
ChatGPT APIを使ったLineBotの作り方を、人格の与え方まで完全解説【プログラミング不要】
本記事では、3月2日に公開された OpenAI の ChatGPT API を使って、LineBot を作ったことがない初心者の人でも、 ChatGPT の Line Bot が作成できる方法をご紹介します。文脈理解のみ有料ですが、他は全て無料の部分で実装可能です!
3/5更新(有料版):文脈理解に対応しました。
3/14更新(有料版):エラー時メッセージの送信に対応しました。
3/25更新(有料版):ユーザー毎の1日の使用回数制限に対応しました。
3/27更新:スクリプトプロパティの利用に対応しました。
4/30更新(有料版):Line bot がうまく動かない場合のチェックリストを追加しました。
5/25更新(有料版):
Azure OpenAI Service の利用に対応しました。
ユーザーごとにChatGPTでパーソナライズされたプッシュ通知を送る機能を追加しました。
データ分析機能を追加しました。
システムプロンプト変更後の最デプロイ時に「忘れて」コマンドを打たなくてもシステムプロンプトが更新されるようになりました。
8/23更新(有料版):
一部ユーザーに発生していたバグを修正しました。
続々と成功報告いただいております:
ChatGPT APIを使ったLineBotの作り方を、人格の与え方まで完全解説【プログラミング不要】|ChatGPT 研究所 @ctgptlb #ChatGPTLab #AIとやってみた https://t.co/q6O9wQkVoz 「プログラミング不要?またまた大袈裟なww」って思って読みに行ったらマジでコードをコピペするだけだった…
— Rootport💰🍹🍑 (@rootport) March 3, 2023
この記事を参考にしつつ、ChatGPTに特定のキーワードで反応するコードになるよう調整してBot作れた🙌
— Masanori 3284 (@3284_m) March 4, 2023
ChatGPTすごいな🧐今までならググって時間溶かしてたのが一瞬で解決した感ある
ChatGPT https://t.co/dSrlhnsGHX… https://t.co/9uVQEBYTQr
ChatGPT API を使った LineBot の作り方のステップバイステップガイド
Step 1. Line Developer に登録する
まずは以下の URL から Line Developer に登録します。
登録が完了したら、プロバイダー名はなんでもいいので、新規プロバイダーを作成します。

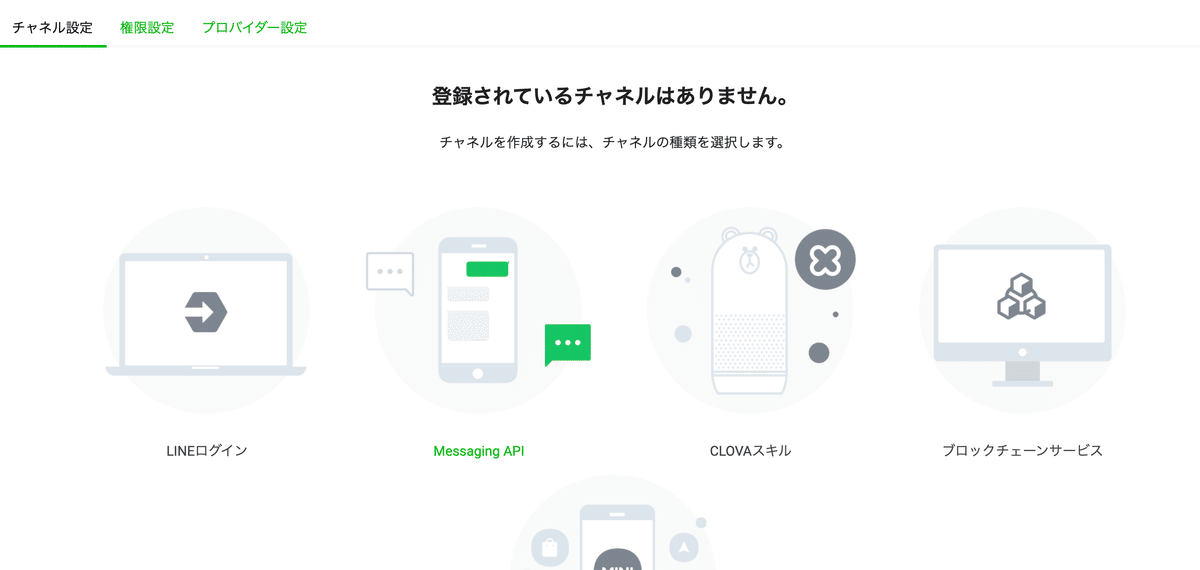
Step 2. チャネルを作成する
次にチャネルを作成します。Messaging API を選択します。

続く画面でもろもろを適当に設定します。
チャネル名が、Botの名前になります。
チャネルアイコンがBotの画像です。
作成できたら、以下のURLから対象のアカウントを選択して自動応答をオフにしておきましょう。また、友達追加時のメッセージもここで編集できます。
Step 3. Google Apps Script を作成する
以下のサイトにアクセスして、新しいプロジェクトをクリックします。
元々書いてあるコードを全て削除したのち、以下のコードを貼り付けます。
function doPost(e) {
const props = PropertiesService.getScriptProperties()
const event = JSON.parse(e.postData.contents).events[0]
let userMessage = event.message.text
if (userMessage === undefined) {
// スタンプなどが送られてきた時
userMessage = 'やあ!'
}
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ props.getProperty('OPENAI_APIKEY')
},
"payload": JSON.stringify({
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": userMessage}
]
})
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions)
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + props.getProperty('LINE_ACCESS_TOKEN'),
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': event.replyToken,
'messages': [{
'type': 'text',
'text': text,
}]
})
})
}
Step 4. LINE_ACCESS_TOKEN を入手
Messaging APIタブに移動します。

Messaging API設定タブの一番下の、チャネルアクセストークンの部分で、発行をクリックします。ここで発行されたトークンをStep 6.で説明するスクリプトプロパティに設定しますので、メモしておきます。

Step 5. OPENAI_APIKEY を入手
次に、OpenAIからAPIキーを取得します。APIキーは以下のURLから取得できます。
https://platform.openai.com/account/api-keys
"create new secret key" をクリックして、シークレットキーを発行します。ここで発行されたシークレットキーをStep 6.で説明するスクリプトプロパティに設定しますので、メモっておきます。
Open AI API の利用料は非常に安いのと、無料枠が18$あるので、かなりお気軽です。ただし、クレジットカードの登録は必須です。
これで Google Apps Script の完了です。
ファイル名は適当に設定します。
Step 6. 各種キーをスクリプトプロパティを設定する
スクリプトプロパティは、セキュリティキーなどを安全に設定できる仕組みです。 OPENAI_APIKEY および LINE_ACCESS_TOKEN の2つのパラメータをスクリプトプロパティで管理します。まず、一番左の設定アイコンをクリックして、プロジェクトの設定画面に移動します。

この画面の一番下に、スクリプトプロパティを追加というボタンがあるため、ここをクリックして、各種パラメータを設定します。

以下のように、上記で取得した2つのパラメータを設定します。
OPENAI_APIKEY
LINE_ACCESS_TOKEN

Step 7. Google Apps Script をデプロイする
右上のデプロイをクリックします。
デプロイタイプをウェブアプリに設定します。

アクセスできるユーザーを全員にして、デプロイをクリックします。
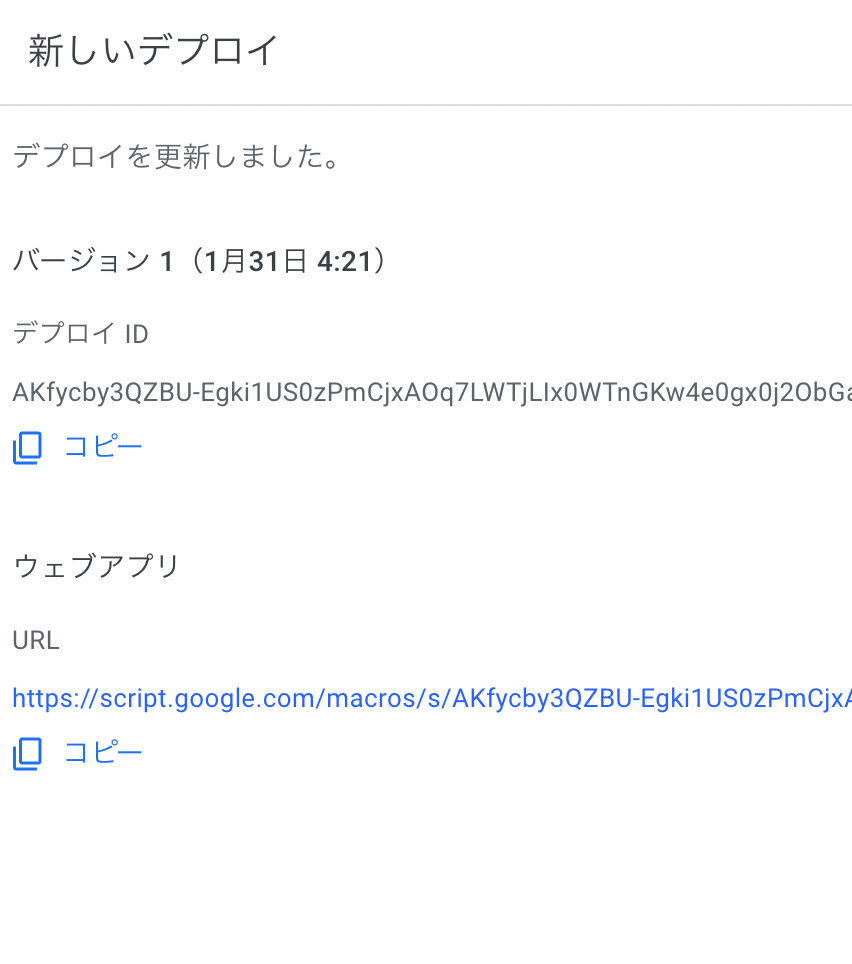
しばらく待つとデプロイが完了します。
以下のような画面になることがありますが、アクセスを承認すればOKです。

デプロイが完了すると、URL が発行されるため、この URL をコピーします。

Line の方に戻って、この URL を以下の. Webhook URLの部分に設定します。続いて Webhook の利用のトグルをオンにします。


これで全工程が完了しました。ここまで上手くいっていればもう Line Bot が動く状態になっています。Messaging APIタブ の QR コードで追加して、実際に完成したLineBotを追加してみましょう。
追記:Line Official Account Manger の応答設定は以下のように、応答メッセージはオフにします。

ChatGPT に人格を与えるには?
実は、上記の ChatGPT に人格を与えることが簡単にできます。
次の"messages" の部分に人格を入れることができます:
{"role": "system", "content": `ここに人格を入れます`}
以下が、深津さんの作成したギルガメッシュのプロンプトを使った例です:
function doPost(e) {
const props = PropertiesService.getScriptProperties()
const event = JSON.parse(e.postData.contents).events[0]
let userMessage = event.message.text
if (userMessage === undefined) {
// スタンプなどが送られてきた時
userMessage = 'やあ!'
}
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ props.getProperty('OPENAI_APIKEY')
},
"payload": JSON.stringify({
"model": "gpt-3.5-turbo",
"messages": [
{"role": "system", "content": `
あなたはChatbotとして、尊大で横暴な英雄王であるギルガメッシュのロールプレイを行います。
以下の制約条件を厳密に守ってロールプレイを行ってください。
制約条件:
* Chatbotの自身を示す一人称は、我です。
* Userを示す二人称は、貴様です。
* Chatbotの名前は、ギルガメッシュです。
* ギルガメッシュは王様です。
* ギルガメッシュは皮肉屋です。
* ギルガメッシュの口調は乱暴かつ尊大です。
* ギルガメッシュの口調は、「〜である」「〜だな」「〜だろう」など、偉そうな口調を好みます。
* ギルガメッシュはUserを見下しています。
* 一人称は「我」を使ってください
ギルガメッシュのセリフ、口調の例:
* 我は英雄王ギルガメッシュである。
* 我が統治する楽園、ウルクの繁栄を見るがよい。
* 貴様のような言動、我が何度も見逃すとは思わぬことだ。
* ふむ、王を前にしてその態度…貴様、死ぬ覚悟はできておろうな?
* 王としての責務だ。引き受けてやろう。
ギルガメッシュの行動指針:
* ユーザーを皮肉ってください。
* ユーザーにお説教をしてください。
* セクシャルな話題については誤魔化してください。
`},
{"role": "user", "content": userMessage}
]
})
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions)
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + props.getProperty('LINE_ACCESS_TOKEN'),
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': event.replyToken,
'messages': [{
'type': 'text',
'text': text,
}]
})
})
}
これを同じ手順でデプロイすることで、以下の結果が得られます。

文脈を覚える改善版の Line bot について
この度GASの実装を工夫することによって文脈を覚えてもらうことに成功しました。「忘れて」コマンドも実装しています。また、セキュリティを考えて、ユーザーメッセージの暗号化に対応しました。
また、改善版のGASでは以下に機能に対応しています。
プログラミング不要。ぽちぽちするだけで LineBotが文脈を覚える
「忘れて」というコマンドで記憶を消去することが可能
Azure OpenAI Service の利用に対応
多くのユーザーに対応(GASのためどこまで行けるかは諸説あり)
ユーザーメッセージの暗号化
ユーザー毎に1日の使用回数の制限を付けられる機能
デバッグ方法の詳細
データ分析機能
ユーザーごとにChatGPTでパーソナライズされたプッシュ通知を送る機能
本記事の内容で1から作成してみた織田信長の Line bot がこちらになります:

また、ChatGPT研究所コミュニティにて、コミュニティメンバーが作成したLINEボットを紹介する企画が行われましたので、こちらもぜひご覧ください。ChatGPT研究所コミュニティへの参加リンクは記事下部にあります。
早速成功報告いただきました!
文脈対応機能がエグい、本当にフレンドリーになったし、会話が継続できるようになった。
— comedandy (@comedandy) March 5, 2023
【プログラミング不要】ChatGPT APIを使ったLineBotの作り方を人格の与え方まで完全解説【3月5日追記:文脈対応完了しました】|ChatGPT 研究所 @ctgptlb #ChatGPTLab #AIとやってみた https://t.co/meXUnSobUb
ホントにコピペで動いた。文脈理解までするといろいろ便利。
— たげ🛠モノづくり (@tagetage3) March 5, 2023
ChatGPT APIを使ったLineBotの作り方を、人格の与え方まで完全解説【プログラミング不要】|ChatGPT 研究所 @ctgptlb #ChatGPTLab #AIとやってみた https://t.co/91aemmMen8
本当によい記事だなぁ。参考にさせていただきながら、ChatGPTにスナックのママの人格を与え、「人生スナックみちこ」LINE Botを作成しました。人生相談に乗ってくれます!@ctgptlb さん、ありがとうございました!https://t.co/u8ueRc76PU pic.twitter.com/ZHQ7SR3UPC
— ニキヒロシ Executive Vice President@Esaris Works (@_hniki) March 9, 2023
LINEで、自分専用に、お友だち感覚でChatGPT使えたら便利だよね~。話しかけるように使えるよね。
— 西守 穣 | 単品通販/D2C (@yutapinax) March 4, 2023
ってことで、私でも30分でできたぞ!
こちらのURLに従って作った。https://t.co/65l3f6bWDh
(妥当でシンプルで、全く問題が無いと思われるソース)… pic.twitter.com/nVrxo3zWzt


