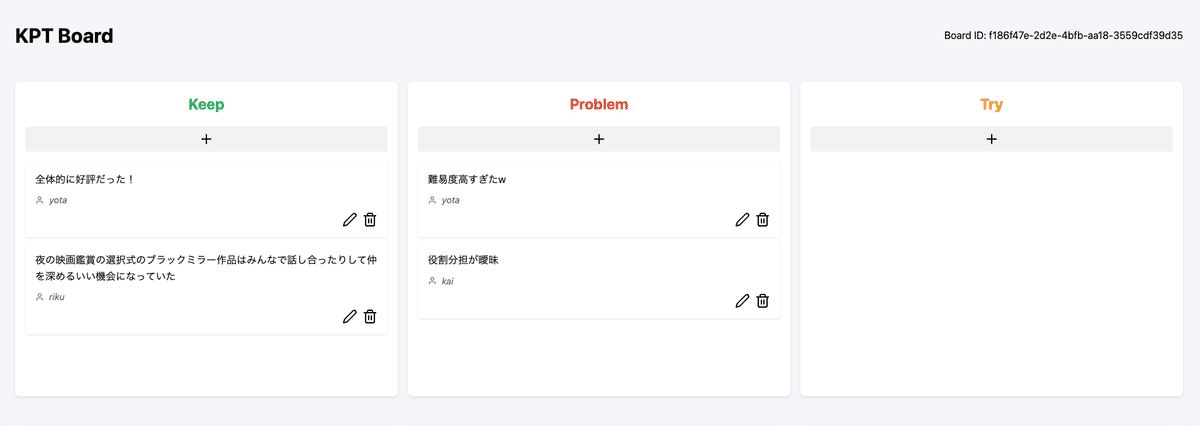
KPT Board

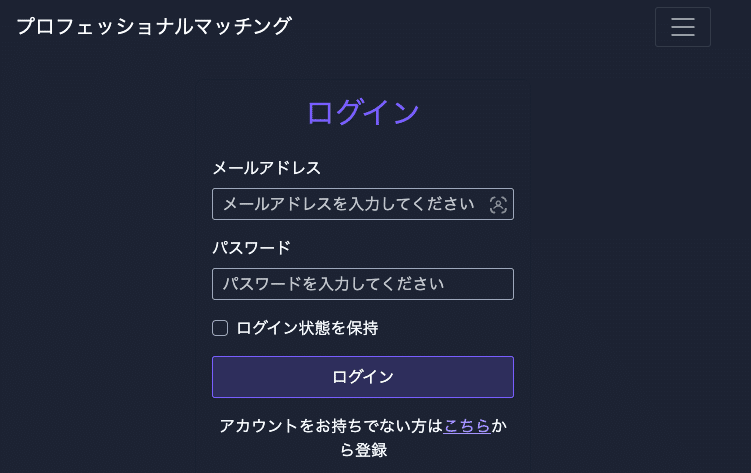
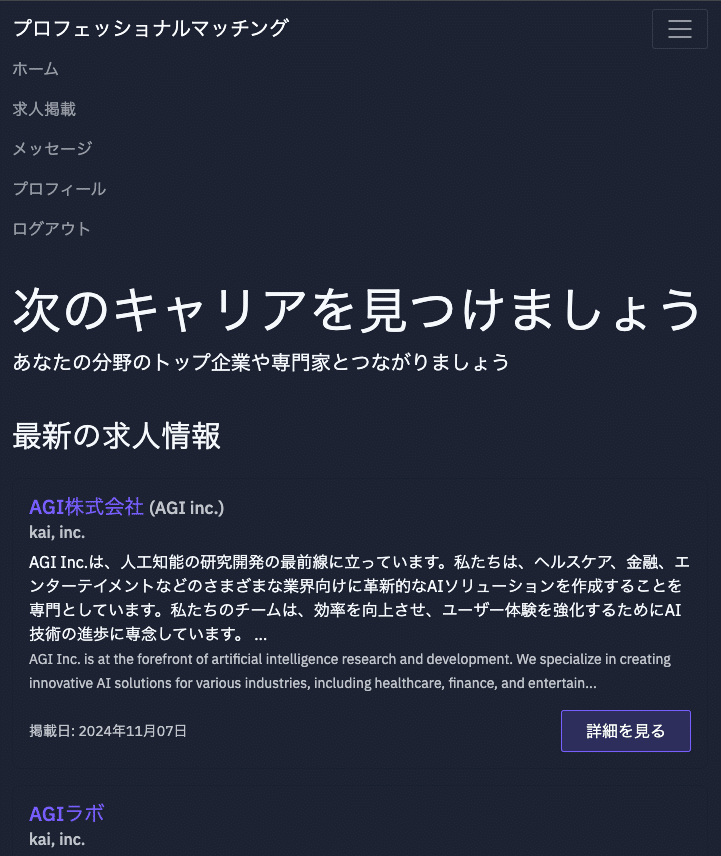
求人サイト


以下のように求人掲載/応募/メッセージ送信が可能です(左が企業側のサイト/右が求職者側のサイト):
Replitの主な特徴は次のとおりです。
ブラウザで動作するクラウドIDE: 環境構築の手間を省き、どこからでもアクセス可能。
リアルタイム共同編集機能: チーム開発をスムーズに進行。
豊富なAI支援機能: コーディング、デバッグ、テストなどを効率化。
AIエージェント「Replit Agent」: 自然言語による指示でWebアプリケーション開発を支援。現時点(2024/11/7)では早期アクセスプログラム中であり利用は有料プランのみ。

本記事では、Replitの基本的な使い方からAI機能、そしてReplit Agentの使用方法まで解説します。
Replitとは?
Replitは、ブラウザ上で動作するクラウド統合開発環境 (IDE) です。複雑な環境構築やソフトウェアのインストールを必要とせず、Webブラウザさえあれば、いつでもどこでもコーディングを始められます。
Googleドキュメントで文章を書くように、Webブラウザ上でコードを書いたり、実行したり、デバッグしたりできます。
Replitの主な機能は以下のとおりです。
多言語対応: 50以上のプログラミング言語をサポート。
クラウドIDE: ブラウザ上でコーディング、実行、デバッグが可能。
リアルタイム共同編集: 複数人で同時にコードを編集可能。
GitHub連携: GitHubリポジトリとの連携機能でバージョン管理も容易。
AIによるコーディング支援: AIがコード補完や解説、生成、編集など、様々な形で開発をサポート。
ワンクリックデプロイ: 簡単な操作でアプリケーションを公開・共有。
モバイルアプリ: スマートフォンやタブレットからも開発が可能。
組み込みツール: デバッガ、ターミナル、データベースなど、開発に必要なツールが統合。
コミュニティ: 活発なコミュニティで他の開発者と交流、情報交換が可能。
これらの機能により、Replitは、
プログラミング初心者: 学習のための環境構築が不要、すぐにコーディングを始められる。
経験豊富な開発者: 複雑なプロジェクトでも迅速に開発環境を構築。
チーム: 場所を問わず共同作業が可能。
など、様々な開発者にとって最適な環境を提供します。
Replitの基本操作と主要機能
Replit を使うのはとても簡単です。
まずはアカウントを作成し、Replと呼ばれるプロジェクトを作成するところから始めましょう。
1. アカウント作成
Replitのウェブサイトにアクセスし、「Sign up for free」をクリックします。
GoogleやGitHub、メールアドレスとパスワードで新規登録することができます。

2. Replの作成
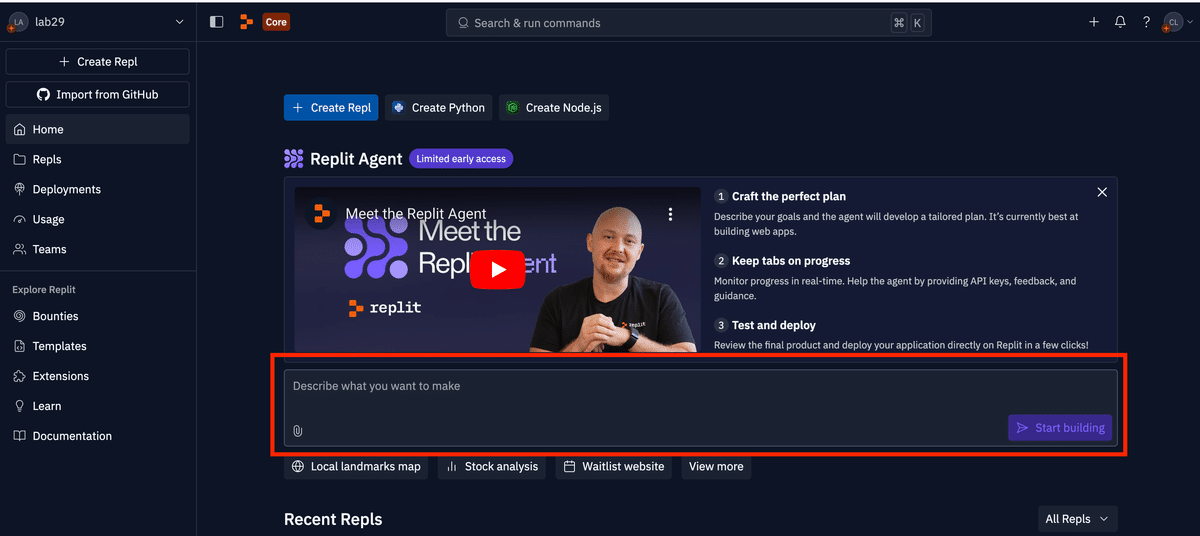
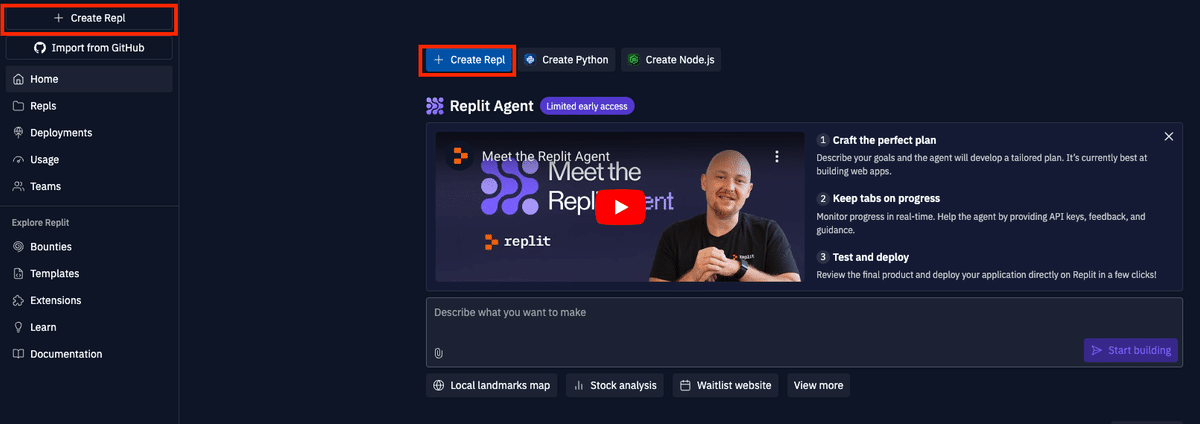
アカウント作成後、Replitのホームページに移動します。「+ Create Repl」ボタンをクリックすると、Replの作成画面が表示されます。

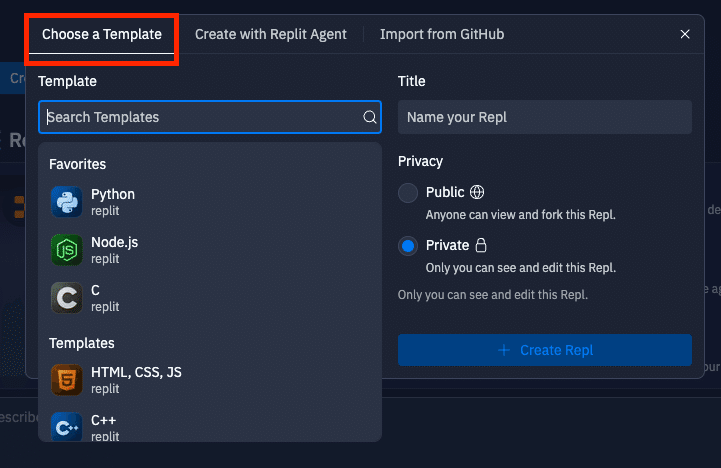
テンプレートから作成: 多くのプログラミング言語やフレームワークのテンプレートが用意されているので、作りたいものに近いテンプレートを選んで始めると便利です。

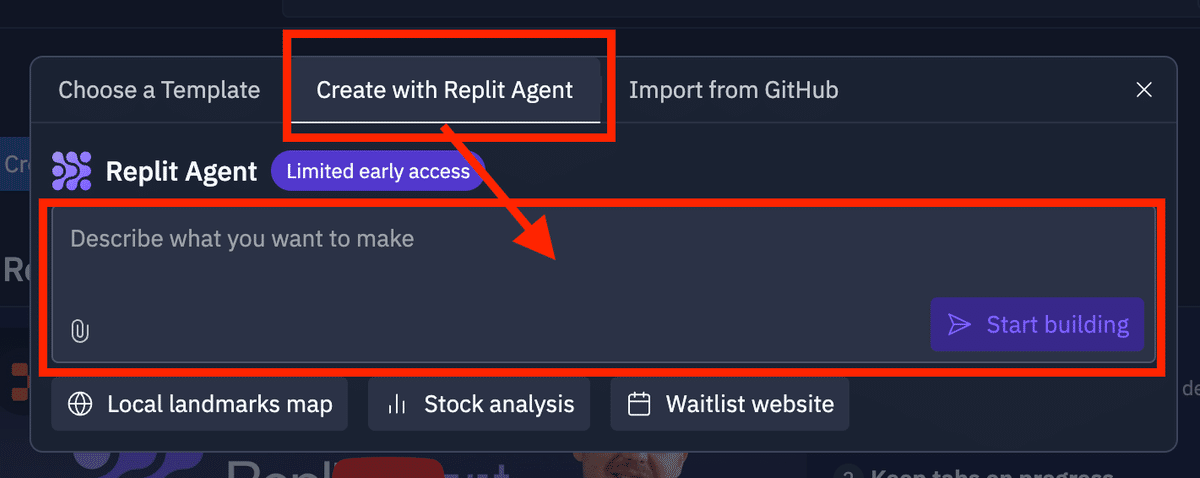
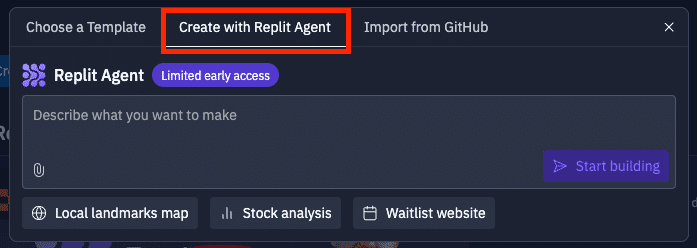
Replit Agent:自然言語でやりたいことを伝えるとコーディングを開始してくれます。

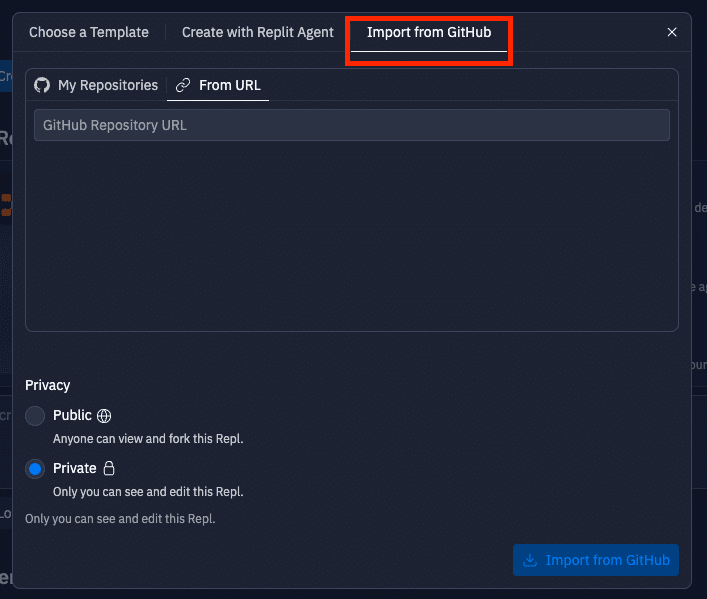
GitHub からインポート: 既存の GitHubリポジトリをインポートして Replitで開発を続けることもできます。

3. ワークスペース
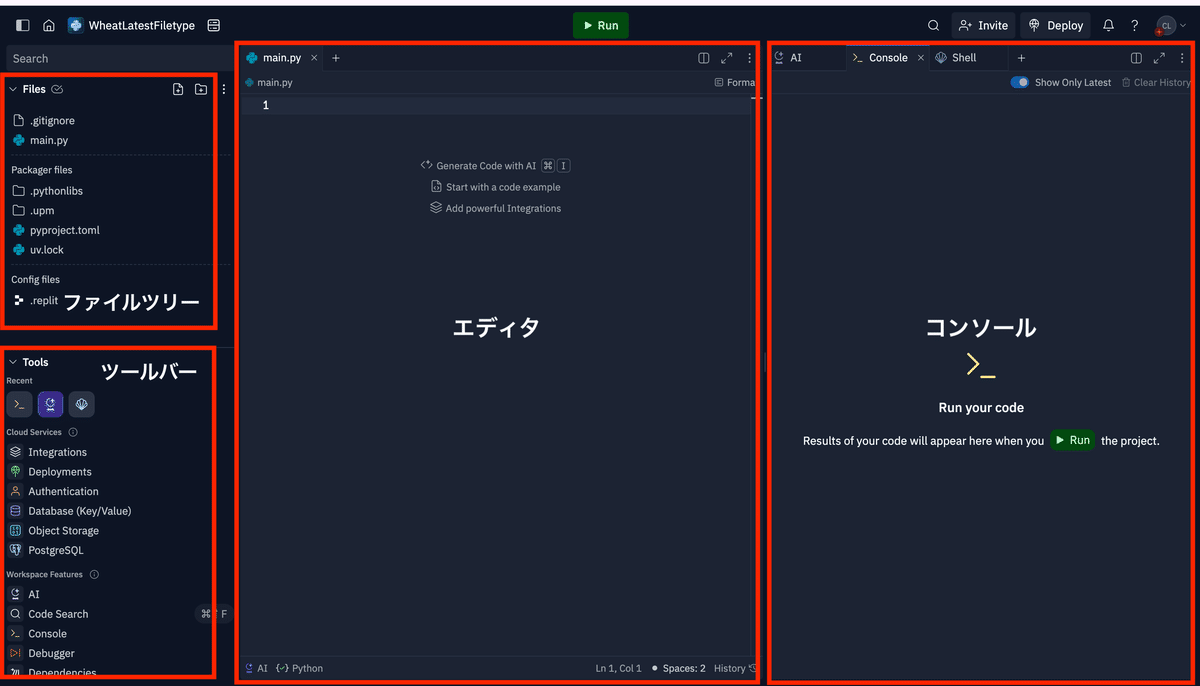
Replを作成すると、Replitのワークスペースが表示されます。ワークスペースは、主に以下のエリアで構成されています。
ファイルツリー: プロジェクトのファイルやフォルダが表示されます。ここでファイルの作成、削除、名前の変更などを行うことができます。
ツールバー: 実行ボタン、デバッグツール、設定など、様々な機能にアクセスできます。
エディタ: コードを編集するエリアです。シンタックスハイライトや自動補完などの機能で、快適にコーディングできます。
コンソール: コードの実行結果やエラーメッセージが表示されます。選択したツールなども表示されます。

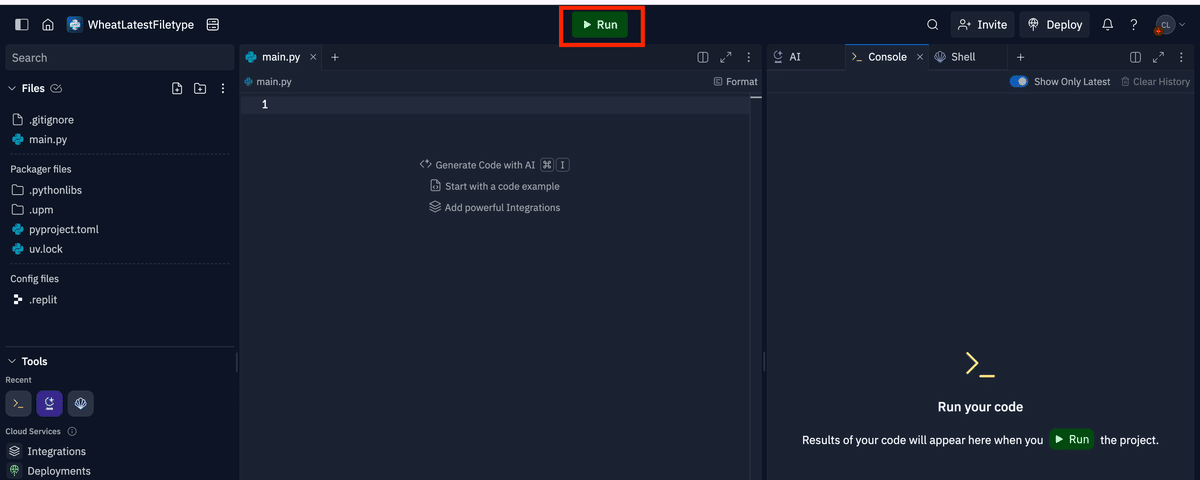
4. コードの実行
ツールバーにある「Run」ボタンをクリックすると、コードが実行され、コンソールに結果が表示されます。

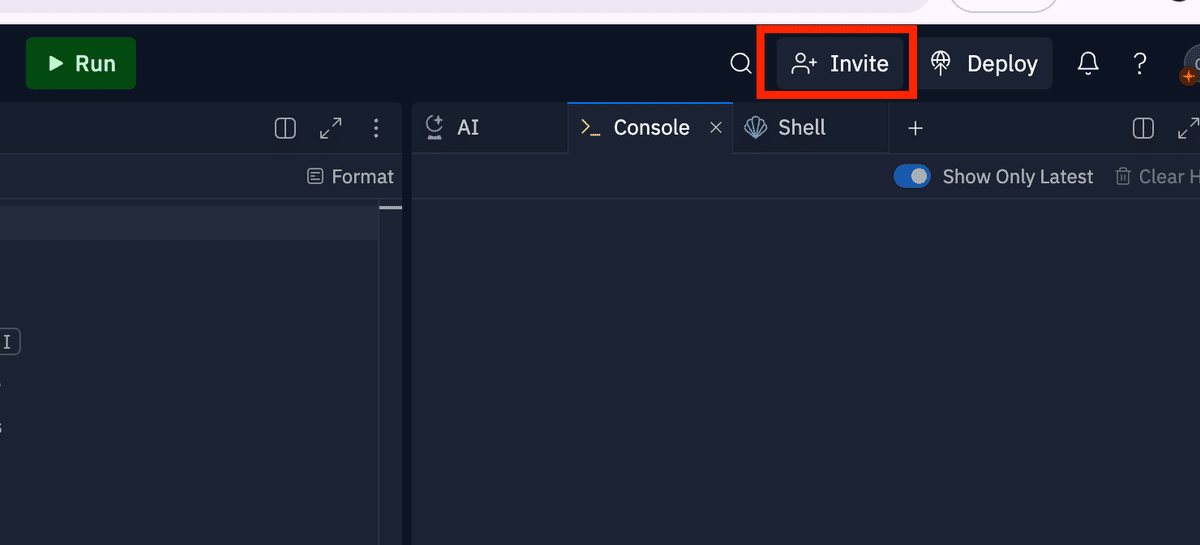
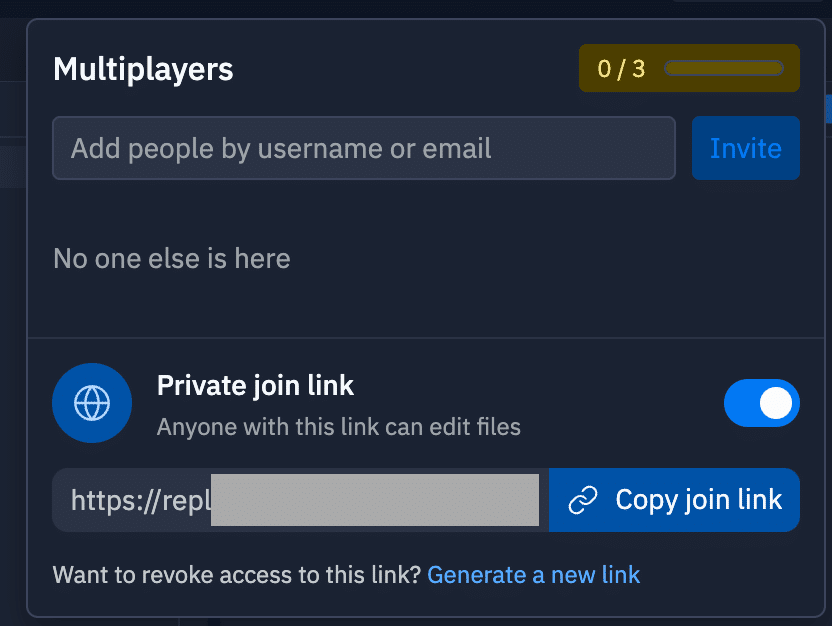
5. リアルタイム共同編集
「Invite」から複数人を招待して同時に同じReplを編集できます。
招待リンクを共有するだけで、簡単に共同編集を始められます。


Replitの基本的な操作は以上です。これらの機能を使いこなすことで、効率的な開発ワークフローを構築できます。
ReplitのAI機能
Replitは、AIを活用した強力なコーディング支援機能を備えています。
Replit AIは、無料プランでも基本的な機能が利用でき、有料プラン (Replit Core) ではより高度な機能が利用可能です。
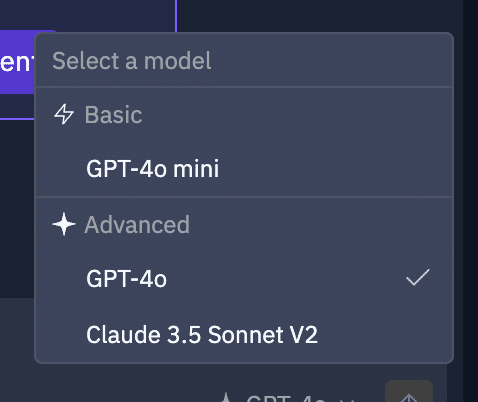
また、現時点(2024/11/7)で使えるモデルはGPT-4o-mini、GPT-4o、Claude3.5SonnetV2となっています。

Replit AIは、大きく分けて以下の5つの機能を提供しています。
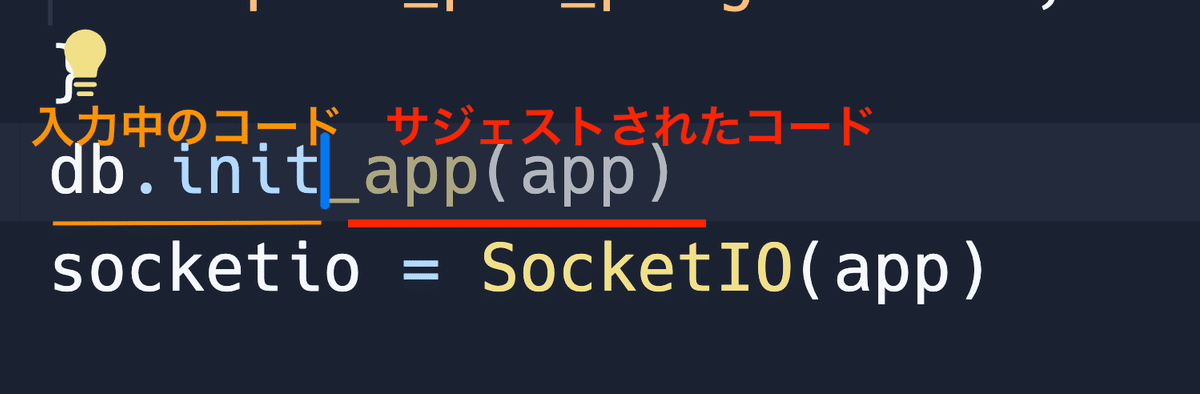
Complete Code (コード補完)
入力中のコードに基づいて、次に来る可能性のあるコードを予測し、サジェストしてくれます。
Tabキーを押すだけで、サジェストされたコードを挿入できるので、タイピングの手間を省き、コーディング速度を向上させることができます。

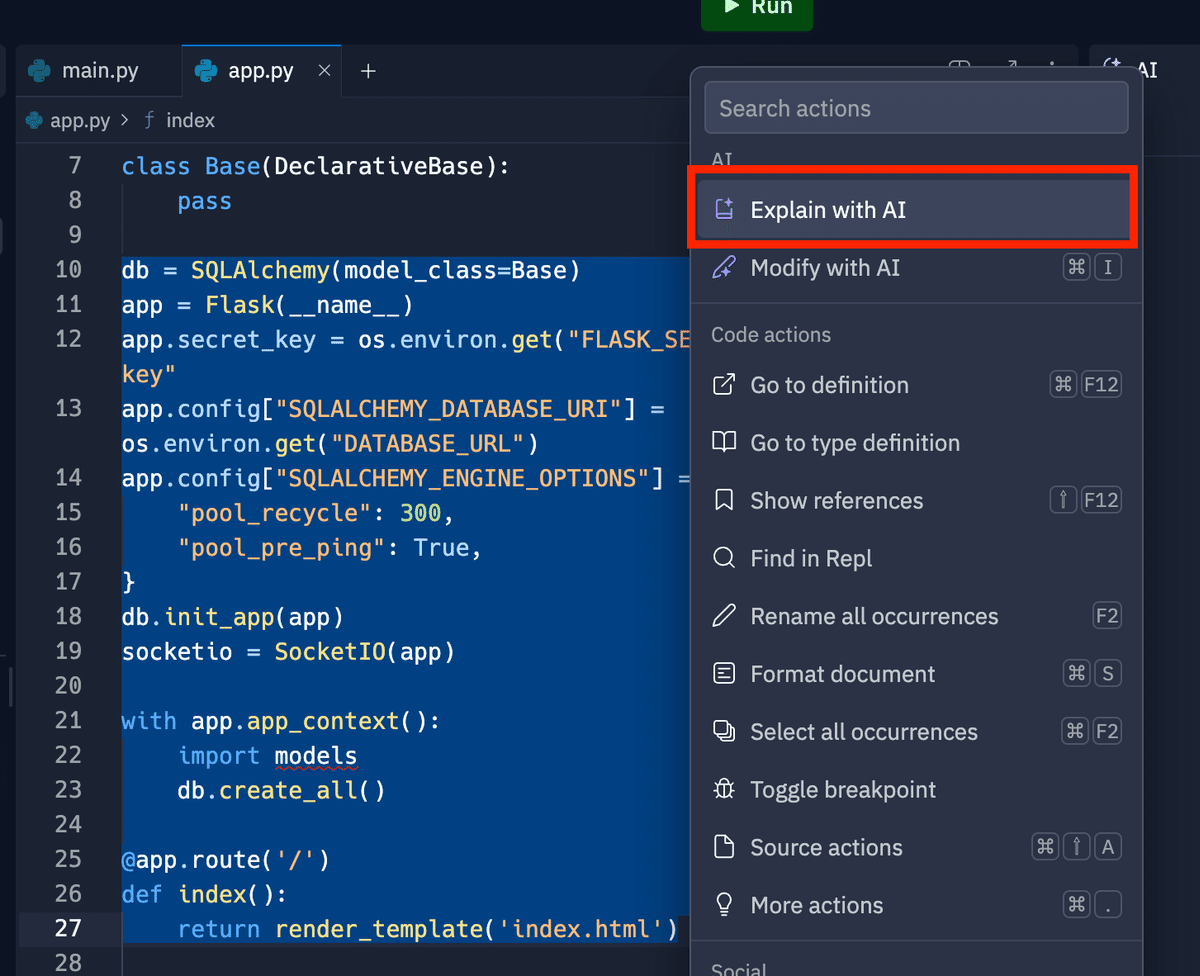
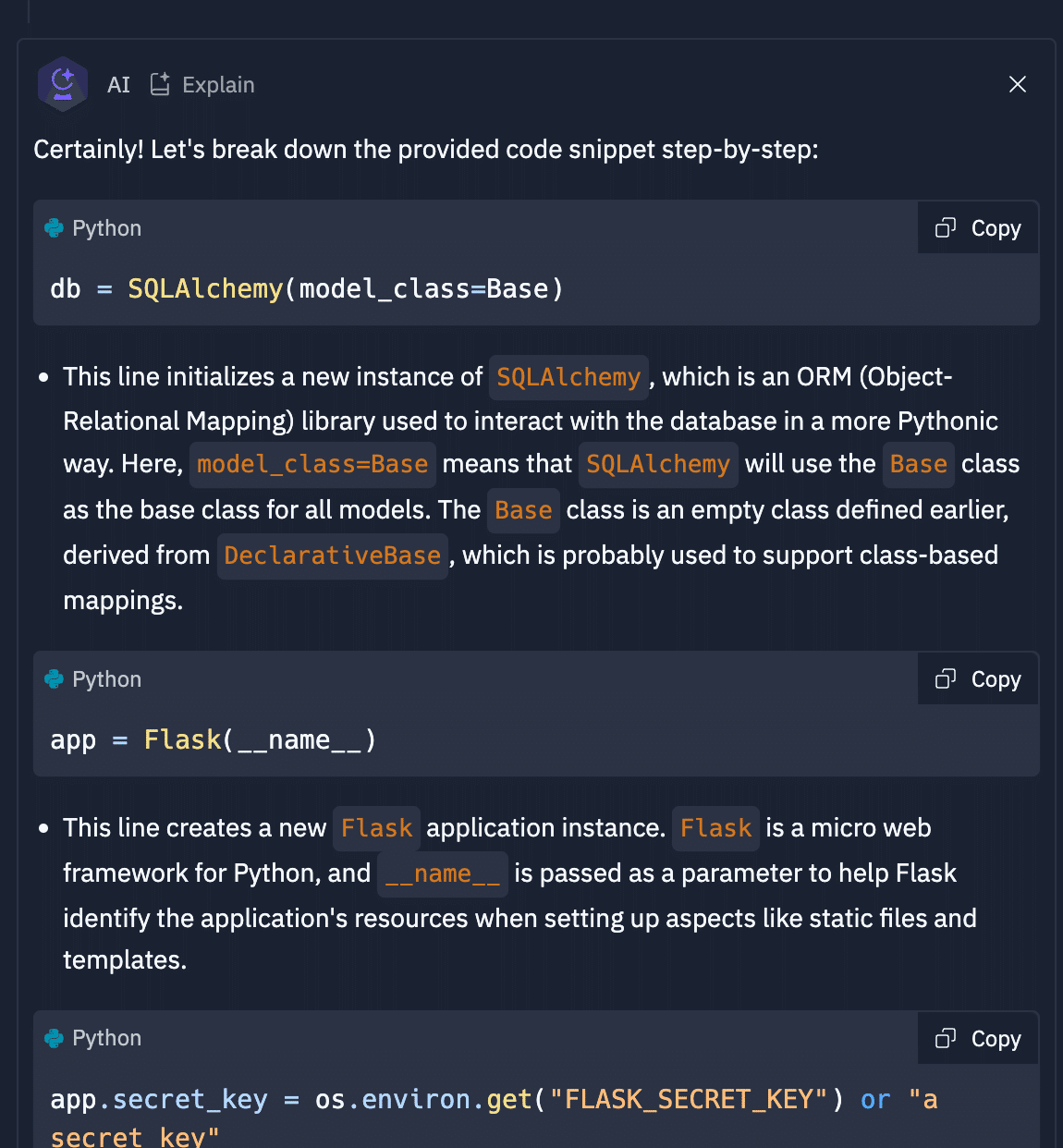
Explain with AI (コード解説)
コードを選択し、右クリックメニューから "Explain with AI" を選択すると、AI がコードの動作を分かりやすく解説してくれます。
複雑なコードや、他の人が書いたコードを理解するのに役立ちます。


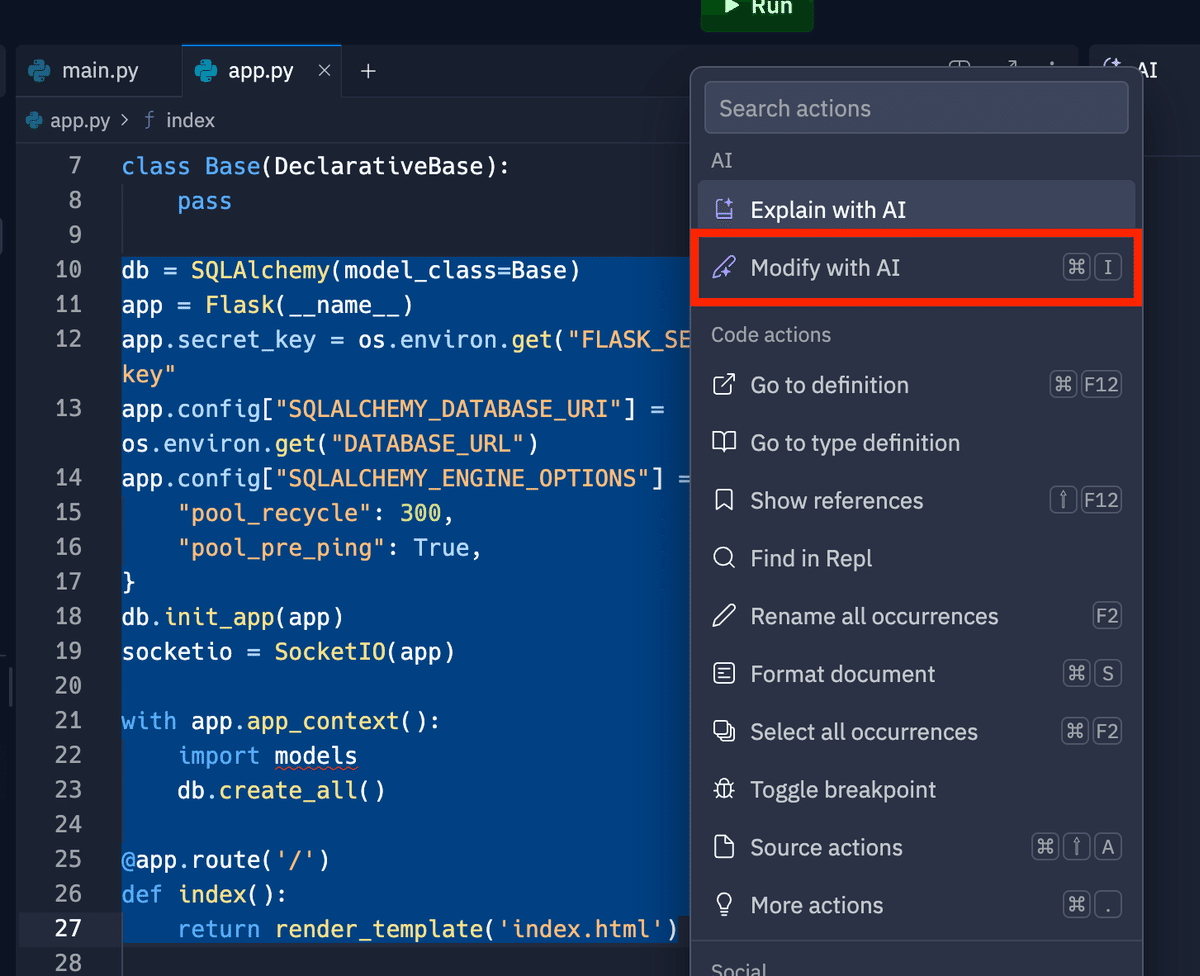
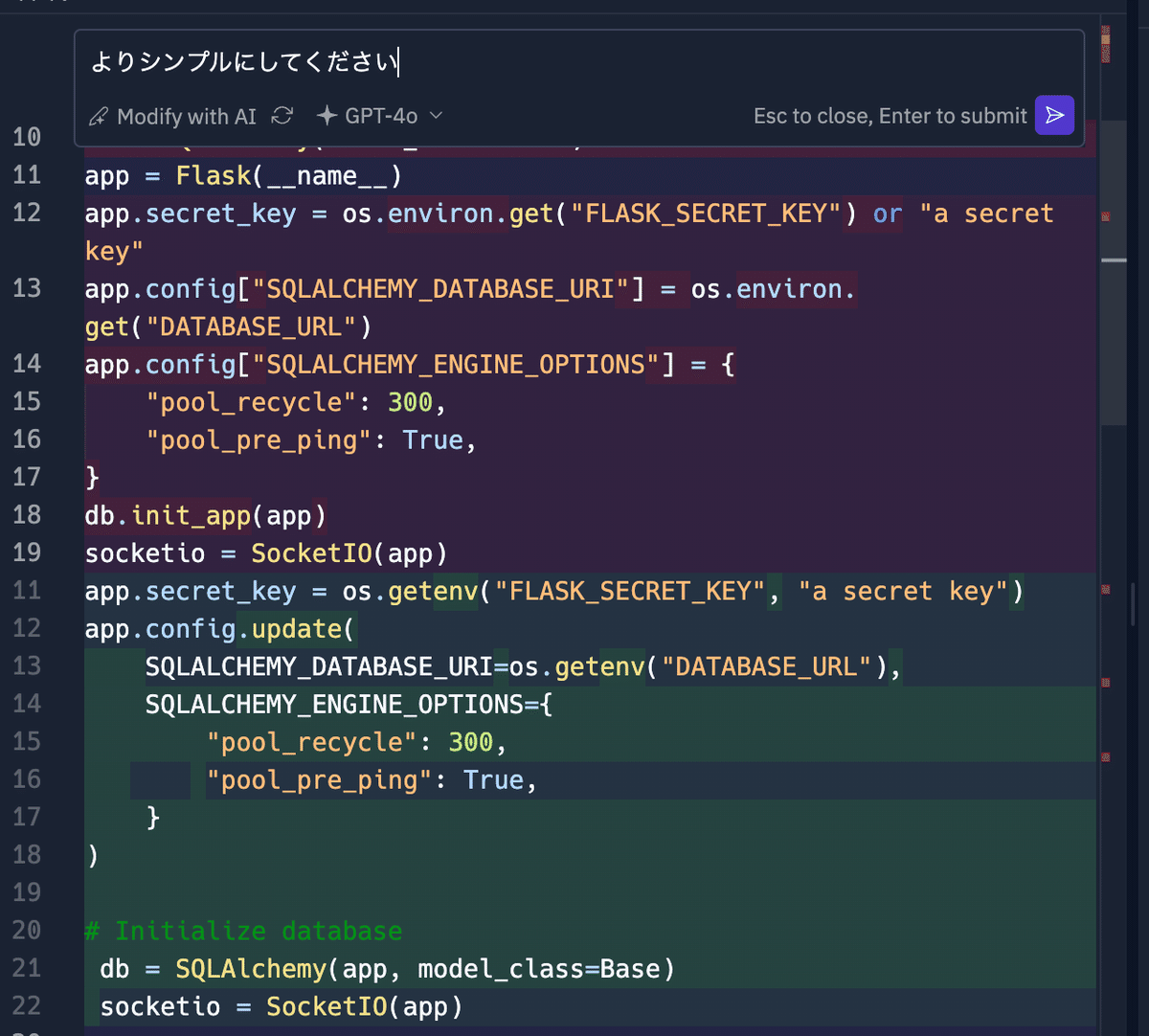
Modify with AI(コード修正)
コードを選択し、右クリックメニューから "Modify with AI" を選択すると、AI がコードの修正案を提案してくれます。
コードのリファクタリング、パフォーマンスの改善、バグの修正などに活用できます。自然言語で指示を出すことも可能です


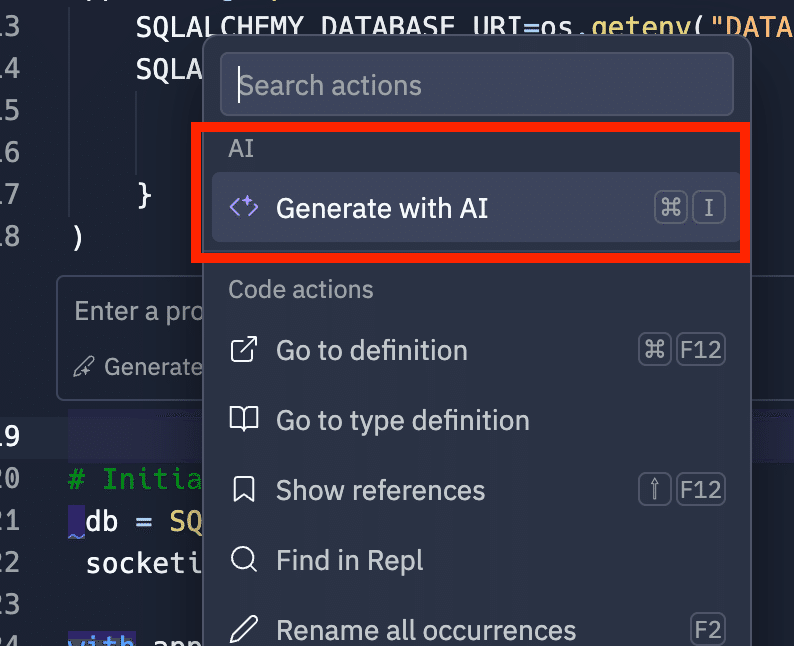
Generate Code(コード生成)
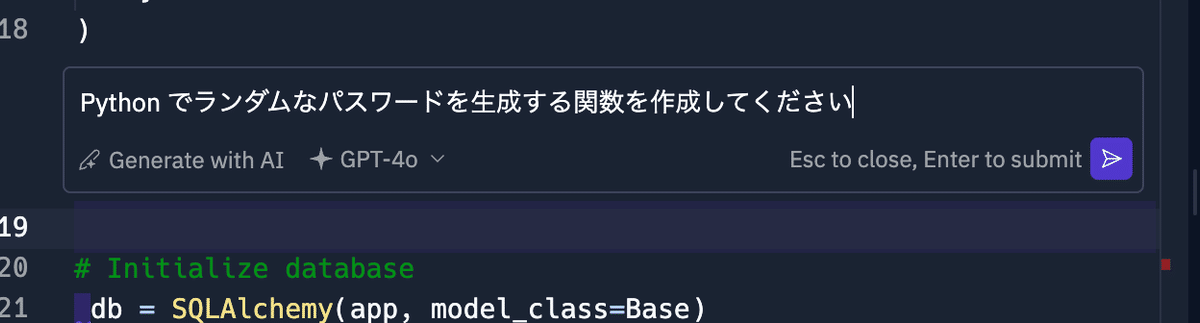
Cursorのように、自然言語で指示を出すことで、AIがコードを生成してくれます。
「Pythonでランダムなパスワードを生成する関数を作成してください」のように指示すれば、AIがそれに応じたコードを生成します。


AIチャット機能
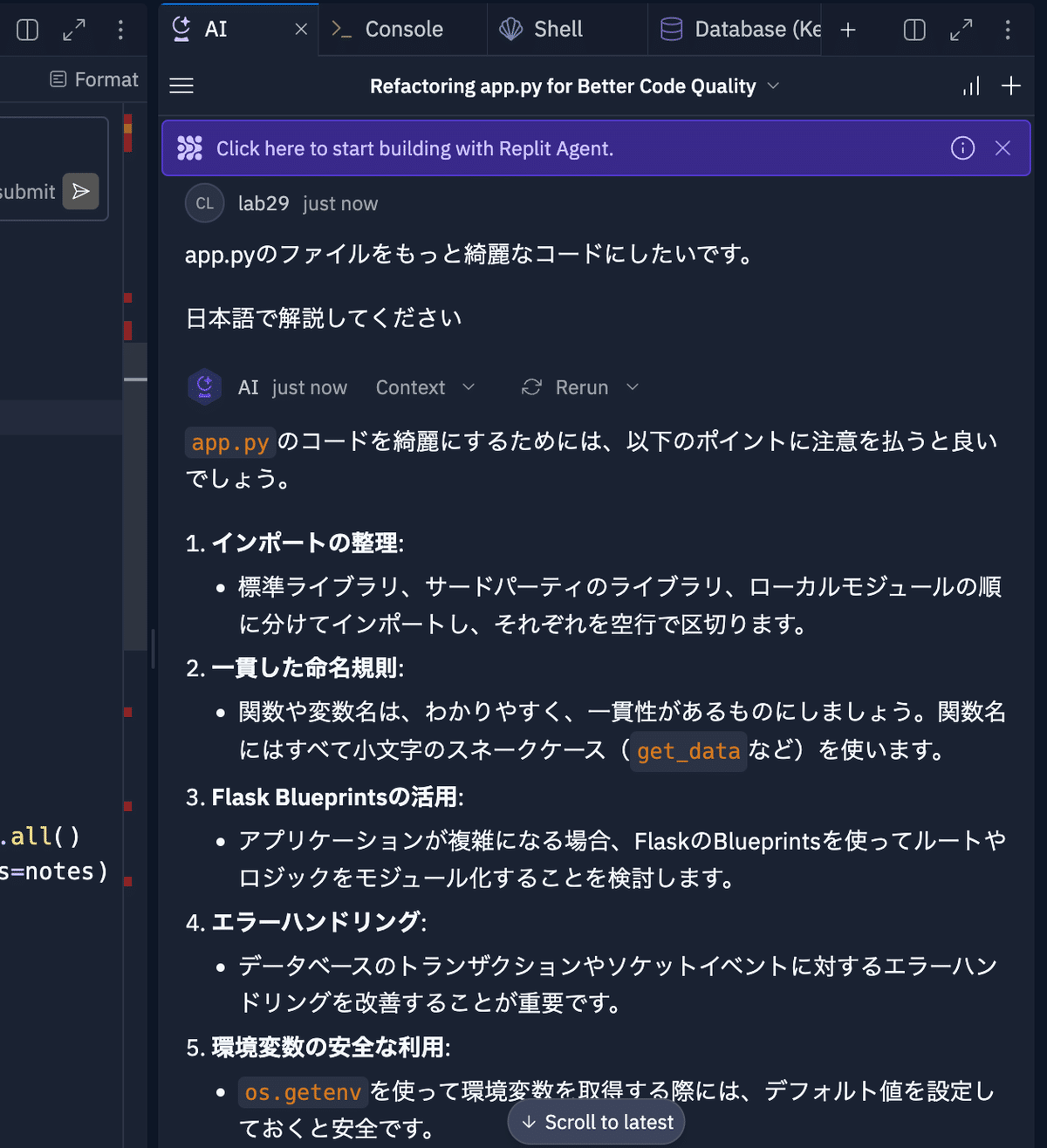
AIとチャット形式で対話しながら、コーディングに関する質問をしたり、アドバイスをもらったりできます。
コーディングに行き詰まった時や、新しい技術について学びたい時に便利です。

普通に質問をすると英語で回答が返ってくるので、「日本語で解説してください」という趣旨を伝えることで、日本語で回答してくれます。
Replit Agent
Replit Agentは、ReplitのAI機能をさらに進化させた、AIエージェントによる Webアプリ開発支援機能です。
自然言語で指示を出すだけで、Webアプリケーションの開発をサポートしてくれます。
Replit Agentは現在、早期アクセス版として提供されており、Replit CoreまたはReplit Teamsの有料プランユーザーが利用できます。

Replit Agent で広がる可能性
Replit Agentの大きな強みとして、フロントエンドだけでなく、バックエンドのコードも生成できて、データベースと自動連携も可能です。
例として、Boltで作成したアプリはリロードすると記載事項が消えてしまいますが、Replit Agentで作成したアプリはリロードしても記載事項が保存されています。
Boltで作成したウェブアプリ:
Replit Agentで作成したウェブアプリ:
そのため、Webアプリケーション開発全体をReplit Agentに任せることができます。
Replit Agent を使ってみよう
Replit Agentの使い方を、TODOアプリの作成を題材に紹介します。
まずは、Replitのホーム画面から、または「+ Create Repl」ボタンからReplit Agentを選択します。