
v0/Bolt.newにSupabaseを連携してバックエンドを構築!認証機能の実装も解説
はじめに
Webアプリケーション開発において、データベースは必要不可欠な存在です。顧客情報、商品データ、ブログ記事など、アプリケーションで扱うあらゆるデータはデータベースに保存されます。
しかし、データベースの構築・運用は専門知識が必要で、時間もかかる作業です。特に、エンジニアではない方にとっては、大きなハードルとなるでしょう。
そんな時に役立つのが、Supabaseです。
Supabaseは、PostgreSQLをベースとしたオープンソースのBackend as a Service (BaaS) で、データベースの構築・運用を簡単に行えます。
この記事では、話題のv0とBolt.newをSupabaseに連携する方法を解説します。
※v0とBolt.newについても解説記事を出していますので、まだ触ったことがないという方は下記の記事をご確認ください。
v0:
Bolt.new:
Supabaseとは?
Supabaseは、Webアプリケーション開発に必要なバックエンド機能をまとめて提供し、開発を効率化することができるツールです。
Supabaseを使うことで、バックエンドの専門知識がなくても、高度な機能を実装することができます。
Supabaseは、主に以下のサービスを提供しています。
PostgreSQLデータベース: 堅牢で信頼性の高いリレーショナルデータベース。データの整合性を保ちつつ、柔軟なデータ管理を実現できます。SQLというクエリ言語を使って、データの検索、抽出、集計などを効率的に行うことができます。
認証: 安全なユーザー認証システムを簡単に構築できます。メールアドレスとパスワードによる認証だけでなく、Google、GitHub、Facebook などのソーシャルログインにも対応しています。
ストレージ: 画像、動画、ドキュメントなど、様々な種類のファイルを保存・配信できます。CDN(Content Delivery Network)と連携し、世界中に高速でコンテンツを配信することが可能です。
Edge Functions: サーバーレス関数を実行できる環境です。JavaScriptまたはTypeScriptで記述したコードを、Supabaseのサーバー上で実行できます。これにより、バックエンドのロジックを柔軟に実装できます。
リアルタイムデータベース: データの変更をリアルタイムでクライアントに通知する機能です。チャットアプリやライブダッシュボードなど、リアルタイム性が必要なアプリケーション開発に役立ちます。
Supabaseは、これらの機能をAPI経由で利用できるため、v0やBolt.newのようなツールとの連携も可能です。
また、オープンソースであるため、自由にカスタマイズしたり、独自のサーバーにデプロイすることも可能です。
v0とSupabaseを連携してデータベースを作成
v0とSupabaseを連携してデータベースを作成する流れを、Todoアプリの作成を例として解説します。
1.v0でProjectを作成
v0のホーム画面の写真の箇所から、「New Project」をクリック。

必要事項を記入して「Create Project」をクリックするとProjectが作成されます。

2.Supabaseの連携
Projectを作成したら、設定画面の「Environment Variables」から「Add Environment Variables」をクリック。

画面が遷移したら、「Storage」をクリック

「Create Database」をクリックして、「Supabase」の「Create」をクリックします。

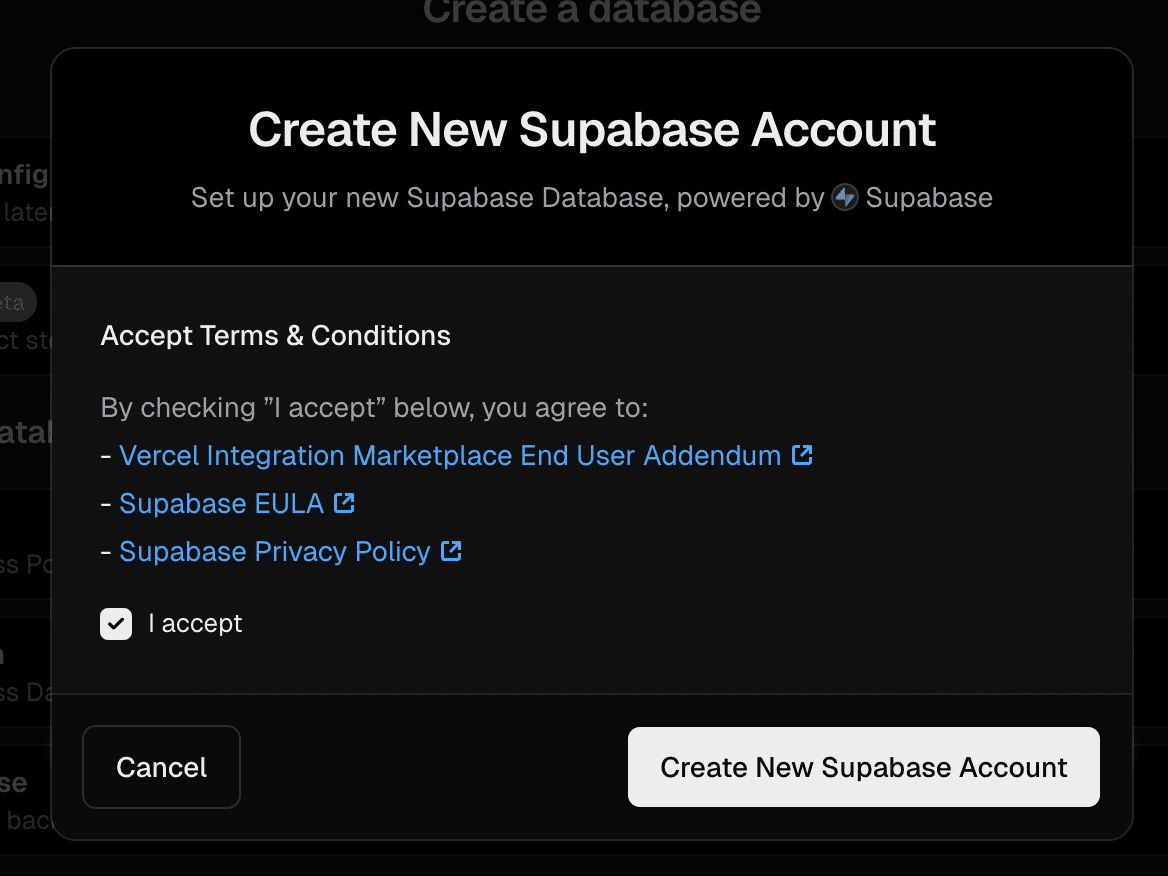
確認画面が出てきたら「I accept」にチェックを入れて「Create New Supabase Account」をクリックします。

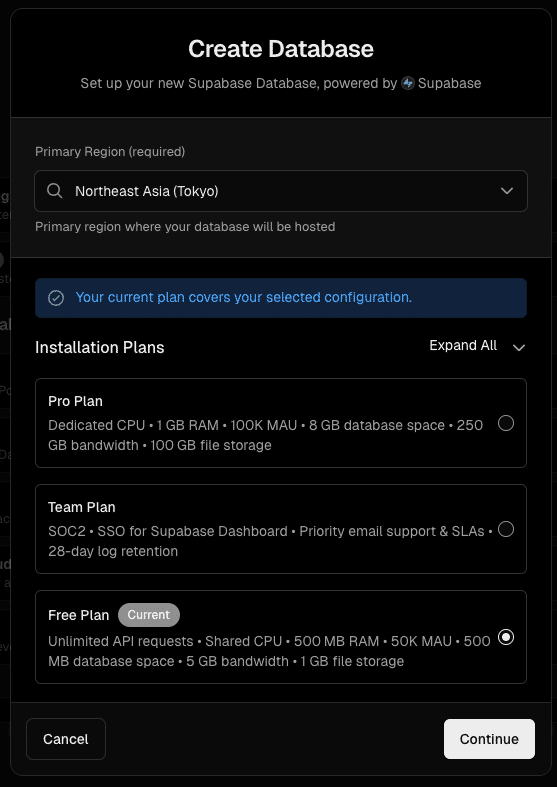
Primary Regionでは、日本在住の方は「Northeast Asia(Tokyo)」を選択します。
Planを選択したら、「Continue」をクリックします。

今回は、Free Planでも実装できる内容をご紹介します。

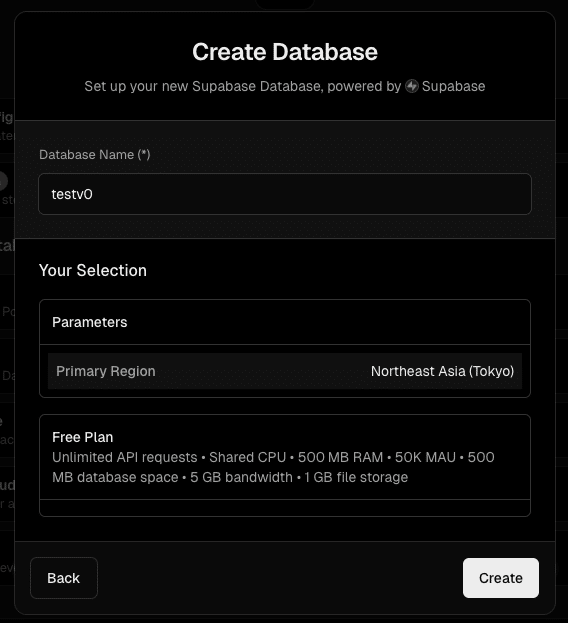
Database Nameを設定して、「Create」をクリック。

その後出てくる画面では「Connect」をクリックすれば連携が完了します。

3.v0でToDoアプリの作成
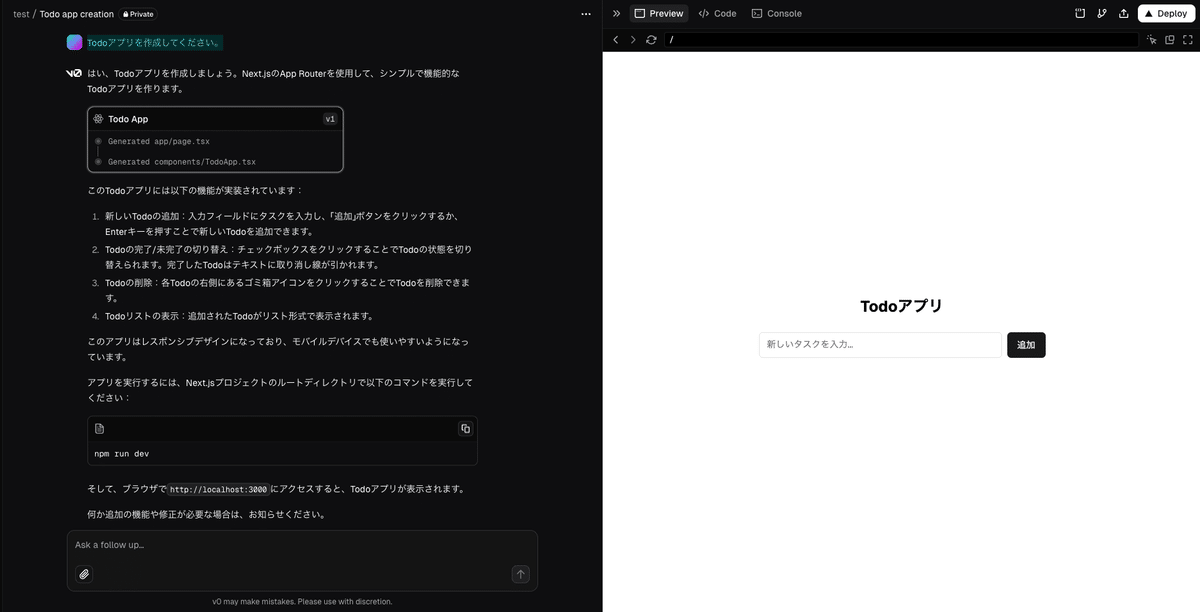
v0のトップ画面に戻って、Supabaseを連携したProjectを選んで、「Todoアプリを作成してください。」と指示してみましょう。

4.Supabaseのデータベース作成
Todoアプリが作成されたら、Supabaseと連携して、データベースを作成していきましょう。
v0に下記のようなプロンプトを入力します。
Supabaseと連携してください。また、適切なスキーマも作成してください。
スキーマが作成されるので、コピーします。

Supabaseに移動して、SQL Editorをクリック。

編集画面にv0が作成してくれたスキーマをコピペします。
「Run」をクリックすると実行されて、成功すれば「Success. No rows return.」のように記載されます。

※エラーが出た場合は、エラー内容をv0に伝えるか、SupabaseのAI機能で、スキーマを修正することができます。
Table Editorに移動すると、テーブルが作成されています。

v0に戻って、Preview画面からTodoアプリに、「皿洗い」と追加します。

するとSupabaseのテーブルにデータが追加されています。

v0とSupabaseを連携させることで、簡単にデータベースを構築できます。
Bolt.newとSupabaseを連携してデータベースを作成
Bolt.newもSupabaseと連携することで、データベース、ストレージを手軽に追加できます。
Bolt.newとSupabaseを連携する手順は以下のとおりです。
1.Supabaseプロジェクトの作成
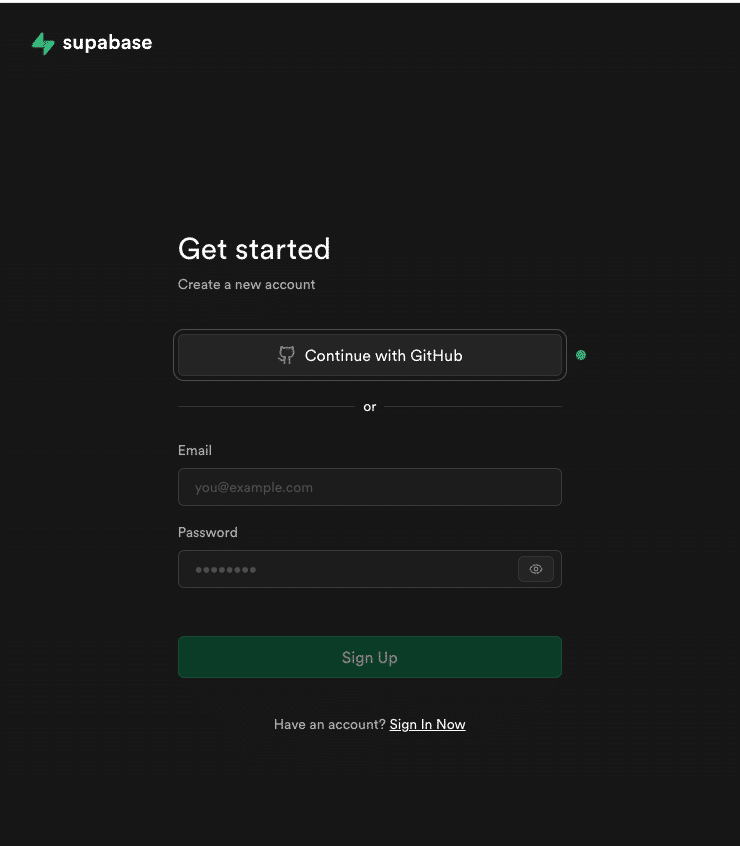
まずは Supabaseのウェブサイトでアカウントを作成します。
GithubアカウントまたはEmailで登録することができます。

アカウントが作成できたら、組織情報を設定します。
名前、組織形態、Planを設定します。

次に新しいプロジェクトを作成します。
プロジェクト名、パスワード、そしてサーバーの設置場所(Region)を選択します。
Regionは日本に在住の方は基本的に、「Northeast Asia(Tokyo)」を設定すれば問題ないかと思います。

2.Bolt.newでToDoアプリの作成
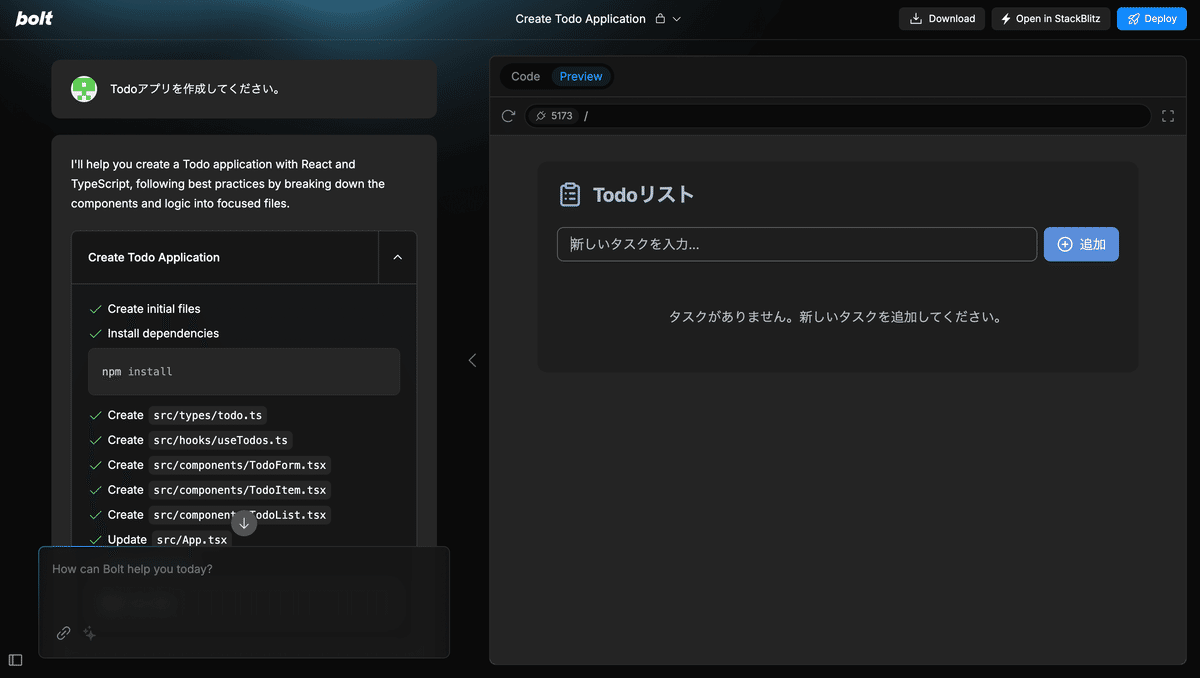
Bolt.newで新しいプロジェクトを作成します。「Todoアプリを作成してください。」のようなプロンプトで、ベースとなるUIを生成させます。

3.Supabase接続情報の追加
Supabaseダッシュボードで、作成したプロジェクトの"Project Settings" > "API" > "Connect" から、Project URL、Project API Keys(anon pubplic)をコピーします。

4.Supabaseでデータベースを作成
Boltに戻って下記のようなプロンプトを記載します。
Supabaseと連携してください。スキーマも記載してください。
.envファイルが作成されるので、そこに先ほどコピーしたProject URL、Project API Keys(anon pubplic)をペーストします。

また、スキーマが記載されたファイル(schema.sql)も作成されます。

v0の時と同様に、SupabaseのSQL Editorにスキーマをコピーペーストして、Runをクリックすると、テーブルが作成されます。

5.Supabase Storageの利用
Supabase Storageに画像をアップロードする機能を追加します。
Bolt.newに画像をアップロードする機能の追加と、Supabaseで画像を保存できるStorageを作成するように指示します。
Todoアプリに画像もアップロードできるようにして、storageに保存できるようにしてください。なお、再度適切なスキーマを記載してください。
再度スキーマを作成してくれるので、SupabaseのSQL Editorに移動して、スキーマをコピペします。
Storageに移動すると、画像を保存するStorageが作成されています。

Boltのプレビュー画面から画像をアップロード、「追加ボタン」を押して、SupabaseのStorageを確認すると、ちゃんと画像が格納されています。(※エラーが出てしまう場合は、Boltで修正を行なってください)


データアクセスについて
v0、Bolt.newとSupabaseの基本的な連携方法が分かったら、次はデータへのアクセスをより細かく制御する必要があります。
Row Level Security (RLS) と Column Level Security (CLS) という機能を使うと、誰がどのデータにアクセスできるかを柔軟に設定できます。
1. Row Level Security (RLS)
RLS は、データベースの行単位でアクセス権限を設定できる機能です。例えば、「ユーザーは自分のデータしか見れない」といったルールを設定できます。
RLSは SQLで記述したポリシーで設定し、テーブルごとに有効化する必要があります。Supabaseダッシュボードからテーブルを作成すると、RLS は自動的に有効になります。
Supabaseでは、全てのアクセスは「未認証」または「認証済み」のロールに割り当てられます。ポリシーでこれらのロールを指定することで、ログイン状態に基づいたアクセス制御が可能です。
2. Column Level Security (CLS)
CLS は、カラム(列)レベルでアクセス制限を行う機能です。特定のカラムへのアクセスを制限したい場合に利用します。
CLSは高度な機能なので、通常はRLSとユーザーロールテーブルを組み合わせてアクセス制御を行う方が簡単です。
RLS と CLS を使うことで、データベースのセキュリティを強化できます。
より詳しい使い方は、今後、別の記事で解説する予定です。本番環境のセキュリティ対策として、RLSは必ず適切に設定しましょう。
また、公式ドキュメントで詳しく解説されてますので、興味がある方はこちらをご覧ください。

Supabaseを用いた認証機能の実装 (v0, Bolt.new)
ここから先は
Amazonギフトカード5,000円分が当たる

