【応用編】「Jinbaflow」で業務を自動化!LINE&Perplexity連携の方法を解説
はじめに
皆さん先日解説したJinbaflowはお使いでしょうか?
今回は、実際にフローを作れるようにより詳細に機能について解説していきます。
Jinbaflowの長所
Jinbaflowは特に、Google workspaceのツールやYoutube・Webスクレイピング、他チャットツールとの連携などAI活用と相性の良いツールとの連携が豊富です。
また、日本製のツールということもあり日本でよく使われているツールやアプリとの連携が豊富で、社内データを繋いでAIに渡しアウトプットもSlack・LINEなどの利用頻度の高いツールとの連携がしやすいです。
Difyとの違い
よくJinbaflowはDifyと比較されるので、それぞれのツールの現時点(2024/11/21)での主要な違いをまとめて紹介します。
Jinbaflowのコンセプト
Jinbaflowは自然言語の指示からプログラムを生成し、ワークフローが組みあがる体験をコンセプトにしています。その体験をノーコードワークフロー構築ツールと統合し、より高度なシステムをより手軽に構築することを主軸としています。
Jinbaflowができないこと
RAGの構築
現状Difyのようなナレッジデータベースの構築、またサイトやNotionから独自のRAGを構築する機能はありません。しかし、Notionの内容をIDから取得することは可能です。
AIエージェントの開発
ツールを渡したAIの開発、独自ツールの定義などエージェント関連の機能はありません。
APIの構築
作ったフローの公開方法にAPIとしての公開はありません。
Jinbaflowができること
定期実行
Difyにはできない定期的な実行ができます。
Webhookの作成
Googleツールの認証と連携
LINEとの連携
DifyはAI機能にフォーカスしており、Jinbaflowはワークフロー開発ツールに近いというイメージが良さそうです。
もちろん今後のアップデートでAI機能が強化される可能性もあるので要チェックですね。
テンプレートから出来ることを学ぼう
Jinbaflowは日本語の分かりやすいテンプレートが豊富です。基本的にはモジュールを設置する、コード・AIブロック共にプロンプトを設定するだけなのでプロンプトが書けてノーコードのフローを組むだけで開発が完了します。
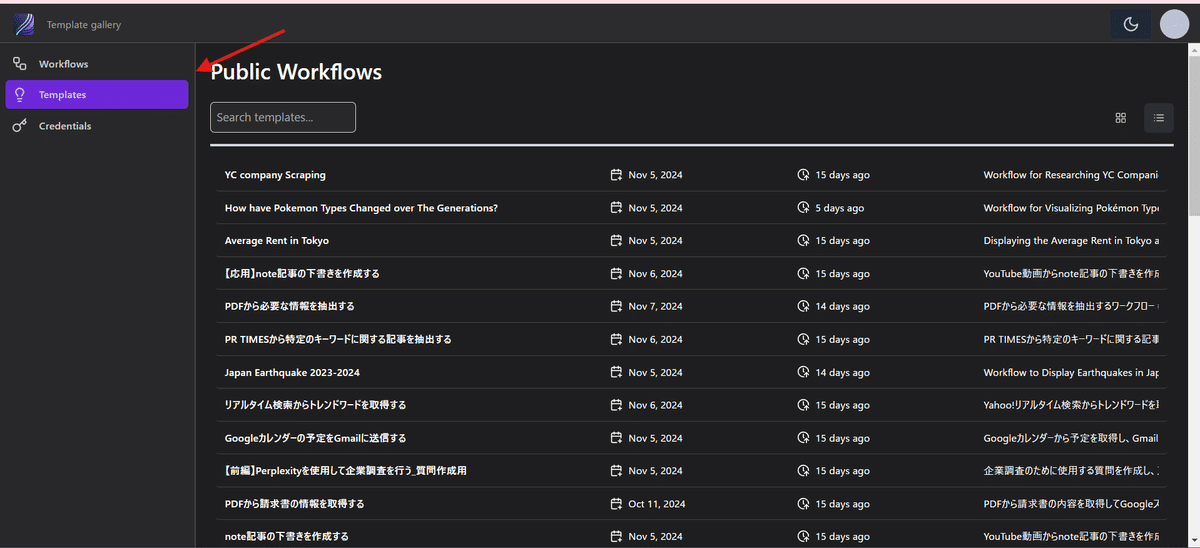
テンプレートの確認
テンプレート一覧はメイン画面のTemplatesの欄から確認できます。

このように、様々なモジュールを活用したフローのサンプルもあるので作り始める前に確認するとワークフローの開発がしやすくなります。

Googleツールの認証や操作の基本などは先日のこちらの記事をご覧になってください。
便利な各モジュールの解説
ワークフローを作るためには、実際にどのようなモジュールが存在していてどのような機能を実装できるか把握するのはとても重要です。
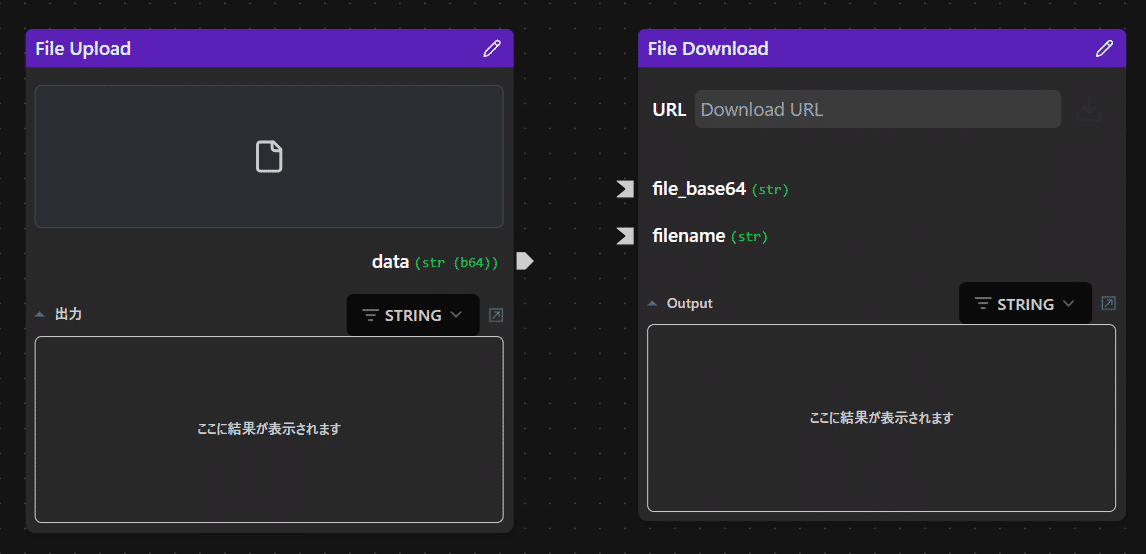
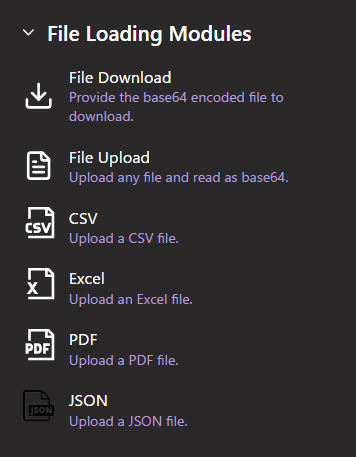
ファイル
用意したファイルのアップロード、もしくはワークフローで処理・作成したファイルのダウンロードができます。

ファイルの種類を限定したい場合は、File Loading Modulesから各ファイル形式のモジュールを選択することが出来るのでこちらを利用してください。

コード
Jinbaflowの一番目玉のモジュールです。
プロンプトでやりたいことを入れるだけでコードを書いて実行してくれるので、とても便利です。データ分析などは全てこのモジュールで行えます。

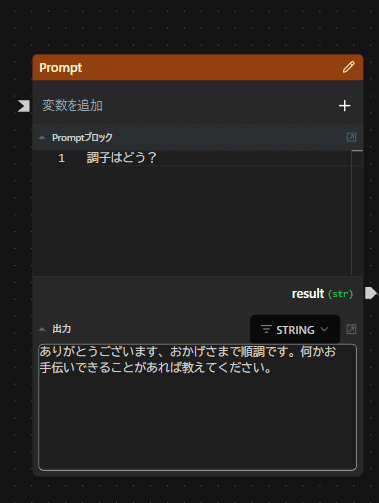
AI
PromptモジュールでAIを利用することができます。

変数は複数入力することが出来るので、色々な情報をまとめてAIに処理してもらうことも可能です。

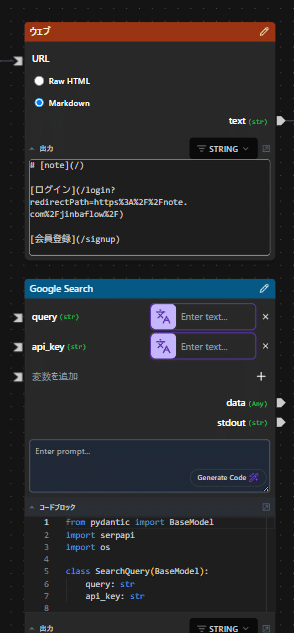
Web系
与えられたURLの内容を読み取るScrapeと検索クエリからGoogle検索を行うGoogle Searchモジュールがあります。

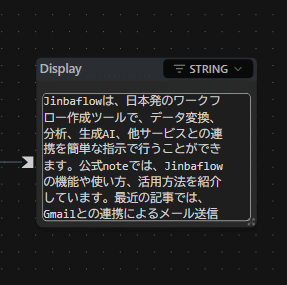
また、URLを入力したり検索した結果を表示するには入力モジュールのText Value Input、出力(表示)にはVisualize ModulesのDisplayが利用できます。


変数などの中身を表示して確認することができます。

API連携
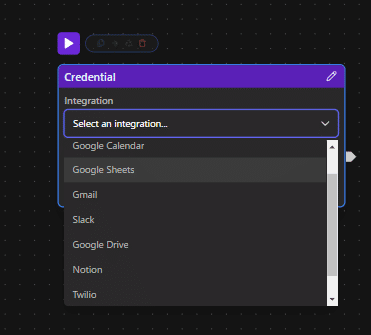
他のアプリのAPIを利用する際に必要な認証情報を取得することができます。連携できる認証が必要な主なAPIサービスは現在以下の画像の通りです。

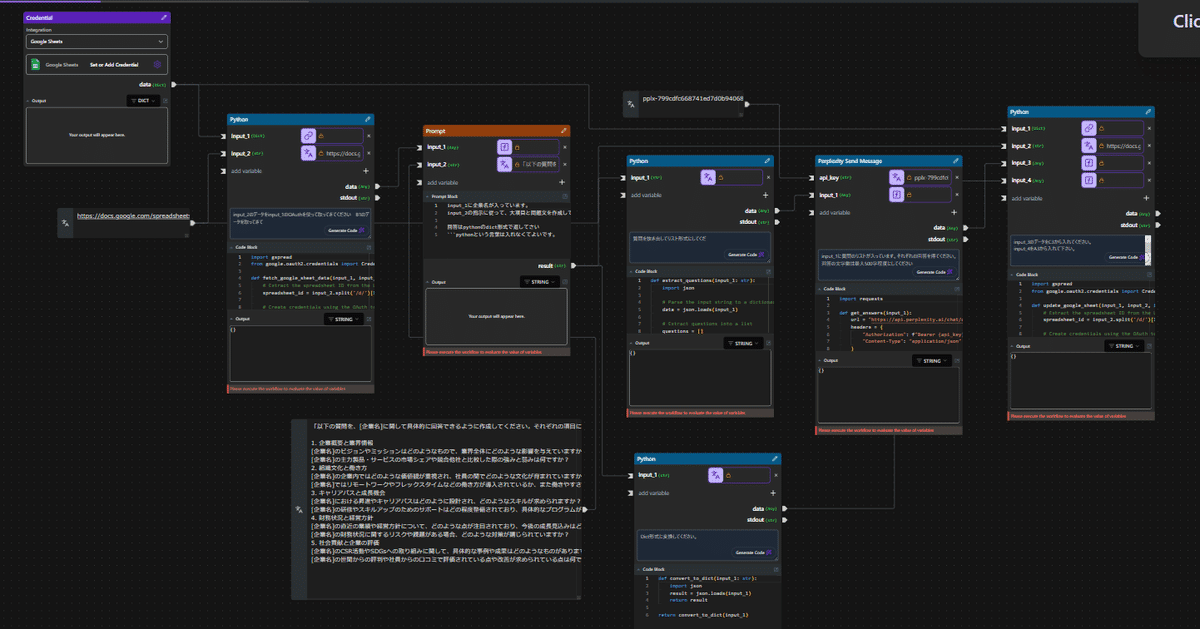
実際にリサーチ業務を効率化するフローを開発しよう