非デザイナーでもできる!Replit Agentでデザイン性の高いUIを作るための3つのテクニック
皆さん、Replit Agentは使っていますでしょうか?
ここ数週間で、大きな注目を集めているReplit Agent。非エンジニアの方でもアイデアを形にすることができます。
しかし、実際に使ってみると
「機能は実装できたけど、デザインがいまいちパッとしない…」
「もっとおしゃれなUIにしたいのに、どうすればいいのか分からない…」
そう思われた方も多いのではないでしょうか。
そこで、本記事では、Replit Agentを使って、優れたUIデザインのアプリを最速で開発する方法を解説します。
プロンプトの工夫から、v0やshadcn/uiといった外部ツールの活用まで、デザイン性を向上させる具体的な方法をご紹介します。
なお、Replit Agentの詳細な使い方は、別記事にまとめています。まだご覧になっていない方は、ぜひこちらの記事を先にお読みください。
さらに、ChatGPT研究所主催でReplit Agentのハッカソンも開催されますので、奮ってご応募ください。
また、参加無料で、Replit Agentワークショップも開催します。
■ Replit Agent ワークショップ vol.2、vol.3、vol.4
vol.2:11月19日(火)20:00 - 21:30
vol.3:11月22日(金)20:00 - 21:30
vol.4:11月26日(火)20:00 - 21:30
形式:オンライン(Google Meet)
講師:ChatGPT研究所メンバー
内容:Replit Agentの基本的な機能解説から実践的な活用方法まで
参加費:無料
※本ワークショップは、ハッカソン参加の有無に関わらずどなたでもご参加いただけます。興味がある方はぜひご参加ください!
【プロンプト編】デザイン性を高める具体的な指示
まず初めに、思い通りのデザインを実現するには、具体的な指示を出すことが重要です。
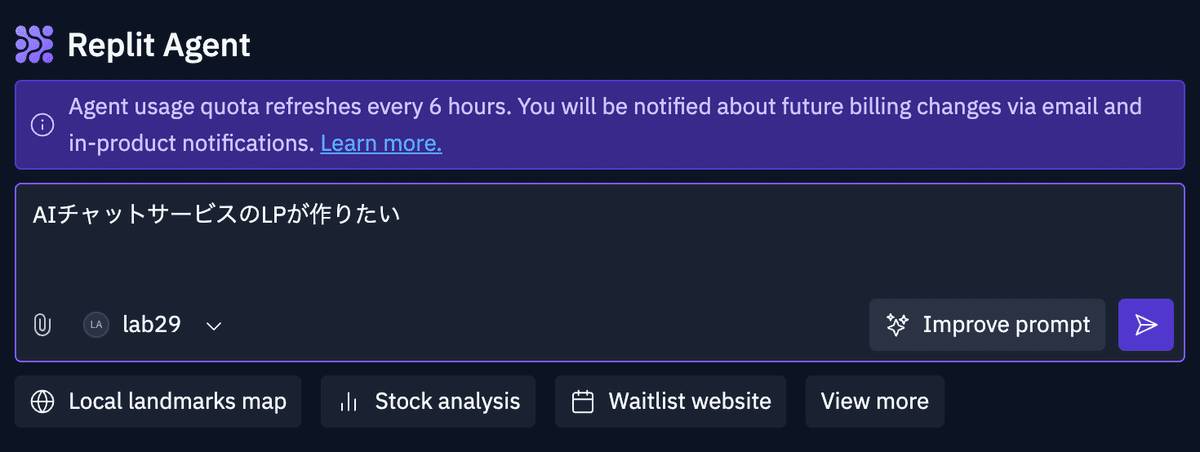
例えば、「AIチャットサービスのLPが作りたい」とだけ指示した場合、Replit Agentはデフォルトの設定で開発を進めてしまい、必ずしもUIデザインに優れたLPが生成されるとは限りません。
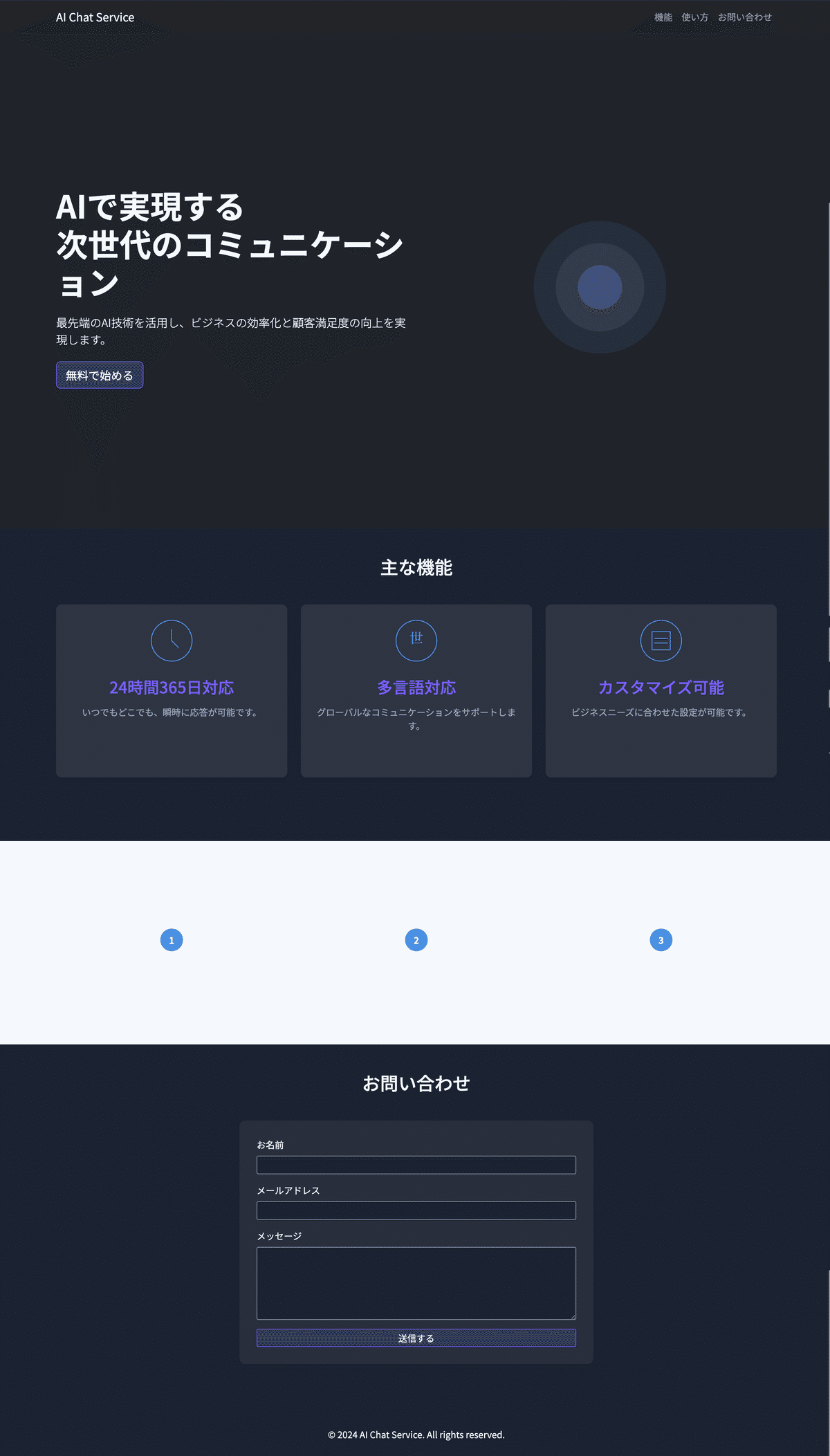
実際に試してみたところ、主にHTML、CSS、JavaScriptで構成された静的なWebページが生成されました。
シンプルで分かりやすいですが、デザイン性が優れているとは言えない結果となりました。
以下が実際に生成されたLPです:


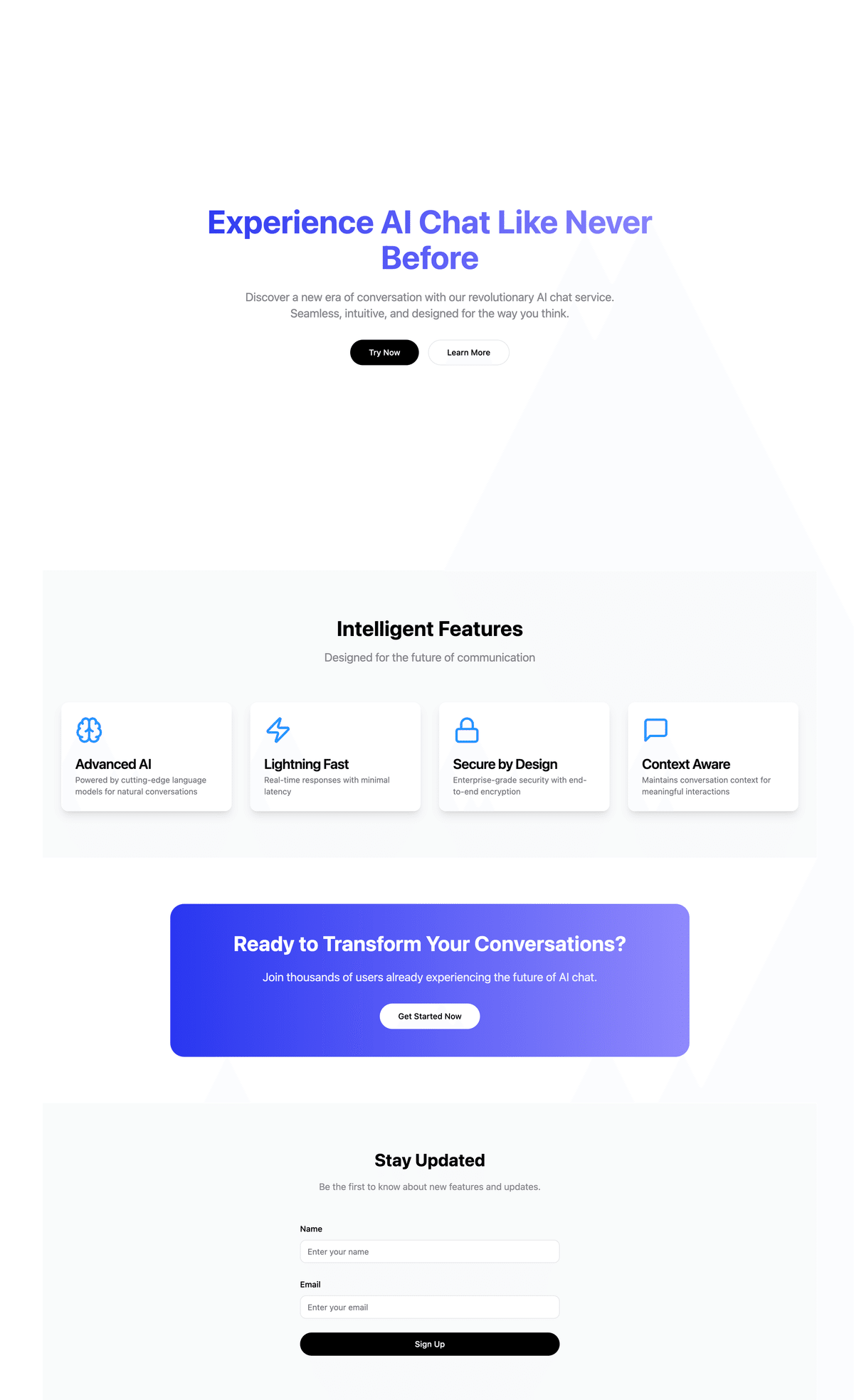
一方、より最初の指示を具体的にして「AIチャットサービスのLPが作りたい。Reactを使って構築してください。まるでAppleのデザイナーがデザインした様なLPを構築してください。」と指示した場合が以下です。
AIチャットサービスのLPが作りたい。Reactを使って構築してください。まるでAppleのデザイナーがデザインした様なLPを構築してください。

上記の画像のように、Reactで構築された最初のLPとしても、綺麗なデザインのLPが生成されました。
このように、Replit Agentに対して具体的な要望を伝えることで、生成されるアプリのデザイン性を改善できます。
ここで重要なのは、主に以下の2点です:
使用する技術を指定する: 今回の例では「Reactを使って構築」と指定することで、UIデザインに適した技術選定をReplit Agentに促しました。
デザインの具体的なイメージを伝える: 「Appleのデザイナーがデザインした様な」という指示は、Replit Agentにデザインの方向性を明確に伝える上で非常に効果的です。
もちろん、「Appleのデザイナーがデザインした様な」という表現はあくまで一例です。
目指すデザインのイメージに合わせて、「シンプルでモダンなデザイン」「高級感のあるデザイン」など、具体的な言葉で指示すると、自分の理想に近づけれます。
次のセクションでは、さらにデザイン性を高めるために、v0とReplit Agentを使った方法を解説します。