
Bolt.new最新アップデート解説:Supabase & ElevenLabsと簡単連携
はじめに
最近、Bolt.newがアップデートされ、SupabaseとElevenLabsと簡単に連携できるようになりました。このアップデートにより、Bolt.newを使った開発の可能性がさらに広がりました。
この記事では、
Bolt.newとは何か?
Bolt.newとSupabaseの連携
Bolt.newとElevenLabsの連携
について、わかりやすく解説します。
さらに、これらの連携を活用したアプリ作成例も紹介しますので、ぜひ最後までご覧ください。
Bolt.newとは?
Bolt.newは、開発をより簡単かつ迅速に行うためのツールです。特に、その使いやすさと高機能性で、近頃注目を集めています。
主な特徴:
プロンプトでの指示だけで、ウェブサイトやアプリの土台がすぐに作れる
作った後のコードを直接編集できる
他のサービス(外部API)と連携できる
作ったものをチャットから簡単に公開(デプロイ)できる
AIが環境構築などを手伝ってくれる
Bolt.newのメリット
環境の準備からAIがサポートしてくれるため、プログラミング初心者を含む、より多くの人が開発に参加し、自分の作ったアプリを簡単に公開できるようになります。
基本的な使い方
ここでは、Bolt.newの基本的な使い方を簡単に説明します。
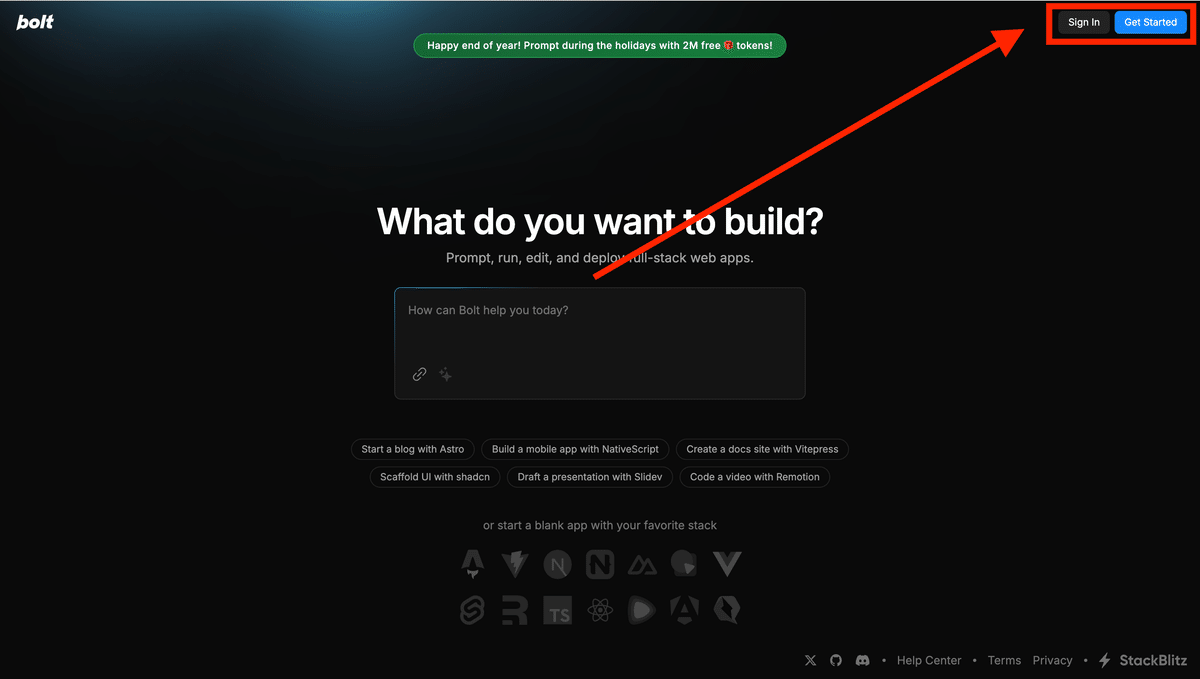
まず、Bolt.newのウェブサイトにアクセスします。

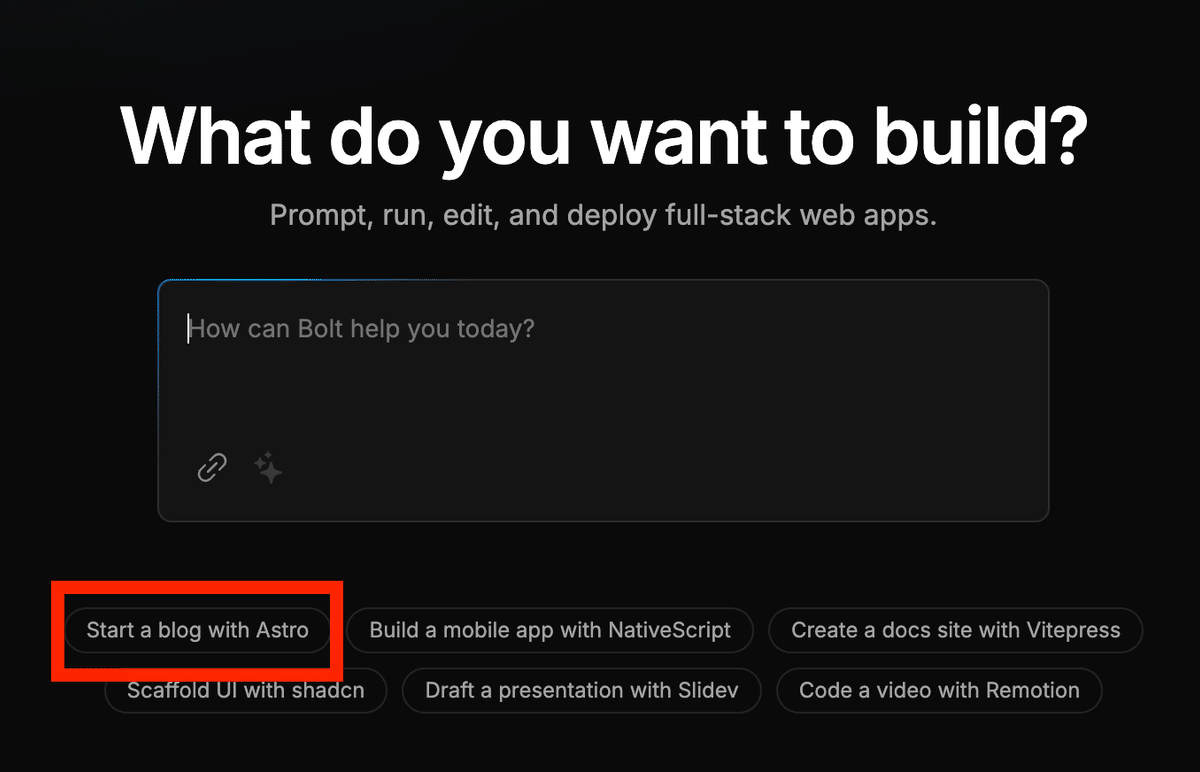
今回は、例として「Start a blog with Astro」という指示で、ブログサイトを作る流れを体験してみましょう。もし、この選択肢が見当たらない場合は、チャット欄に「Start a blog with Astro」と入力して送信すれば大丈夫です。

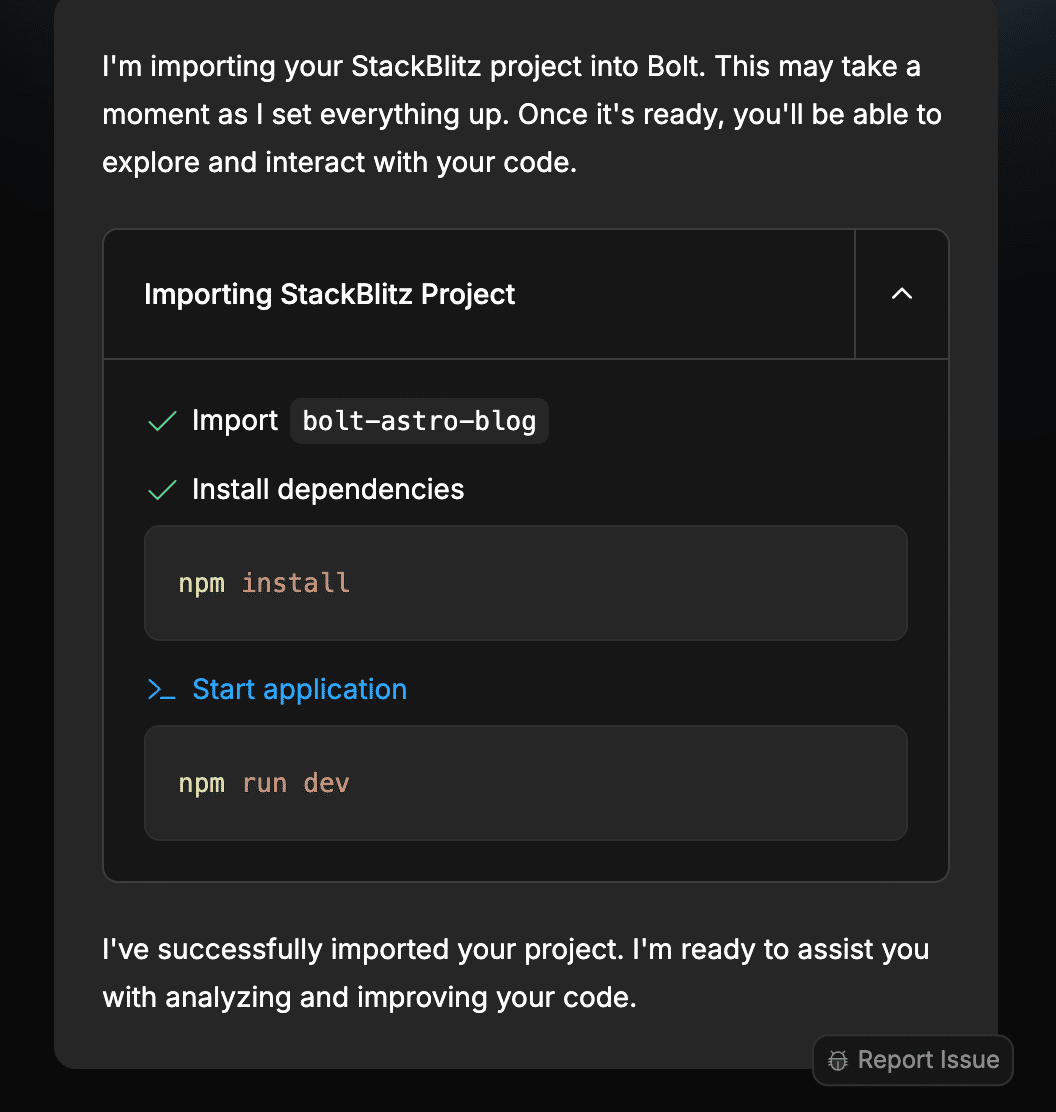
環境構築が始まります。

環境構築が終わると、右側にプレビュー画面が表示されます。

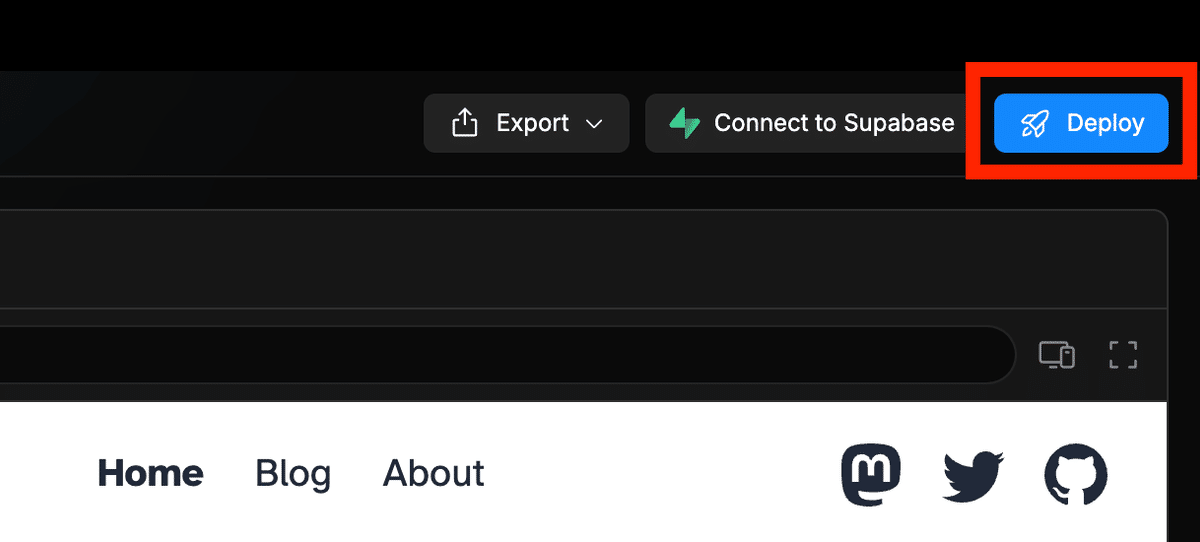
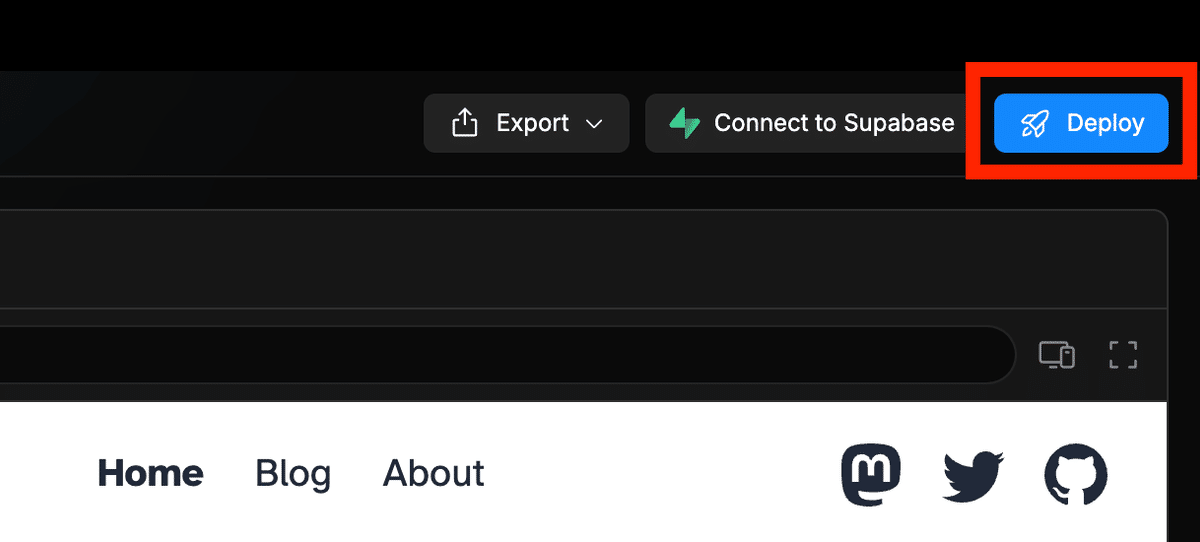
右上の「Deploy」ボタンを押すか、チャット欄で直接デプロイを指示すると、簡単にデプロイ(公開)できます。

「Open website」ボタンをクリック、または発行されたURLをクリックすると、公開されたウェブサイトにアクセスできます。


Netlifyというツールと連携されていて、デプロイすることが可能です。
より詳細なBolt.newに関する情報は下記の記事でも解説しています。
ぜひ合わせてご覧ください。
Netlifyとは
Netlifyは、作ったウェブサイトやウェブアプリケーションを公開できるサービスです。Bolt.newで作ったアプリをNetlifyで公開することで、より多くの人に自分の作ったものを使ってもらえるようになります。
Netlifyって何?
Netlifyは、ウェブサイトやウェブアプリをインターネット上に公開するためのサービスです。特に、Jamstack(ジャムスタック)と呼ばれる、ウェブサイトの表示を速くするための新しい技術を使ったウェブサイトの公開に強いです。
Netlifyは、面倒なサーバーの設定などをせずに、ウェブサイトを公開できるように設計されています。開発者は、ウェブサイト作りに集中でき、作ったものを簡単に世界中に公開できます。
Netlifyの主な機能
Netlifyには、ウェブサイトを公開するために便利な機能がたくさんあります。
自動公開 (CI/CD): ウェブサイトのデータを更新したら、自動的に公開されるように設定できます。
独自ドメイン: 自分の好きなドメイン(例:www.yourname.com)でウェブサイトを公開できます。
HTTPS対応: ウェブサイトを安全に利用できるように、無料でHTTPSに対応してくれます。
フォーム機能: お問い合わせフォームなどを簡単に設置できます。
サーバーレス関数: ちょっとしたプログラムを、サーバー無しで動かすことができます。
アクセス制限: パスワードなどで、ウェブサイトを見られる人を制限できます。
高速表示: 世界中にあるサーバーを使って、ウェブサイトを素早く表示できます。
Netlify CLI: パソコンから直接、ウェブサイトの設定などを変更できます。
Netlify Connect: 他のサービスと連携して、色々データを一箇所にまとめられます。
料金プラン:

無料でも部分的に機能が使えますので、まずは無料で始めてみることをおすすめします。
Bolt.newとNetlifyを連携する手順
Bolt.newとNetlifyを連携する手順はとても簡単です。
Netlifyでアカウントを作成します。

Netlifyは、Githubアカウント、GitLabアカウント、Bitbucketアカウント、Emailでアカウントを作成することが可能です。

アカウントが作成できたら、Bolt.newでウェブアプリを作って、先ほどと同様にデプロイを行います。

Bolt.newから提供される "Claim URL" をクリックすると、公開されたウェブサイトを自分のNetlifyアカウントに移動し、管理できます。

URLをクリックすると、Netlifyのログイン画面が出てくるので、ログインします。

「Add projects to Netlify dashboard」をクリックすると、Boltで作成したアプリをNetlify上で管理することが可能です。


Bolt.newのSupabase連携について
Bolt.newのアップデートにより、ボタンひとつでSupabaseと連携することができるようになりました。
過去の記事で、Bolt.newとSupabaseの連携方法を解説しましたが、アップデートで、より簡単に連携できるようになりました。
Supabaseとは?
Supabaseは、ウェブサイトやアプリを作る際に必要となる、データベースや、認証などの裏側の機能(バックエンド)をまとめて提供してくれるサービスです。Supabaseを使うことで、これらの機能を自分で一から用意することなく、簡単に、素早く開発を進められます。
Supabaseの主な機能
データベース (PostgreSQL): アプリのデータを保存する場所です。Supabaseでは、PostgreSQLという、広く使われている信頼性の高いデータベースを利用できます。
認証: ユーザー登録やログインなどの機能です。メールアドレスとパスワードでの認証だけでなく、Googleなどの他のサービスを使った認証(ソーシャルログイン)にも対応しています。
ストレージ: 画像や動画などのファイルを保存・配信できます。
Edge Functions: 簡単なプログラムをSupabase上で実行できる機能です。
リアルタイム: データの変更を即座にアプリに反映できます。チャットアプリなどで活用されています。
連携手順
Bolt.newとSupabaseを連携させる手順を、Todoアプリを例に、順を追って説明します。
まずは簡単なToDoアプリを作成してみましょう。

Supabaseと連携して、データベースを作成するように指示します。
するとスキーマの作成など、必要な設定を自動で行ってくれます。

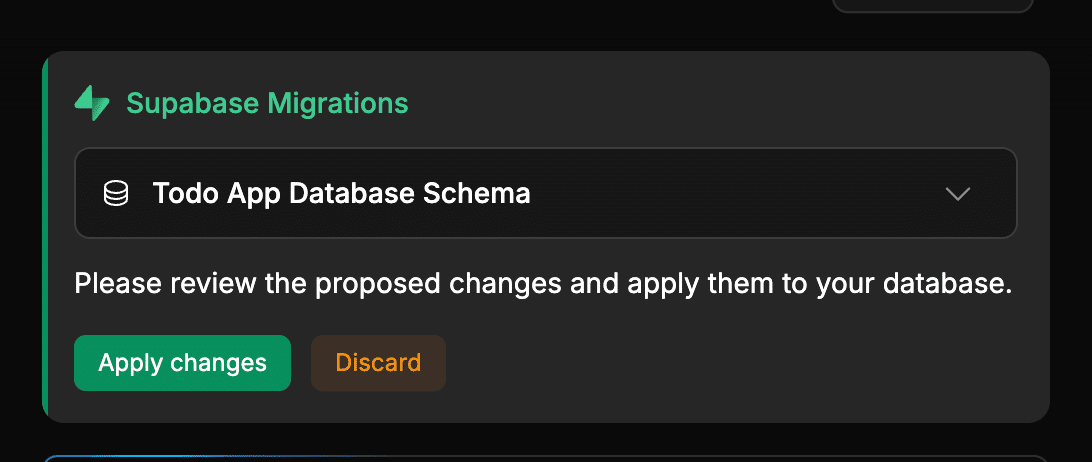
設定が完了すると、「Connect to Supabase」ボタンをクリックするように指示されるので従います。


自動で、SupabaseのURL、APIキーがセットされます。以前は自分で設定する必要があったため、非常に簡単になりました。

「Apply changes」をクリックします。

認証画面も自動で作成されました。

メールアドレスとパスワードを設定して、ログインします。
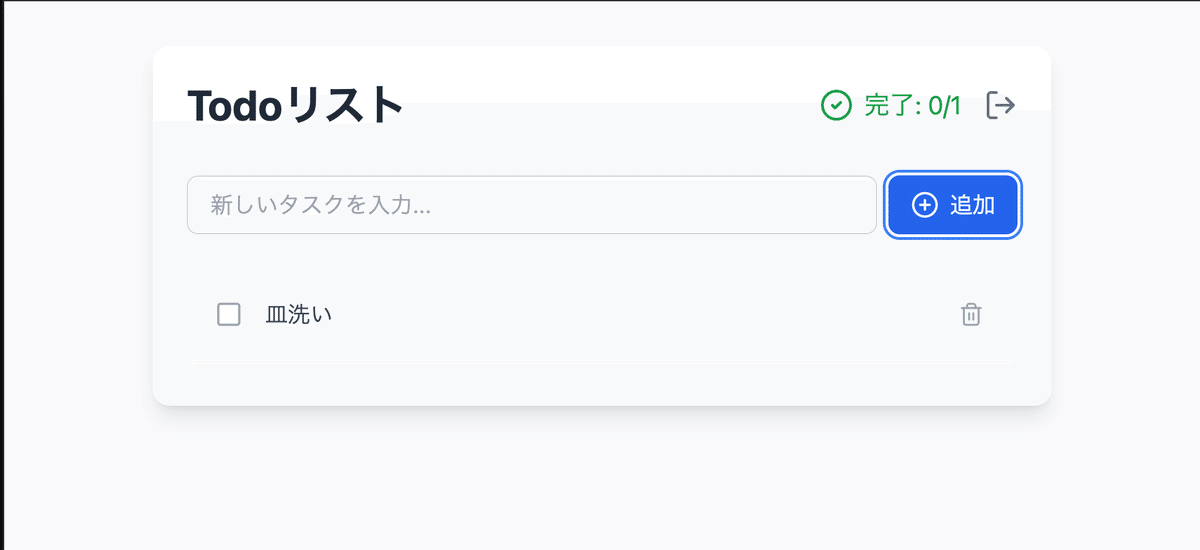
ログインできたら、Todoを追加します。

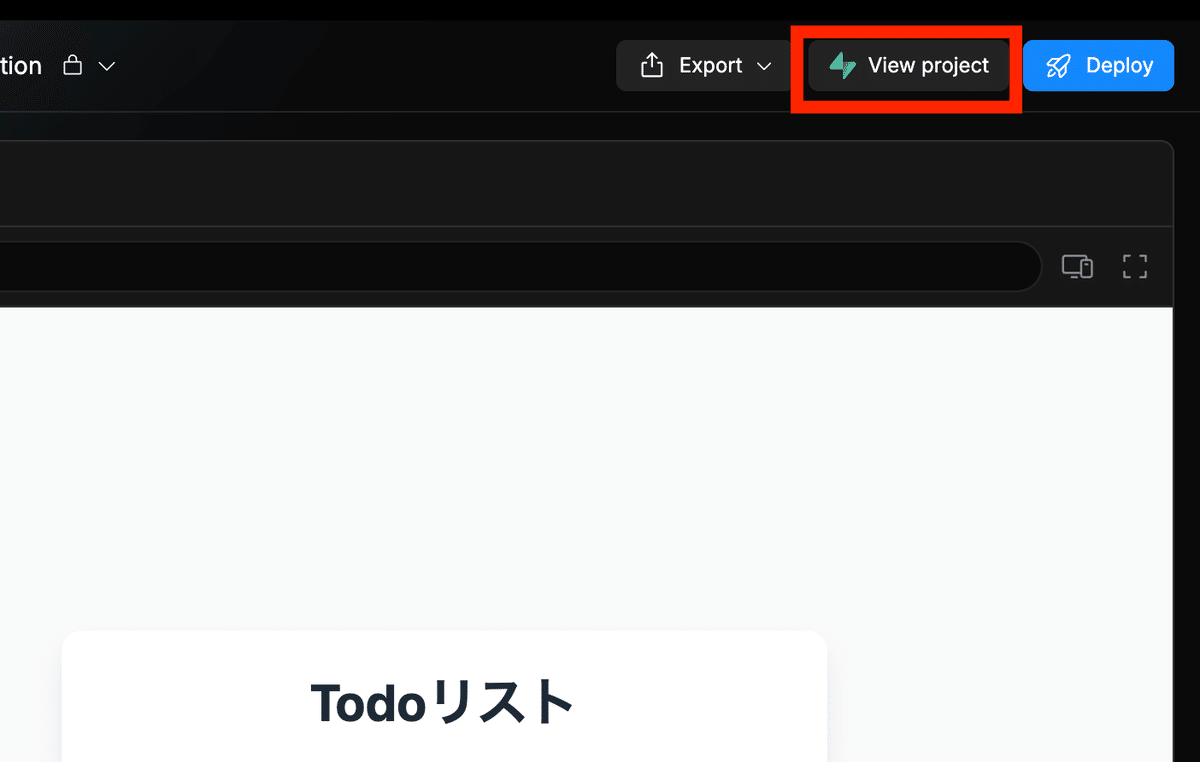
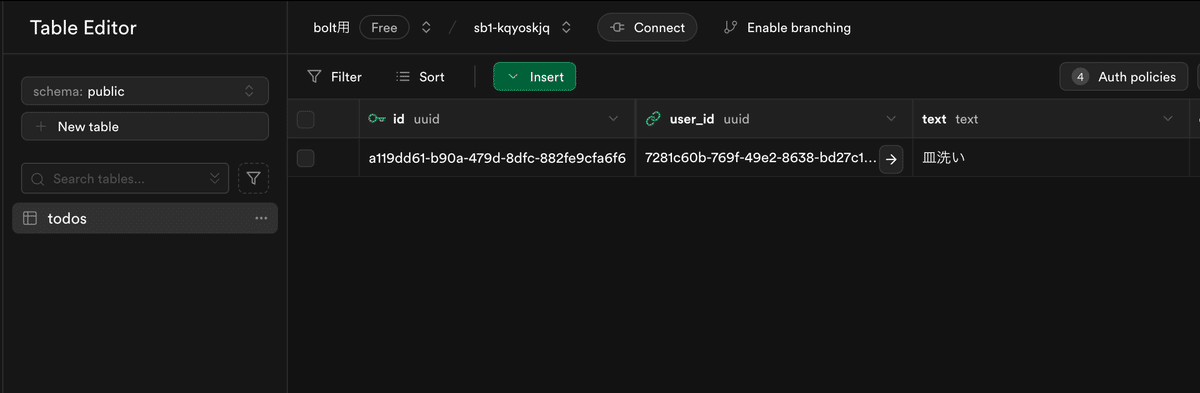
「View project」をクリックすると、Supabaseに飛んで、データベースが作成されていることを確認できます。


簡単に連携ができました。
データへのアクセスについて
データを扱う上で、セキュリティは非常に重要です。「誰がどのデータを見ることができるのか?」というルールをしっかり決めておく必要があります。 Supabaseでは、RLS (Row Level Security) と CLS (Column Level Security) という機能を使って、データへのアクセスを細かく制御できます。
RLS: 行単位でアクセス権限を設定できる機能。「ユーザーは自分のデータしか見れない」といったルールを設定できます。
CLS: 列単位でアクセス制限を行う機能。特定の列へのアクセスを制限したい場合に利用します。
これらの詳しい設定方法については、Supabaseの公式ドキュメントをご覧ください。
Bolt.newのElevenLabs連携について
今回のアップデートで、Bolt.newは「ElevenLabsと連携して」と指示するだけで簡単に連携できるようになりました。ElevenLabsは、入力したテキストを、とても人間らしい自然な音声に変換できるサービスです。
ElevenLabsに関しては下記の記事でまとめていますので、合わせてご確認ください。
この連携により、Bolt.newで作ったアプリに、テキストを音声で読み上げる機能を簡単に追加できるようになりました。例えば、以下のような活用が考えられます。
ブログ記事を音声で読み上げる機能を追加したウェブサイト
ユーザーが入力したテキストを、AIが様々な声で読み上げるアプリ
連携手順
連携の流れを紹介します。
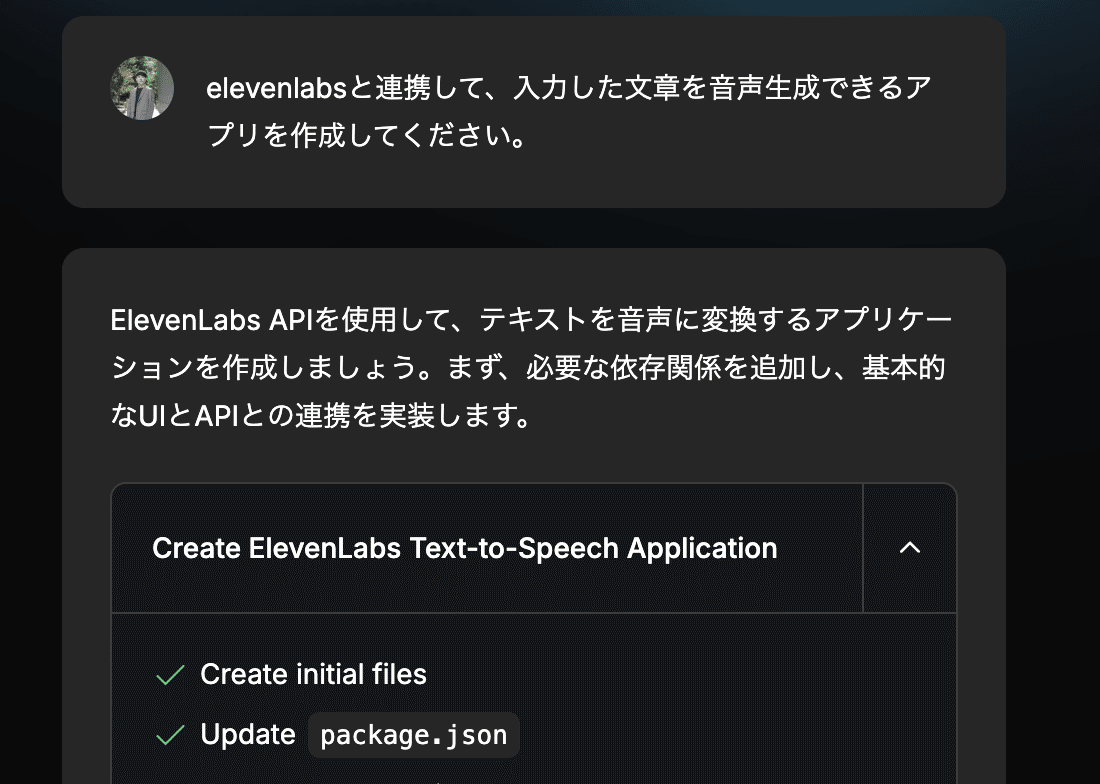
まずは、ElevenLabsの連携を指示します。

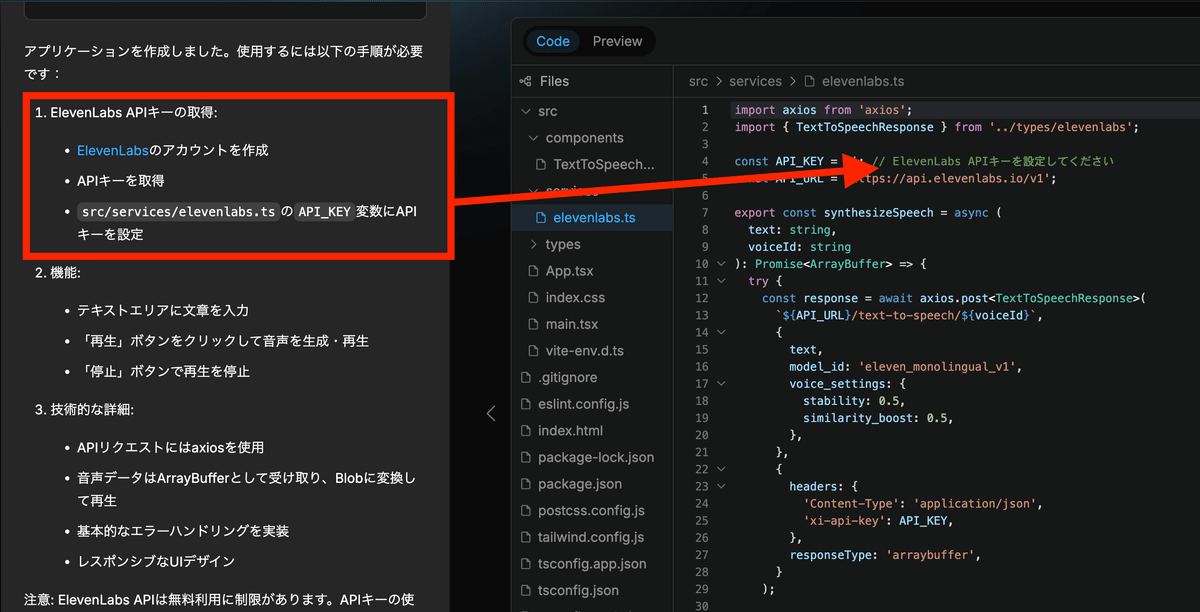
必要な設定をしてくれるので、指示された箇所にElevenLabsのAPIキーを貼り付けます。

APIキーを発行するために、ElevenLabsにログインします。
「GET STARTED FREE」をクリックします。

ElevenLabsは、Googleアカウント、Emailアドレスでアカウントの作成が可能です。

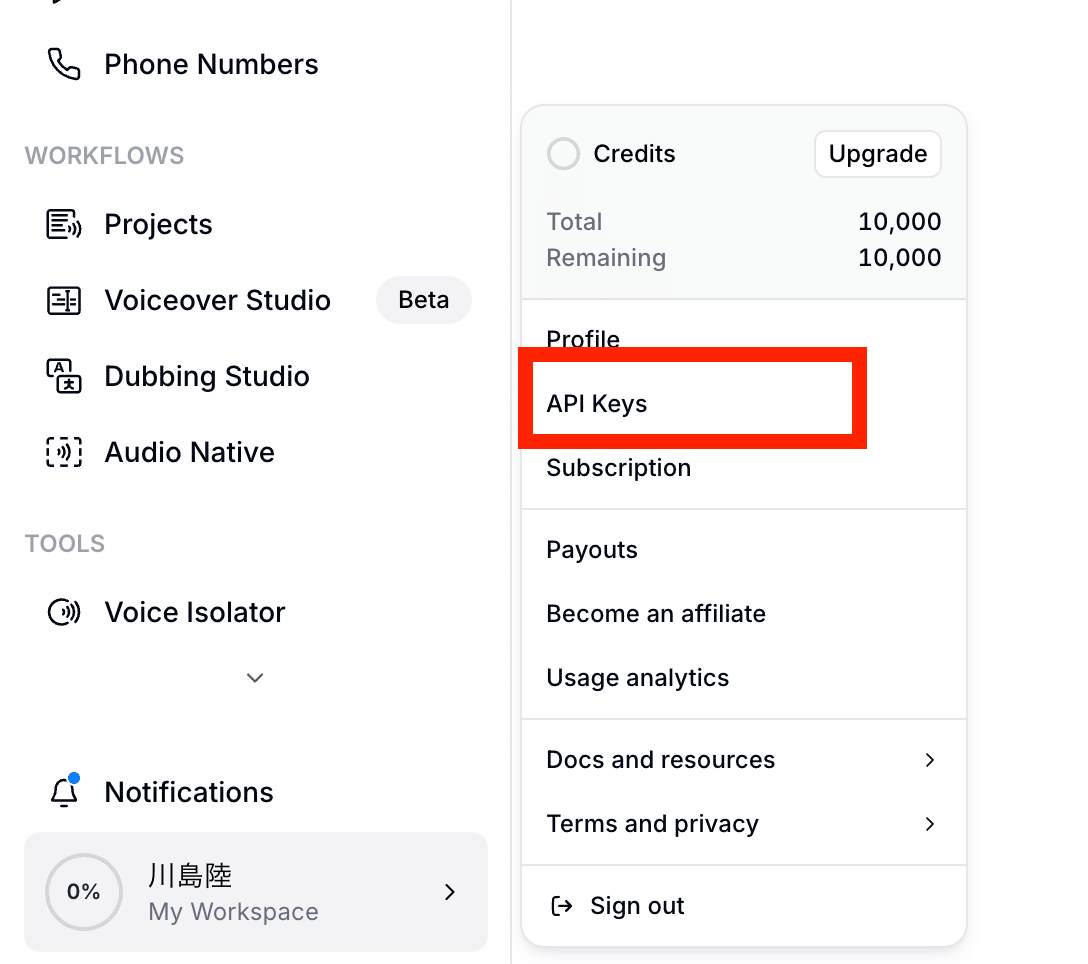
ElevenLabsにログインしたら、ダッシュボードの写真の部分をクリックします。

「API Keys」をクリックします。

「Create API Key」をクリックします。

設定画面が開かれたら、Nameを設定して、「Create」ボタンをクリックします。

作成されたら、「Copy to Clipboard」をクリックします。

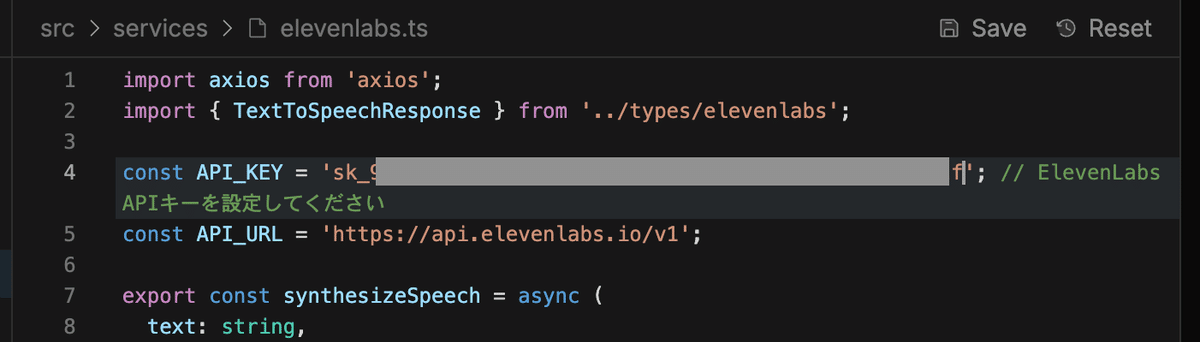
Boltに戻って、先ほど指定された場所にAPIキーを貼り付けます。

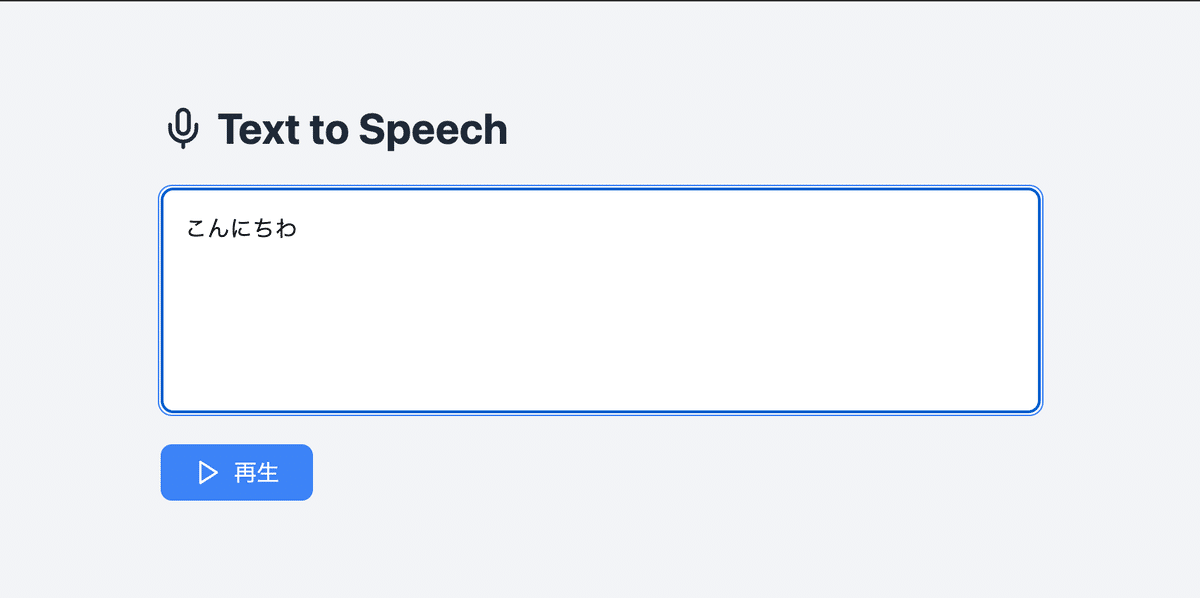
「Save」したら、プレビュー画面に移動します。
テキストを入力して、「再生」ボタンをクリックすると、音声が生成されます。

※もしうまく音声が生成されない場合は、「音声が生成されてません」などといったようにBoltに伝えれば、エラーを修正してくれます。
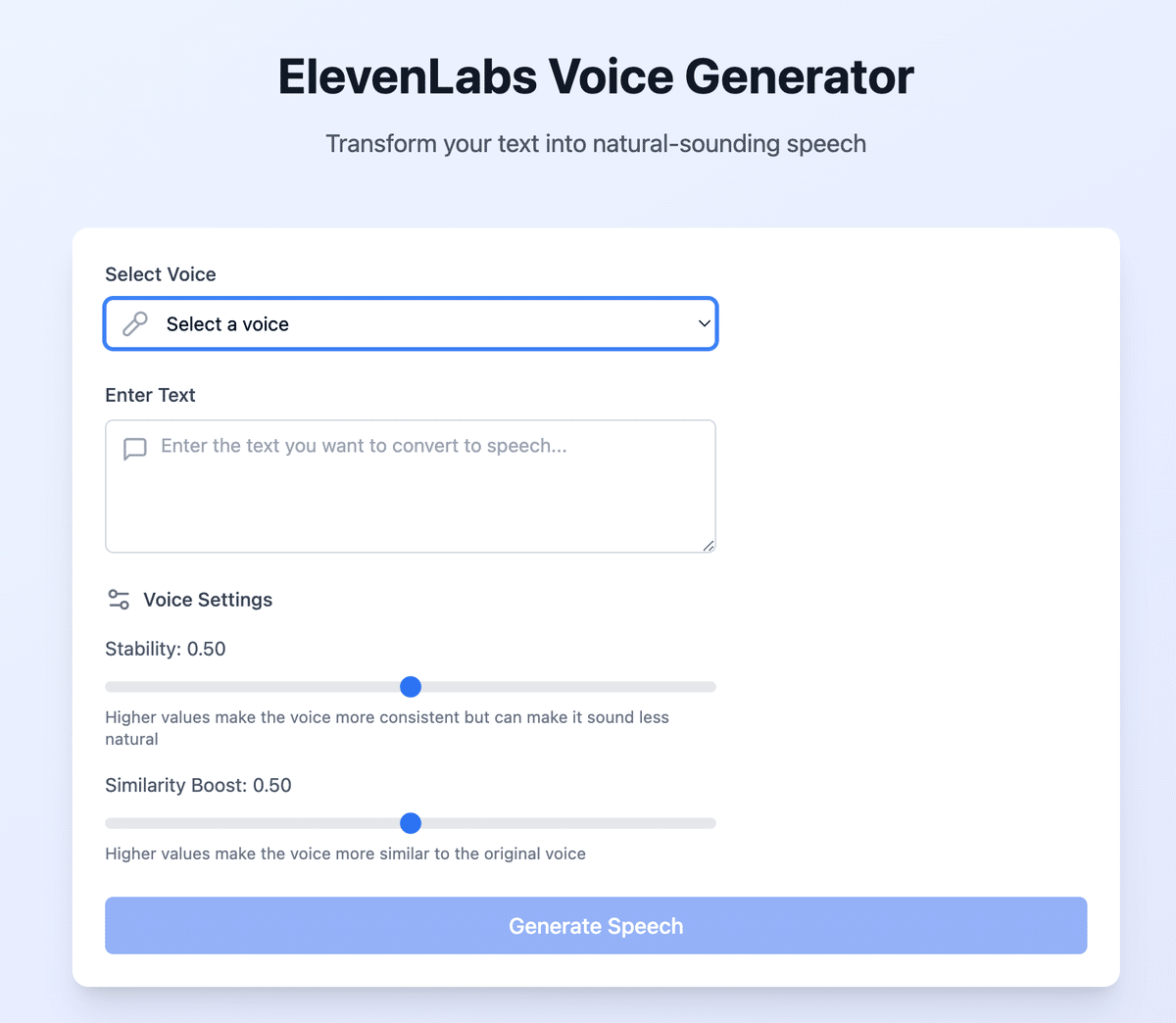
また、その他にも、Text to Speech APIのVoice ID、Voice settingsもリクエストすることが可能です。


その他、Text to Speech APIでリクエストすることができる機能については下記のElevenLabsの公式ドキュメントをご確認ください。

SupabaseとElevenLabsを使ってツールを作成
ここでは、SupabaseとElevenLabsを使ったアプリを作成してみましょう。

