
Agentをワークフローに組み込む!プラグインも追加されたDify v.1.0.0-betaについて解説
AIアプリケーション開発プラットフォーム「Dify」が提供する新機能「プラグイン」と「エージェントノード」は、外部サービスとの連携や高度なAIエージェントの構築を容易にし、アプリケーション開発の可能性を大きく広げてくれます。
これまで複雑だったAIモデルやツールの組み合わせが簡単になり、より柔軟で高度なワークフローの構築が可能になります。
本記事では、Difyの新機能であるプラグインとエージェントノードの概要や使い方、具体的な活用事例を詳細に紹介していきます!
Difyに関連した記事は以下のマガジンにまとまっています。フォローすると最新記事をいち早くチェックできます。
※ ベータ版の参加方法
Difyのv1.0.0は現在ベータ版なので、プラグイン機能等の最新機能を利用するにはウェイトリストに登録する必要があります。
しかし、1,2週間ほどで利用可能となり利用可能となった際はメールも届くのですぐに登録しておくことをおすすめします。
以下のサイトからメールアドレスとgithubのリンクが求められるので、それらを入力するだけで完了です。

Difyプラグインとは?

プラグインとは、v1.0.0から追加されたDify本体が提供する標準のAIモデルやツールだけではカバーしきれない、多様なシナリオを実現するための拡張モジュールです。
Difyでは以前からも検索ツールや画像生成ツールなどを自由に組み合わせることが可能でしたが、プラグインシステムを導入することで、より柔軟かつ拡張性の高い外部サービス連携が簡単に実装できるようになりました。
また、これまでの既存ツールやモデルもプラグインとして追加されており、最初はツールがほとんどない状態になっているので必要な物は適宜インストールしておく必要があります。
5種類のタイプ
Models
OpenAIやAnthropic、Googleなど、さまざまな大規模言語モデル(LLM)や音声変換モデルなどを追加できます。Tools
ChatflowやWorkflow、Agentなどのアプリケーションから呼び出せる外部APIやツールのセットです。
例: GoogleSearchやBing、Discord Bot連携など。Agent Strategy
エージェントノード内での推論ロジックや外部ツール呼び出し、複数ステップの推論などを利用可能にします。Extensions
軽量なプラグインで、HTTPサービスの形で簡単な機能追加を行います。
例: 簡易的なWeb API連携やWebhookなど。Bundle
複数のプラグインをセットにし、一括インストールできるようにしたパッケージです。
「ツール」や「モデル」はもちろん、これらをまとめて配布できる「バンドル」形式もサポートされており、一度に複数の機能を導入することが可能です。
また、サードパーティ製のプラグインの導入も可能となっており、開発が可能な方は自分でプラグインを開発することも可能です。
今回はプラグインの紹介がメインなので開発方法は取り扱いませんが、開発に興味がある方はDify公式が丁寧にまとめてくれているのでこちらを参考にしてください。
プラグインのインストール方法
ここからは、実際にプラグインをインストールしてDifyで活用する手順を詳しく紹介します。
プラグインのインストール
プラグイン管理ページへは、Difyプラットフォームの画面右上にある「プラグイン」ボタンからアクセスします。

プラグインの導入方法として、以下の3つが用意されています。
マーケットプレイスからインストール
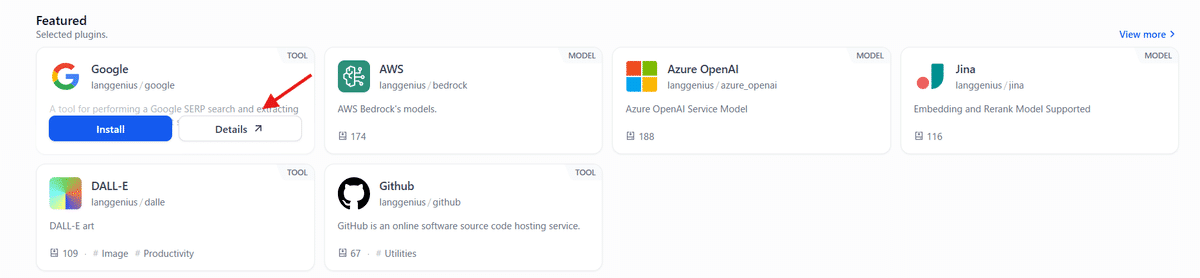
Marketplaceでプラグイン一覧を表示し、目的のプラグインを選択して「インストール」をクリックするだけです。
例として、Googleのプラグインをインストールしてみましょう。
Googleのプラグインを選択してください。

Installを選択します。

再度Installを選択します。

プラグインの画面を確認すると、追加されていることが確認できます。

インストール後は、現在のワークスペースに自動で追加され、すぐに利用可能になります。
GitHubリポジトリからインストール
GitHub上でホストされているプラグインを直接導入できます。
しかし、今のところgithubリポジトリのリンクを正しく認識してくれないので、代わりに公開されているリポジトリから.difypkgファイルをダウンロードして、次のローカルアップロードの手順で導入します。
ローカルアップロード
自分で開発したプラグインや、公開されている .difypkg を直接アップロードして導入します。
今回は、こちらのdify公式リポジトリのプラグインの1つであるこちらをダウンロードして使います。
こちらのLocal Package Fileをクリックします。

先ほどダウンロードしたファイルを選択すると、アップロードが始まりアップロードが完了すると以下のような画面が表示されます。
Installを選択するとインストールされます。

プラグインのバージョン変更
インストール済みのプラグインを選択すると、プラグイン名の横にバージョンが表示されます。

プラグインの詳細
プラグインの確認
それではプラグインを実際に確認してみましょう。

プラグインを選択し、Explore Marketplaceを選択してください。

すると、プラグインがまとまっているマーケットプレイスを確認することができます。

プラグインの詳細を確認
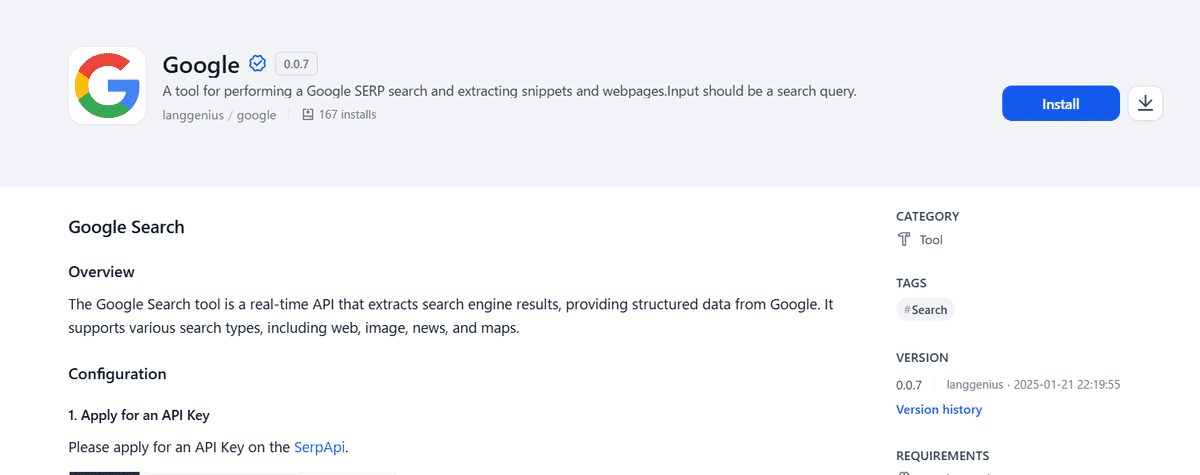
プラグインの利用方法や詳細な情報を確認する場合は、プラグインをクリック or Detailsを選択してください。

このように、使い方やバージョン、どんなプラグインかの説明等の情報が確認できます。

おすすめのプラグイン一覧
1.Google検索プラグイン
従来のGoogle検索ツールと同じものです。入力クエリからGoogle検索結果を返してくれます。

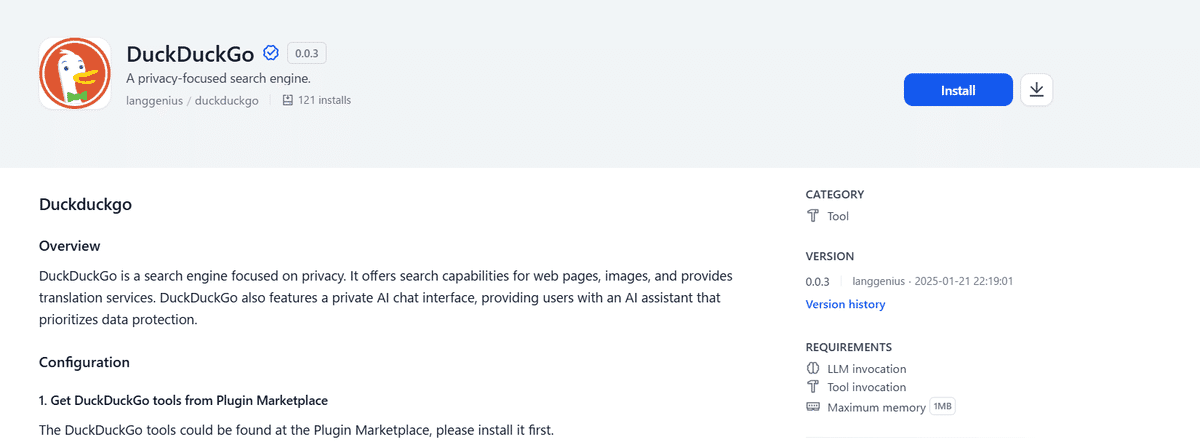
2.DuckDuckGo
無料で使える検索エンジンです。検索系のエージェントをテストする際におすすめです。

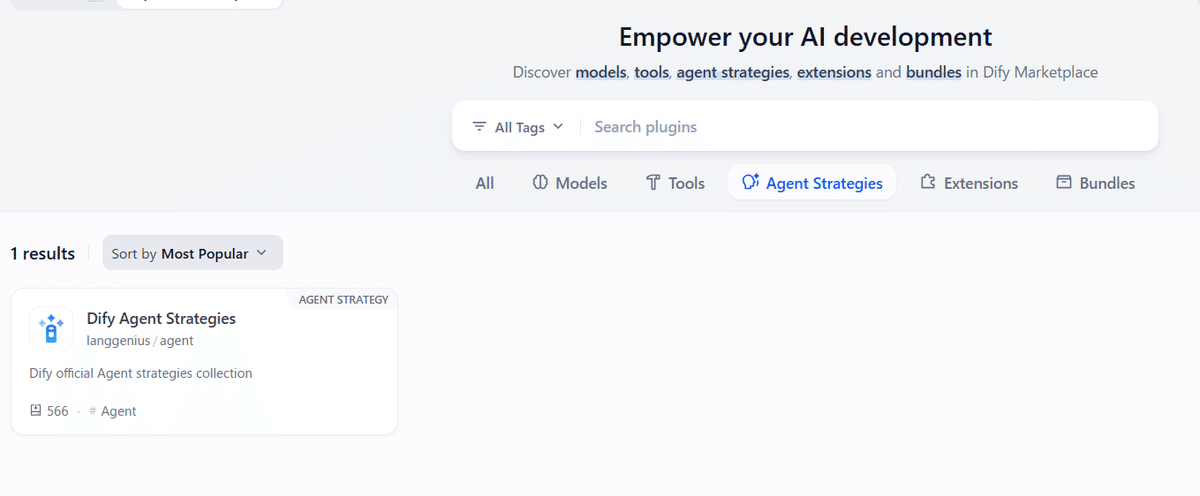
3.Dify Agent Strategies
ワークフロー/チャットフローにエージェントノードを追加します。
追加されるエージェントの振る舞いとして、Function CallingとReActの2つがあります。
Function Calling
ツールとして与えられている関数をユーザーの入力に基づいて実行します。呼び出す関数を決定し、必要なパラメータを生成して関数に渡します。ReAct
LLMが状況について推論し、行動を起こすという流れを繰り返します。LLMは、現在の状況と目標を考慮して分析を行い、ツールを使用してアクションを起こし、そのツールの出力を踏まえて次のアクションに向けて思考と行動を繰り返します。

4.Jina AI(Search)
Jina AIは2つあり、検索用とAI用があります。検索用は検索やサイト内の情報の取得など、Web検索に必要な機能をまとめて提供してくれるのでとても便利でおすすめです。

5.Jina (AI)
ナレッジ用のEmbeddingモデルや、re-rankモデルなどを提供してくれます。無料枠が豊富で、4の検索用プラグインと同じAPIキーで使えるのでどちらか一方を使う場合もう一方もついでに登録しておくと便利です。

6.Slack
Slackにメッセージを送信することができます。Slack側のセッティングの方法も詳細ページで説明されているので、簡単に設定することができます。

エージェントノードについて
それでは、今回のアップデートのもう一つの目玉であるエージェントノードについてみていきましょう。
Agentノードの追加
Plugin MarketPlaceを開き、Agent Strategiesを選択します。

Dify Agent Strategiesを選択し、インストールします。
次に、スタジオからアプリを新規作成し、ワークフロー/チャットフローを作成してください。

チャットフローを選択し、名前を入力して作成を選択します。

ノードの追加ボタンを押下します。

プラグインでAgentノードが選択できるので、それを選択してください。

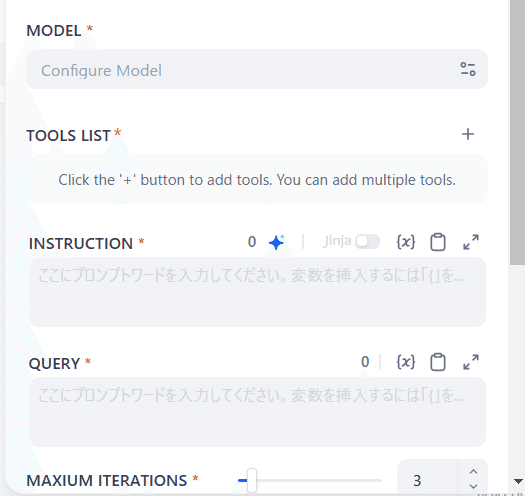
各項目の解説
Agentノードを選択し、Agentic Strategyを押してAgent→ReActを選択します。

Model
LLMモデルを選択します。高度なタスクを行うことが多いので、比較的性能が高いモデルを利用するのがおすすめです。Tools List
AIが利用可能なツールを選択する場所です。追加するだけでなく、オンにしていないとAIが利用可能にならないので注意して下さい。
Instruction
AIへの指示、System Instruction部分です。ここにエージェントへの基本的な指示を書いてください。Query
ユーザープロンプトに該当する部分です。Maximum Iterations
エージェントが最高何回まで作業を繰り返せるかのパラメータです。多くするほど同時に何度も作業を実行できますが、同じことを繰り返したり費用が高くなる、意図しない動作をしているときに無駄が多くなる可能性があるので最初は少なめで試すのがおすすめです。


Agentノードを使ったワークフローを実際に作ってみる
フローの概要
今回は比較的シンプルなエージェントフローを実装します。
※まだ動作が不安定なためエージェントノードはエラーが起きやすいので注意してください。
ここでは、「新商品のマーケティング戦略を自動生成するチャットフロー」を例に、3つのエージェントを活用してワンショットで分析〜施策提案まで行う流れを想定します。

